- Posts: 34
- Thank you received: 1
Module outside template
13 years 9 months ago - 13 years 9 months ago #16249
by RuneMykle
Module outside template was created by RuneMykle
Hello allmighty guru! 
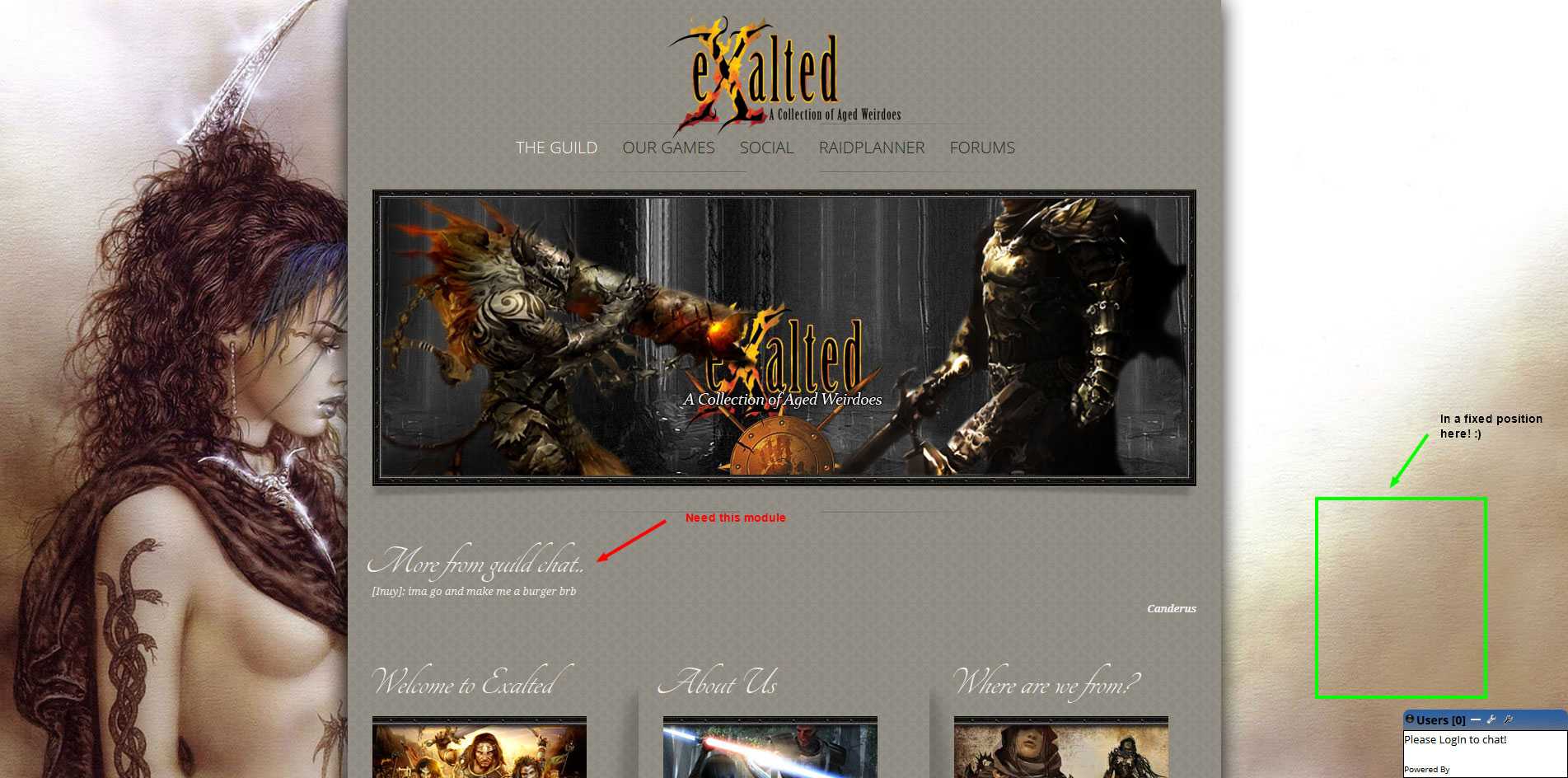
Similar to the previous post I'm trying to get a module ("Simple Random Quotes Module v1.7.0.") to show at a fixed position outside the main container.
Setting the suffix and css just wont do, it just wont go outisde the main frame of the template.
I've looked around on google, but there's million of posts and afaik not one how to Nor could I find any extensions that did the trick, there's some add floaters, but that's not what I'm after. I want basicly a new position outisde the box where I can place any mod I want.
Nor could I find any extensions that did the trick, there's some add floaters, but that's not what I'm after. I want basicly a new position outisde the box where I can place any mod I want.
I've tried to create a new module position (In index.php and templatedetails.xml) and get to pick it alright, but it's just not showing where I want it.
Can you please push me in the right direction here mate?
Similar to the previous post I'm trying to get a module ("Simple Random Quotes Module v1.7.0.") to show at a fixed position outside the main container.
Setting the suffix and css just wont do, it just wont go outisde the main frame of the template.
I've looked around on google, but there's million of posts and afaik not one how to
I've tried to create a new module position (In index.php and templatedetails.xml) and get to pick it alright, but it's just not showing where I want it.
Can you please push me in the right direction here mate?
Last edit: 13 years 9 months ago by RuneMykle.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 9 months ago #16252
by ivan.milic
Replied by ivan.milic on topic Re: Module outside template
Well for that position you will have to do more yourself. Depending of what you want you need to pot it in container that is eater:
position: fixed;
or
position: absolute;
I think you want position: fixed;. Then you top and right properties to place it in right spot:
position: fixed;
top:XXXpx;
right:XXXpx;
When you do all that it's an question it will suit your needs after you see it's behavior on page re size. For example it can overlap with main area if page width is too small. Further adjustments on position behavior can be solved using javascript , and if you want us to help you that would require custom payed job.
position: fixed;
or
position: absolute;
I think you want position: fixed;. Then you top and right properties to place it in right spot:
position: fixed;
top:XXXpx;
right:XXXpx;
When you do all that it's an question it will suit your needs after you see it's behavior on page re size. For example it can overlap with main area if page width is too small. Further adjustments on position behavior can be solved using javascript , and if you want us to help you that would require custom payed job.
Please Log in to join the conversation.
13 years 9 months ago - 13 years 9 months ago #16254
by RuneMykle
Replied by RuneMykle on topic Re: Module outside template
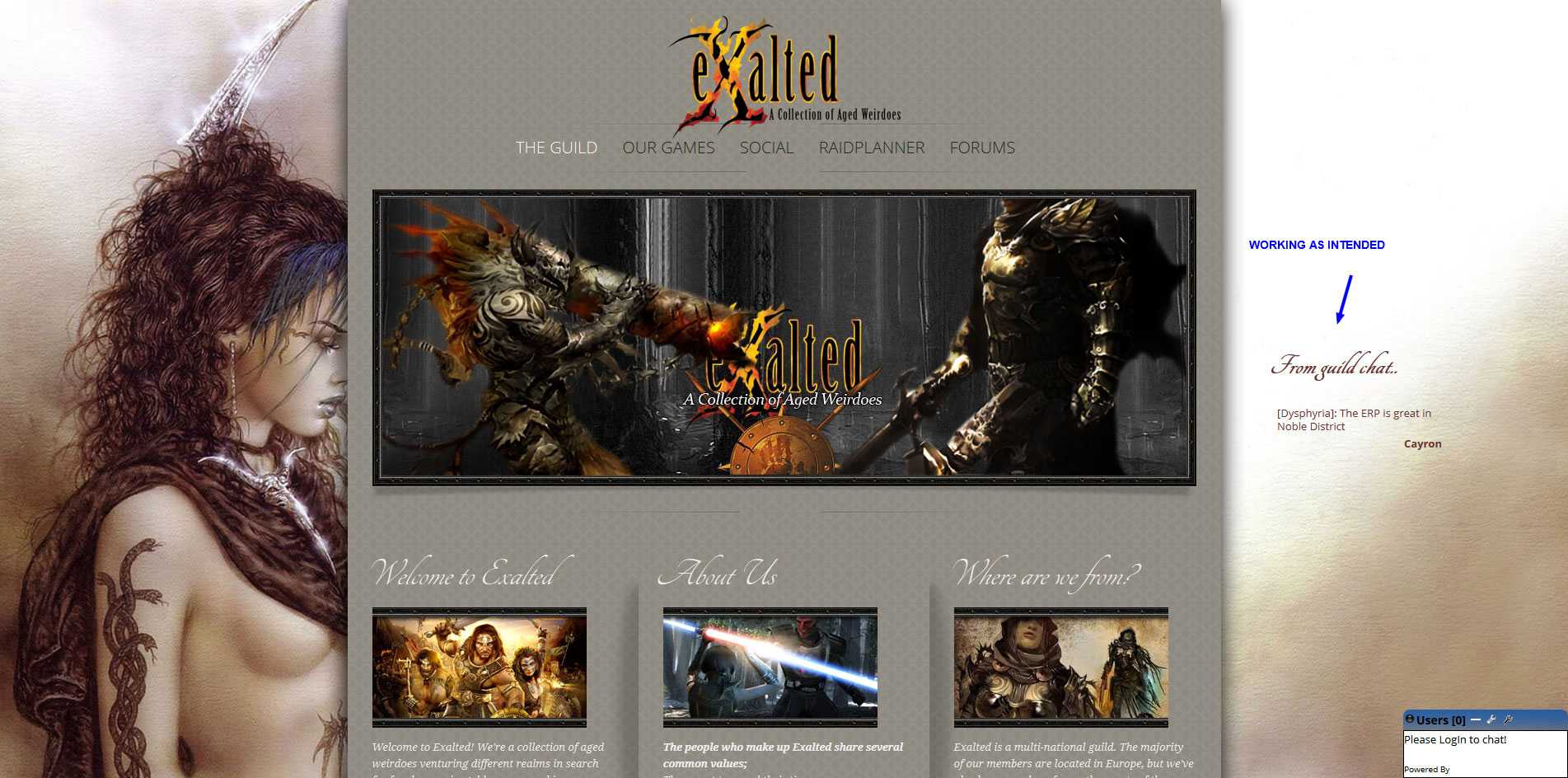
Edit: This is working! Just posted if others wanted to do the same.
Ok, I think I've tried that already, but I couldn't get anything to show outside the frame.
Here's what I do, please let me know if you spot an error.
in index.php
Add inside head
and add inside <div class="main_container_wrap">
in templatedetails.xml
add to positions
This make me able to pick the new position in my module manager.
Then in
template_css.css
I add
And add the suffix _right_quotes to my module.
But it's still showing in the add position.
Or wait!
It's working! Eureka! :silly: :woohoo:
Haha, I guess writing down as I went did the trick I'll just leave this post be in case others want to do the same.
I'll just leave this post be in case others want to do the same.
Second edit: Added a z-index to the css in order for the module to go behind the black bottom. Also made it fixed from the left so that it wont show at lower resolutions. This needs tweaking though. (But I run a gaming site, so most of us have large resolutions.)
Ok, I think I've tried that already, but I couldn't get anything to show outside the frame.
Here's what I do, please let me know if you spot an error.
in index.php
Add inside head
Code:
$showright_quotes = $this->countModules('right_quotes');
and add inside <div class="main_container_wrap">
Code:
<?php if ($showright_quotes) { ?>
<div class="column_right_quotes">
<div class="column_right_quotes_pad">
<jdoc:include type="modules" name="right_quotes" style="xhtml" />
</div>
</div>
<?php } ?>
in templatedetails.xml
add to positions
Code:
<position>right_quotes</position>
This make me able to pick the new position in my module manager.
Then in
template_css.css
I add
Code:
div.moduletable_right_quotes{
position: fixed;
top:400px;
left:1550px;
width:200px;
color: #633;
z-index:-1;
}
And add the suffix _right_quotes to my module.
But it's still showing in the add position.
Or wait!
It's working! Eureka! :silly: :woohoo:
Haha, I guess writing down as I went did the trick
Second edit: Added a z-index to the css in order for the module to go behind the black bottom. Also made it fixed from the left so that it wont show at lower resolutions. This needs tweaking though. (But I run a gaming site, so most of us have large resolutions.)
Last edit: 13 years 9 months ago by RuneMykle.
The following user(s) said Thank You: ivan.milic
Please Log in to join the conversation.
Time to create page: 0.221 seconds