- Posts: 14116
- Thank you received: 1639
error Image Home
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
11 years 8 months ago #31263
by ivan.milic
Replied by ivan.milic on topic error Image Home
You can use :
.bottom_row,.bottom_row *{
backgorund:none!important;
}
to remove backgorunt images from bottom row
.bottom_row,.bottom_row *{
backgorund:none!important;
}
to remove backgorunt images from bottom row
Please Log in to join the conversation.
-
tinmar
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 22
- Thank you received: 0
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 8 months ago #31314
by ivan.milic
Replied by ivan.milic on topic error Image Home
Better send us link so we could se it live.
Are you missing bottom modules????
Are you missing bottom modules????
Please Log in to join the conversation.
-
tinmar
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 22
- Thank you received: 0
11 years 8 months ago #31324
by tinmar
Replied by tinmar on topic error Image Home
Good morning.
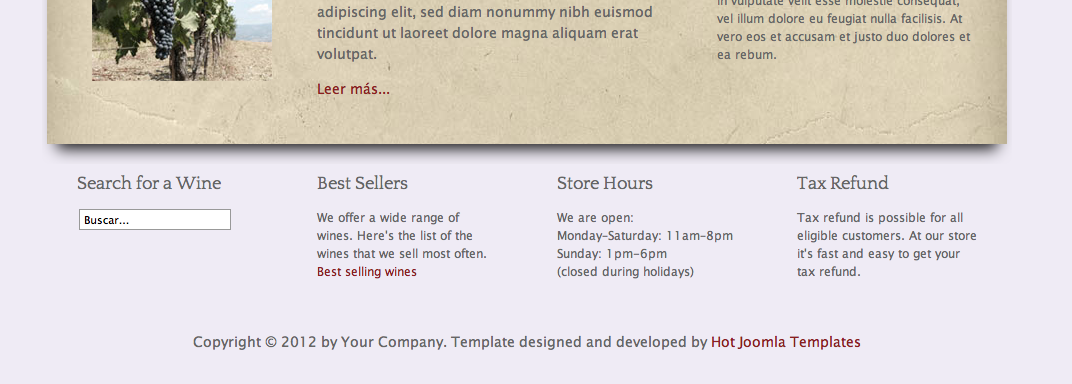
Correct image web page: pruebas.vinosdeargentina.es
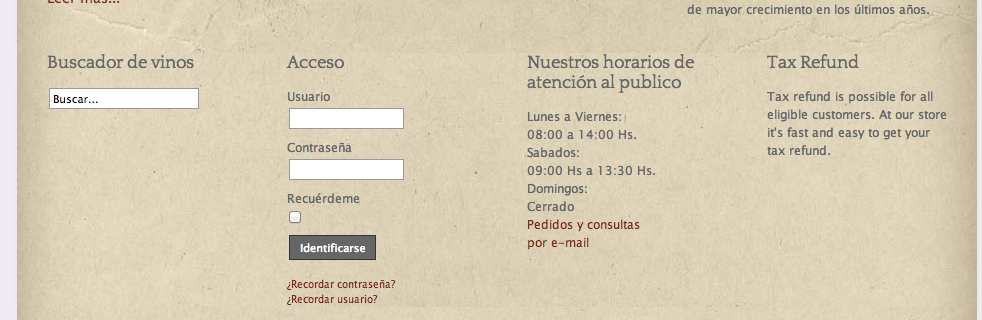
Bad Image Web Page: vinosdeargentina.es/newweb
Thank you very much.
A greeting.
Correct image web page: pruebas.vinosdeargentina.es
Bad Image Web Page: vinosdeargentina.es/newweb
Thank you very much.
A greeting.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 8 months ago #31328
by ivan.milic
Replied by ivan.milic on topic error Image Home
You have unclosed <div> tag in your content in article or right column in some custom HTML module on that page so content row sucks in bottom row. You need to find that and add closing </div>.
Please Log in to join the conversation.
-
tinmar
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 22
- Thank you received: 0
11 years 8 months ago #31337
by tinmar
Replied by tinmar on topic error Image Home
Good afternoon.
With this solution, we have to see the full, but we need the bottom looks like the original template.
Please edit file /templates/hot_wine/css/layout.css and around line 14 change class .sparky_main to this:
.sparky_main {
margin: 0 auto;
padding: 0;
}
Thank you very much.
A greeting.
With this solution, we have to see the full, but we need the bottom looks like the original template.
Please edit file /templates/hot_wine/css/layout.css and around line 14 change class .sparky_main to this:
.sparky_main {
margin: 0 auto;
padding: 0;
}
Thank you very much.
A greeting.
Please Log in to join the conversation.
Time to create page: 0.101 seconds