- Posts: 58
- Thank you received: 0
where is cinema template ?
-
leatherboy
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
12 years 10 months ago #25729
by leatherboy
Replied by leatherboy on topic where is cinema template ?
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 10 months ago #25730
by ivan.milic
Replied by ivan.milic on topic where is cinema template ?
put this at bottom at template_css.css:
.mp_topmenu{
position: relative;
left: -30px;
}
adjust -30
.mp_topmenu{
position: relative;
left: -30px;
}
adjust -30
Please Log in to join the conversation.
-
leatherboy
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
- Posts: 58
- Thank you received: 0
12 years 10 months ago #25731
by leatherboy
Replied by leatherboy on topic where is cinema template ?
This is going to move topmenu 30px left.
That means that topmenu will be 30px left from all the other positions.
Thats why I need to move the carousel. Not the menu.
That means that topmenu will be 30px left from all the other positions.
Thats why I need to move the carousel. Not the menu.
Please Log in to join the conversation.
-
leatherboy
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
- Posts: 58
- Thank you received: 0
12 years 10 months ago #25733
by leatherboy
Replied by leatherboy on topic where is cinema template ?
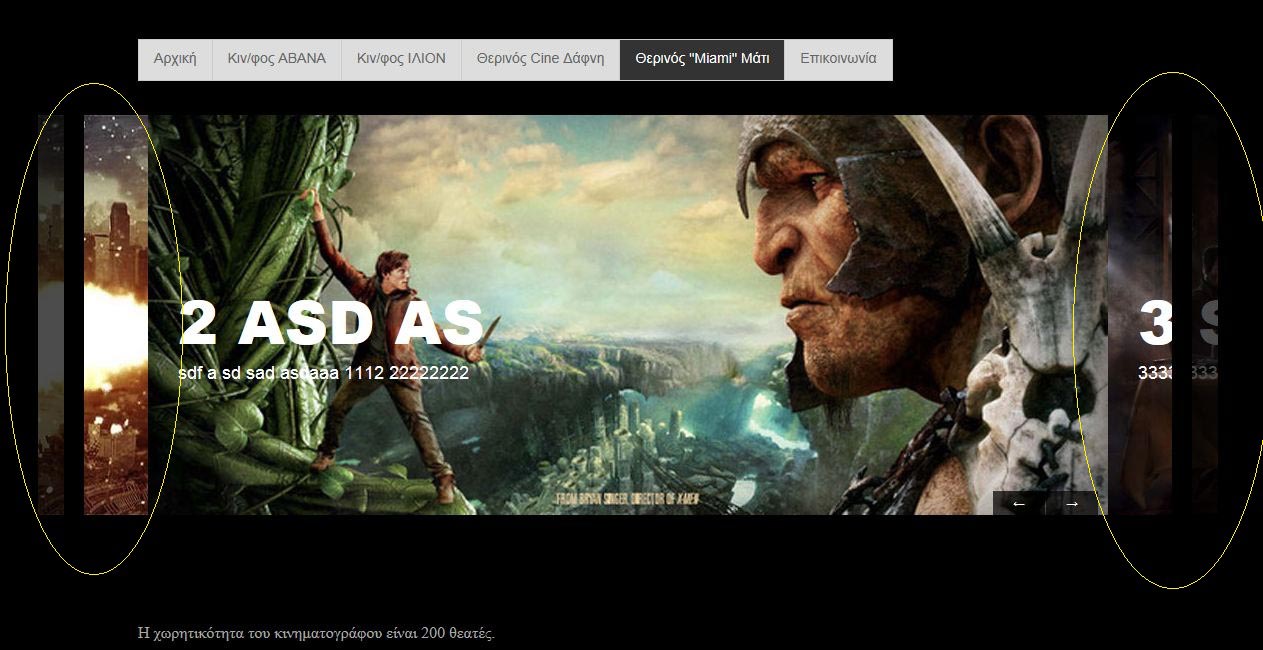
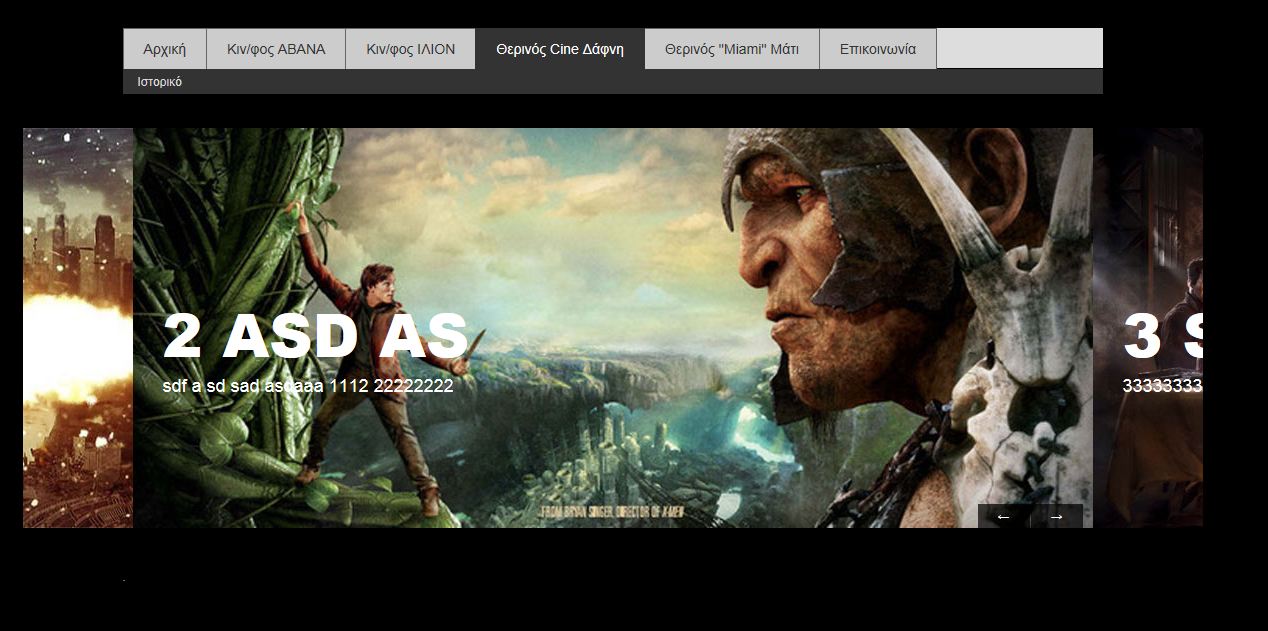
I changed the menu from dropdown to horizontal.
The carousel lost the left and right shadow!!! but it seems better.
As you see at the picture there is no shadow and the black space between the pictures is gone.
Now if I change it again to drop down it don't change. It is as in the picture!!!
The carousel lost the left and right shadow!!! but it seems better.
As you see at the picture there is no shadow and the black space between the pictures is gone.
Now if I change it again to drop down it don't change. It is as in the picture!!!
leatherboy wrote: This is going to move topmenu 30px left.
That means that topmenu will be 30px left from all the other positions.
Thats why I need to move the carousel. Not the menu.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 10 months ago #25735
by ivan.milic
Replied by ivan.milic on topic where is cinema template ?
You want then to change slide width , because , carousel module position:
in layout.css:
div.full_carousel div.sparky_main, div.full_carousel div.row, .mp_advert1 {
width: 100%;
}
width is overridden to 100%. If you remove that width: 100%; it will become aligned but you will loss next.prev slide preview.
So there is no particular recommended way you shroud do that.
in layout.css:
div.full_carousel div.sparky_main, div.full_carousel div.row, .mp_advert1 {
width: 100%;
}
width is overridden to 100%. If you remove that width: 100%; it will become aligned but you will loss next.prev slide preview.
So there is no particular recommended way you shroud do that.
Please Log in to join the conversation.
-
leatherboy
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
- Posts: 58
- Thank you received: 0
12 years 10 months ago #25736
by leatherboy
Replied by leatherboy on topic where is cinema template ?
please look at the site.
The body width is 1200px.
If you see the page in a wider screen you can't see the shadows left and right and the black space between the previous and the centersd image and between the centered and the next.If you resize the window of your browser and you make it about 1200 px the you will see the shadows and these black spaces.
It seems that I have to change this in modules/mod_hot_full_carousel/tmpl/style.css
.shade_left,.shade_right {
/*background:rgba(255,255,255,0.7);*/
z-index: 3;
position:absolute;
width: 100px;
height: 400px;
}
This width 100px counts from the sides of the viewable window.
How can I change it to count from the left and right end of the centered image?
The body width is 1200px.
If you see the page in a wider screen you can't see the shadows left and right and the black space between the previous and the centersd image and between the centered and the next.If you resize the window of your browser and you make it about 1200 px the you will see the shadows and these black spaces.
It seems that I have to change this in modules/mod_hot_full_carousel/tmpl/style.css
.shade_left,.shade_right {
/*background:rgba(255,255,255,0.7);*/
z-index: 3;
position:absolute;
width: 100px;
height: 400px;
}
This width 100px counts from the sides of the viewable window.
How can I change it to count from the left and right end of the centered image?
Please Log in to join the conversation.
Time to create page: 0.253 seconds