- Thank you received: 0
Move menu bar position (from bottom to top)
-
oten
-
 Topic Author
Topic Author
- New Member
-

Less
More
12 years 7 months ago - 12 years 6 months ago #30003
by oten
Move menu bar position (from bottom to top) was created by oten
EDIT:
Hi,
I wanted to know if there's a way to make the main page menu bar appear in the top instead of the bottom.
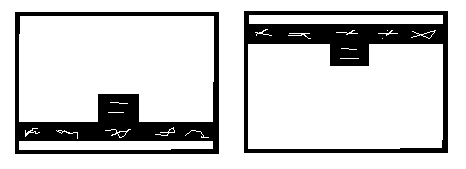
A sketch to illustrate what I am saying:
I want the menu bar and items to look like in the image on the right, while the default is the one on the left.
I don't mind editing some files.
Thank you!
Solved it myself, take look at the last reply on this thread! You can download the modified files there.
Hi,
I wanted to know if there's a way to make the main page menu bar appear in the top instead of the bottom.
A sketch to illustrate what I am saying:
I want the menu bar and items to look like in the image on the right, while the default is the one on the left.
I don't mind editing some files.
Thank you!
Last edit: 12 years 6 months ago by oten.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 6 months ago #30016
by ivan.milic
Replied by ivan.milic on topic Move menu bar position (from bottom to top)
It would require js/css changes that can not be covered by forum answer because there is too menu things to look. You can pay for custom job of customization.
Please Log in to join the conversation.
-
oten
-
 Topic Author
Topic Author
- New Member
-

Less
More
- Thank you received: 0
12 years 6 months ago - 12 years 6 months ago #30037
by oten
Replied by oten on topic Move menu bar position (from bottom to top)
That's too bad, I was hoping it would be easier or maybe done before...
Custom jobs are usually expensive, probably not worth it in this case.
Still, I'll take a look and try to move it myself, If by a miracle I do it right I'll post it back here!
Thank you anyway
Custom jobs are usually expensive, probably not worth it in this case.
Still, I'll take a look and try to move it myself, If by a miracle I do it right I'll post it back here!
Thank you anyway
Last edit: 12 years 6 months ago by oten.
Please Log in to join the conversation.
-
oten
-
 Topic Author
Topic Author
- New Member
-

Less
More
- Thank you received: 0
12 years 6 months ago - 12 years 6 months ago #30039
by oten
Replied by oten on topic Move menu bar position (from bottom to top)
Well, turns out it was way simpler than I expected.
It took only ([strike]2[/strike]) 3 small changes, following:
On file menu.js
Note I changed the '-' into '+' and the offset from '+ 20' to '- 190'.
If after completing the mod you cannot see the items that belong to the "drop down" menu, adjust the offset to another value until you're satisfied. This offset is adjusted for a menu with 4 items on the biggest drop down list.
On the file template_css.php
It did the trick!
It is worth mentioning, that this change is not ideal, since you need to directly change settings on your template_css.php and menu.js files everytime you want to move it up or down.
In my case, I used margin-top: 0 since I wanted it to be really at the top. But if you want to change that offset, just adjust the number on template_css.php file and the menu.js probably won't need any change!
PS: I made this using Hot Flashes for Joomla! 2.5, don't know if the changes would be exactly the same for 3.1
I attached the modified files (only the modified files) for anyone interested.
EDIT:
The menu in the subpages isn't working. I'll try to fix it somehow soon
@EDIT2:
Fixed that small problem with the subpages, again easier than expected!
Updated code:
This mod was made for a website with 4 items under at least one root item. If your site has a different menu size (maxing 2, for example), you'll have to adjust the offset accordingly!
It took only ([strike]2[/strike]) 3 small changes, following:
On file menu.js
Code:
//Line 75
{'height': String(secondLevelHeight) + 'px', 'marginTop': ('-' + String(secondLevelHeight + mnuFlshesRootItemsHieght + 20) + 'px') });
//Turned into
{'height': String(secondLevelHeight) + 'px', 'marginTop': ('+' + String(secondLevelHeight + mnuFlshesRootItemsHieght - 190) + 'px') });
If after completing the mod you cannot see the items that belong to the "drop down" menu, adjust the offset to another value until you're satisfied. This offset is adjusted for a menu with 4 items on the biggest drop down list.
On the file template_css.php
Code:
//Line 126 (I think)
//From This
#flashes.menu > li > a {
[...]
margin-top:<?php echo $mnuFlshesItemsTopOffset; ?>px;
[...]
}
//To This
#flashes.menu > li > a {
[...]
margin-top: 0px;
[...]
}
It did the trick!
It is worth mentioning, that this change is not ideal, since you need to directly change settings on your template_css.php and menu.js files everytime you want to move it up or down.
In my case, I used margin-top: 0 since I wanted it to be really at the top. But if you want to change that offset, just adjust the number on template_css.php file and the menu.js probably won't need any change!
PS: I made this using Hot Flashes for Joomla! 2.5, don't know if the changes would be exactly the same for 3.1
I attached the modified files (only the modified files) for anyone interested.
EDIT:
The menu in the subpages isn't working. I'll try to fix it somehow soon
@EDIT2:
Fixed that small problem with the subpages, again easier than expected!
Code:
//template_css.php file, ~line 32
.interior_page #topmenu_pad .menu{
margin-top: margin-top:-<?php echo $mnuFlshesTopMovement + 30; ?>px;
}
//turned into this:
.interior_page #topmenu_pad .menu{
margin-top: 0px;
}
Updated code:
This mod was made for a website with 4 items under at least one root item. If your site has a different menu size (maxing 2, for example), you'll have to adjust the offset accordingly!
Last edit: 12 years 6 months ago by oten.
Please Log in to join the conversation.
Time to create page: 0.325 seconds