- Posts: 133
- Thank you received: 0
Mobile view: header height
3 years 6 months ago - 3 years 6 months ago #49250
by paul1
Mobile view: header height was created by paul1
Hi Milos
Thanks for previous assistance with the header on this site
Am now finding an issue with mobile phone view.
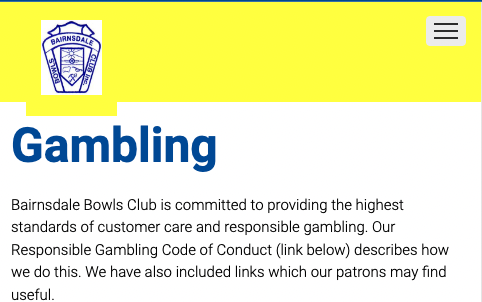
When I scroll upwards the menu looks like attached image ... this image was created by resizing the browser.
Can the height be increased to a little higher than the logo?
On a mobile it is very similar very similar but the logo image also appears elongated.
Any ideas?
Thanks for previous assistance with the header on this site
Code:
www.bairnsdalebowls.com.au
Am now finding an issue with mobile phone view.
When I scroll upwards the menu looks like attached image ... this image was created by resizing the browser.
Can the height be increased to a little higher than the logo?
On a mobile it is very similar very similar but the logo image also appears elongated.
Any ideas?
Last edit: 3 years 6 months ago by milos.
Please Log in to join the conversation.
3 years 6 months ago #49251
by milos
Replied by milos on topic Mobile view: header height
Hello,
I can't reproduce this error on my devices. On both desktop and mobile screens, your logo is inside the yellow header.
Regards,
Milos
I can't reproduce this error on my devices. On both desktop and mobile screens, your logo is inside the yellow header.
Regards,
Milos
Please Log in to join the conversation.
3 years 6 months ago #49252
by milos
Replied by milos on topic Mobile view: header height
Sorry, I see now that problem is visible in the floating menu only on mobile devices. Please edit file custom.css and change this:
to this:
This will increase the height of the floating menu to 120px.
Regards,
Milos
Code:
.floating.topmenushow {
position: fixed !important;
background: #FFFF33 !important;
}
to this:
Code:
.floating.topmenushow {
position: fixed !important;
background: #FFFF33 !important;
height: 120px;
}
This will increase the height of the floating menu to 120px.
Regards,
Milos
Please Log in to join the conversation.
3 years 6 months ago #49253
by paul1
Replied by paul1 on topic Mobile view: header height
Much appreciated, Milos. Fixed.
Sorry to be a nuisance. The logo is elongated ie narrow. What can I do to get the logo back to square?
Sorry to be a nuisance. The logo is elongated ie narrow. What can I do to get the logo back to square?
Please Log in to join the conversation.
3 years 6 months ago #49254
by milos
Replied by milos on topic Mobile view: header height
You can add this code below in custom.css (after the code I gave you previously):
Regards,
Milos
Code:
.floating.topmenushow img {
position: absolute;
}
Regards,
Milos
Please Log in to join the conversation.
Time to create page: 0.338 seconds