- Posts: 44
- Thank you received: 0
Right module issue on Ipad or 4x7 screen
-
Jeannine
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
11 years 4 months ago #35188
by Jeannine
Right module issue on Ipad or 4x7 screen was created by Jeannine
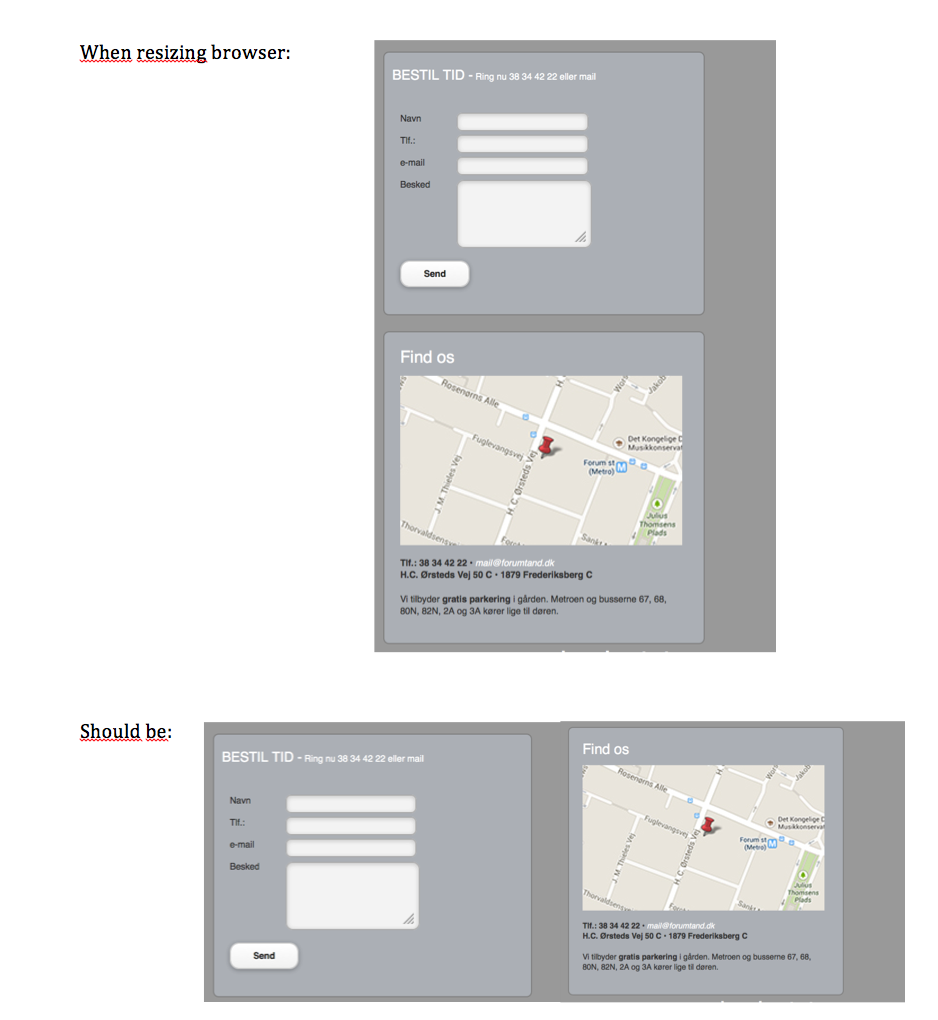
Hello. There is a problem with right modules. We have on some pages 2 modules on the right side. When you resize the browser width the modules are under each other instead of aside each other. How to fix that? There is a float:left style on the right module..
www.forumtand.dk/implantater-proteser
--> try to resize and see what happens to the 2 elements on the right side.
www.forumtand.dk/implantater-proteser
--> try to resize and see what happens to the 2 elements on the right side.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 4 months ago #35191
by ivan.milic
Replied by ivan.milic on topic Right module issue on Ipad or 4x7 screen
Insert blank char as first letter of those module suffixes. Nothe that after that :
.moduletablegratis will be .moduletable.gratis if you use suffixes for styling in css
.moduletablegratis will be .moduletable.gratis if you use suffixes for styling in css
Please Log in to join the conversation.
-
Jeannine
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 44
- Thank you received: 0
11 years 4 months ago #35196
by Jeannine
Replied by Jeannine on topic Right module issue on Ipad or 4x7 screen
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 4 months ago #35205
by ivan.milic
Replied by ivan.milic on topic Right module issue on Ipad or 4x7 screen
Transfer "Find os" module to right2 postion
Please Log in to join the conversation.
Time to create page: 0.205 seconds