- Posts: 3
- Thank you received: 0
Extra field at Ageny Model
-
freubad
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
12 years 4 months ago - 12 years 4 months ago #23780
by freubad
Extra field at Ageny Model was created by freubad
i am using the Hot Ageny Model
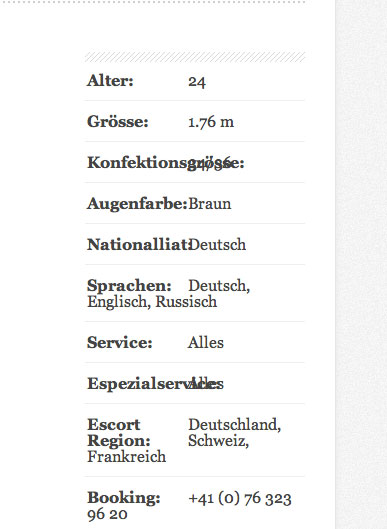
when i put the extra field appears strange.
i am using german language and the words has more characters then english.. and the final result is like you can see in the attached file.. pls, i would like to know if is possible to enlarge the size of the field..
Thank you in advance
when i put the extra field appears strange.
i am using german language and the words has more characters then english.. and the final result is like you can see in the attached file.. pls, i would like to know if is possible to enlarge the size of the field..
Thank you in advance
Last edit: 12 years 4 months ago by freubad.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 4 months ago #23790
by ivan.milic
Replied by ivan.milic on topic Extra field at Ageny Model
Send link to page so we could inspect styles.
Please Log in to join the conversation.
-
freubad
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 3
- Thank you received: 0
12 years 4 months ago #23795
by freubad
Replied by freubad on topic Extra field at Ageny Model
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 4 months ago #23806
by ivan.milic
Replied by ivan.milic on topic Extra field at Ageny Model
open:
templates/hot_model_agency/css/k2_hot_model_agency.css
find this:
div.itemExtraFields {
border-top: none;
width: 220px;
float: right;
background: url(../images/module_bg.png) repeat-x;
margin: 0;
}
change width: 220px; to width: 400px;
templates/hot_model_agency/css/k2_hot_model_agency.css
find this:
div.itemExtraFields {
border-top: none;
width: 220px;
float: right;
background: url(../images/module_bg.png) repeat-x;
margin: 0;
}
change width: 220px; to width: 400px;
Please Log in to join the conversation.
Time to create page: 0.150 seconds