- Posts: 43
- Thank you received: 0
How to move the layout left (reduce margin width)
-
orish
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
12 years 10 months ago #19298
by orish
Hi, I'd like to set the width of the left - middle (top1, advert1, content, etc.) - and right modules. There doesn't seem to be a way to do this in the template manager.
I started to do this in index.php ( as desribed in another posting ) in templates/hot_blankie, and that seems to work OK.
However, there still seems to be a huge margin on the left-hand side of the page. How do I reduce or eliminate this margin and move all the module positions more towards the left?
How to move the layout left (reduce margin width) was created by orish
Hi, I'd like to set the width of the left - middle (top1, advert1, content, etc.) - and right modules. There doesn't seem to be a way to do this in the template manager.
I started to do this in index.php ( as desribed in another posting ) in templates/hot_blankie, and that seems to work OK.
However, there still seems to be a huge margin on the left-hand side of the page. How do I reduce or eliminate this margin and move all the module positions more towards the left?
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 10 months ago #19317
by ivan.milic
Replied by ivan.milic on topic Re: How to move the layout left (reduce margin width)
Layout is defined in index.php of template here:
$layoutdesign = $this->params->get("layoutdesign", "+row_style1+top1=7=0,top2=3=0,top3=2=0&+top_menu+logo=2=0,user3=10=0&+row_style2+advert1=7=0,advert2=5=0&+row_style2+left=2=0,joom_content=5=0,right=5=0&+hot_map+user1=12=0&+row_style2+bottom1=4=0,bottom2=4=0,bottom3=4=0&+row_style3+copyright=6=0,bottom12=6=0");
so string representing layout is this:
"+row_style1+top1=7=0,top2=3=0,top3=2=0&+top_menu+logo=2=0,user3=10=0&+row_style2+advert1=7=0,advert2=5=0&+row_style2+left=2=0,joom_content=5=0,right=5=0&+hot_map+user1=12=0&+row_style2+bottom1=4=0,bottom2=4=0,bottom3=4=0&+row_style3+copyright=6=0,bottom12=6=0"
+row_style1+top1=7=0,top2=3=0,top3=2=0&
+top_menu+logo=2=0,user3=10=0&
+row_style2+advert1=7=0,advert2=5=0&
+row_style2+left=2=0,joom_content=5=0,right=5=0&
+hot_map+user1=12=0&
+row_style2+bottom1=4=0,bottom2=4=0,bottom3=4=0&
+row_style3+copyright=6=0,bottom12=6=0"
format :
[row div id]+[row div class]+[[<position name>=<postion width>=<postion offset>,]...]&
where:
<postion width> and <postion offset> are units of 1/12 of template width,
also sum of <postion width>s and <postion offset>s in each row should not be greeter that 12, if less last will be stretched
$layoutdesign = $this->params->get("layoutdesign", "+row_style1+top1=7=0,top2=3=0,top3=2=0&+top_menu+logo=2=0,user3=10=0&+row_style2+advert1=7=0,advert2=5=0&+row_style2+left=2=0,joom_content=5=0,right=5=0&+hot_map+user1=12=0&+row_style2+bottom1=4=0,bottom2=4=0,bottom3=4=0&+row_style3+copyright=6=0,bottom12=6=0");
so string representing layout is this:
"+row_style1+top1=7=0,top2=3=0,top3=2=0&+top_menu+logo=2=0,user3=10=0&+row_style2+advert1=7=0,advert2=5=0&+row_style2+left=2=0,joom_content=5=0,right=5=0&+hot_map+user1=12=0&+row_style2+bottom1=4=0,bottom2=4=0,bottom3=4=0&+row_style3+copyright=6=0,bottom12=6=0"
+row_style1+top1=7=0,top2=3=0,top3=2=0&
+top_menu+logo=2=0,user3=10=0&
+row_style2+advert1=7=0,advert2=5=0&
+row_style2+left=2=0,joom_content=5=0,right=5=0&
+hot_map+user1=12=0&
+row_style2+bottom1=4=0,bottom2=4=0,bottom3=4=0&
+row_style3+copyright=6=0,bottom12=6=0"
format :
[row div id]+[row div class]+[[<position name>=<postion width>=<postion offset>,]...]&
where:
<postion width> and <postion offset> are units of 1/12 of template width,
also sum of <postion width>s and <postion offset>s in each row should not be greeter that 12, if less last will be stretched
Please Log in to join the conversation.
-
orish
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 43
- Thank you received: 0
12 years 10 months ago #19336
by orish
Replied by orish on topic Re: How to move the layout left (reduce margin width)
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 10 months ago #19347
by ivan.milic
Replied by ivan.milic on topic Re: How to move the layout left (reduce margin width)
send link.
Did you remove logo like i described?
Did you remove logo like i described?
Please Log in to join the conversation.
-
orish
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 43
- Thank you received: 0
12 years 10 months ago #19364
by orish
Replied by orish on topic Re: How to move the layout left (reduce margin width)
Yes, I unpublished all the content in modules logo + user3, and I also inserted the lines top_menu display:none as you suggested.
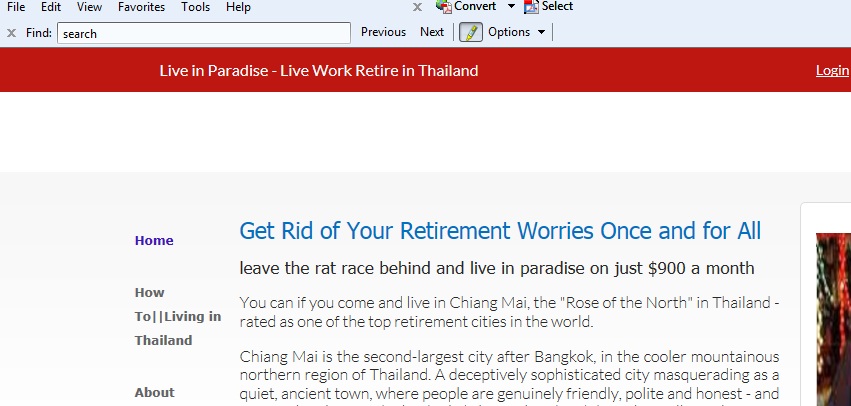
But there is still a big margin on the left hand side of the page, before the side menu in the LEFT module (and also in TOP1).
Please see my website www.liveworkretirethailand.com .
But there is still a big margin on the left hand side of the page, before the side menu in the LEFT module (and also in TOP1).
Please see my website www.liveworkretirethailand.com .
Please Log in to join the conversation.
-
orish
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 43
- Thank you received: 0
12 years 10 months ago #19365
by orish
Replied by orish on topic Re: How to move the layout left (reduce margin width)
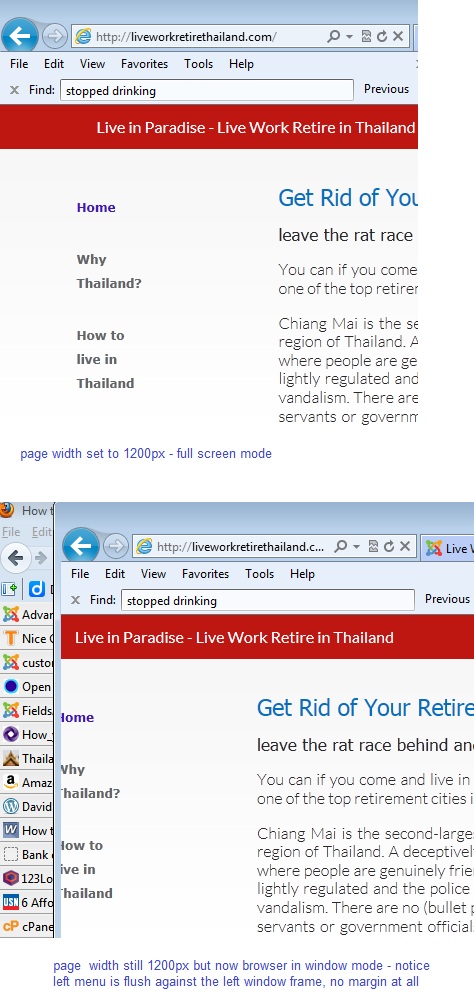
I've been trying to play around with various settings. It seems your design layout is relative to the width of the page.
When I increase the width of the page, the width in the browser doesn't change - but the whole page does move left a little.
But if I then change the browser from full-screen mode to window mode then the left side of the page is truncated. Is there a way to set absolute widths? Or is there a way to define the let margin of the page more accurately?
When I increase the width of the page, the width in the browser doesn't change - but the whole page does move left a little.
But if I then change the browser from full-screen mode to window mode then the left side of the page is truncated. Is there a way to set absolute widths? Or is there a way to define the let margin of the page more accurately?
Please Log in to join the conversation.
Time to create page: 0.158 seconds