- Posts: 9
- Thank you received: 0
Problem with frontend k2 category layout
-
webmato
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
12 years 2 months ago #24537
by webmato
Problem with frontend k2 category layout was created by webmato
Hi,
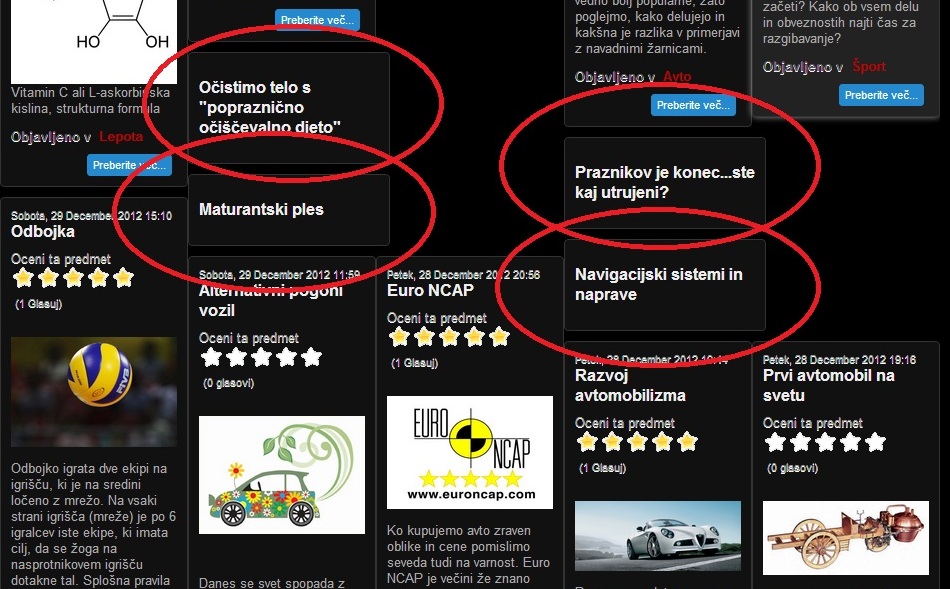
im using the HOT responsive template. Now as the number of my articles has risen, i decided to use the infinitive scroller. I puted the parameters, chosen the " k2 category" for the menu item and started to show my k2 items on the frontpage. However, now when infinitive scroller is on and i decided to show lets say 10 k2 items as first, some items loose their forms and only the titles remain as you can see in print screen shoot.
Can you help me please.
im using the HOT responsive template. Now as the number of my articles has risen, i decided to use the infinitive scroller. I puted the parameters, chosen the " k2 category" for the menu item and started to show my k2 items on the frontpage. However, now when infinitive scroller is on and i decided to show lets say 10 k2 items as first, some items loose their forms and only the titles remain as you can see in print screen shoot.
Can you help me please.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 2 months ago #24547
by ivan.milic
Replied by ivan.milic on topic Problem with frontend k2 category layout
send link
Please Log in to join the conversation.
-
webmato
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 9
- Thank you received: 0
12 years 2 months ago #24554
by webmato
Replied by webmato on topic Problem with frontend k2 category layout
Here it is:
www.kolokvij.com/
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 2 months ago #24558
by ivan.milic
Replied by ivan.milic on topic Problem with frontend k2 category layout
I appears images can not be loaded using ajax because of cross-domain policy:
Failed to load resource www.kolokvij.com/images/banners/flexshop_3.jpg
GET images.amazon.com/crossdomain.xml 403 (Forbidden) images.amazon.com/crossdomain.xml:1
Failed to load resource www.kolokvij.com/images/banners/flexshop_3.jpg
GET images.amazon.com/crossdomain.xml 403 (Forbidden) images.amazon.com/crossdomain.xml:1
Please Log in to join the conversation.
-
webmato
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 9
- Thank you received: 0
12 years 2 months ago #24568
by webmato
Replied by webmato on topic Problem with frontend k2 category layout
Thank you, so if i remove the amazon links, it should work?
I did it and changed the banner, which was mentioned in the first failure report, but nothing happened.
I did it and changed the banner, which was mentioned in the first failure report, but nothing happened.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 2 months ago #24582
by ivan.milic
Replied by ivan.milic on topic Problem with frontend k2 category layout
In template folder under js/dynlayout.js
add this as last line :
jQuery.mobile.allowCrossDomainPages = true;
add this as last line :
jQuery.mobile.allowCrossDomainPages = true;
Please Log in to join the conversation.
Time to create page: 0.167 seconds