- Posts: 6
- Thank you received: 0
Editing background colours
-
sdsait
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
9 years 11 months ago - 9 years 11 months ago #45299
by sdsait
Editing background colours was created by sdsait
Hi there,
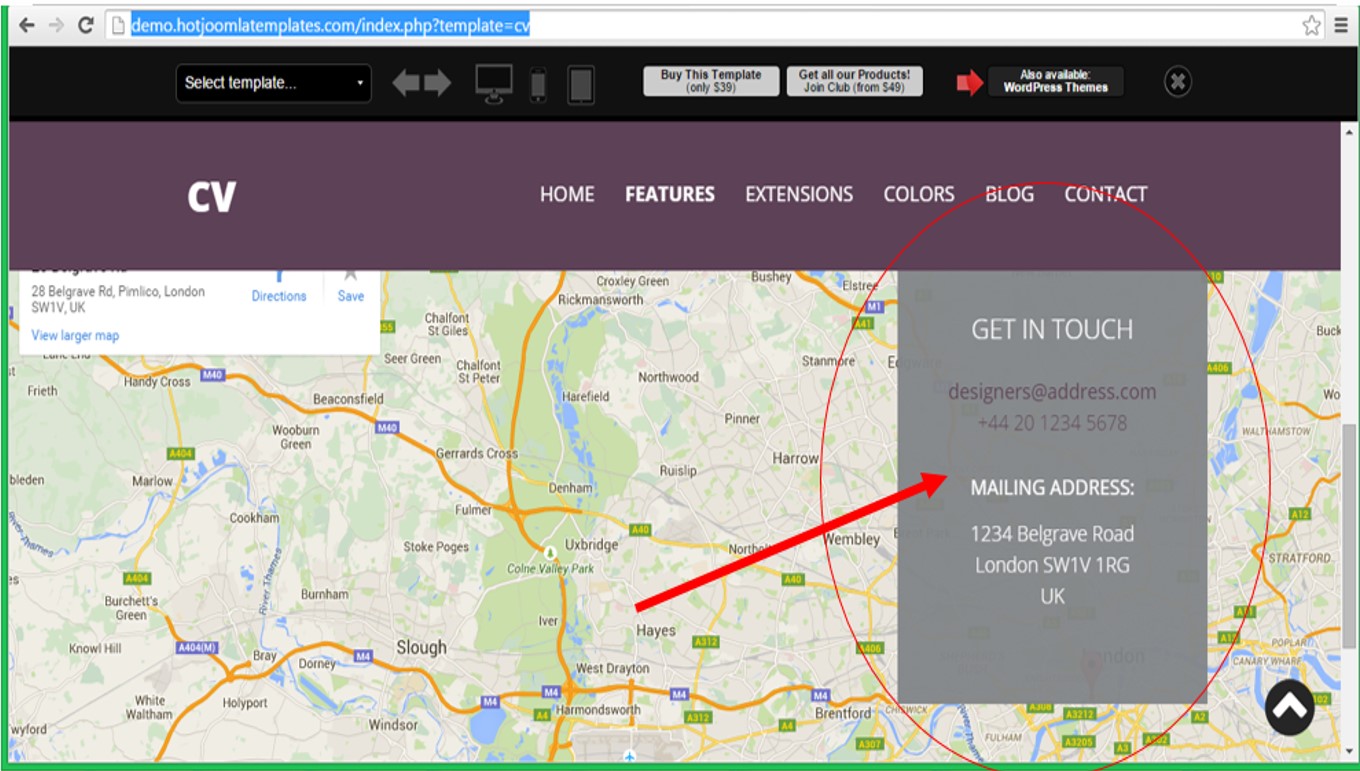
How could I change the background colour for the 'GET IN TOUCH' section?
The parameters section in the template layout editing section only allows me to change background collors for the bottom and top sections of the template leaving the 'GET IN TOUCH' block unchanged.
Please help.
Thanks.
How could I change the background colour for the 'GET IN TOUCH' section?
The parameters section in the template layout editing section only allows me to change background collors for the bottom and top sections of the template leaving the 'GET IN TOUCH' block unchanged.
Please help.
Thanks.
Last edit: 9 years 11 months ago by sdsait.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
9 years 11 months ago #45301
by ivan.milic
Replied by ivan.milic on topic Editing background colours
In file template_css.css which is located on template\css folder find this line of code
.moduletable-map {
and than find background property related to that class and change it.
.moduletable-map {
and than find background property related to that class and change it.
Please Log in to join the conversation.
-
sdsait
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 6
- Thank you received: 0
9 years 11 months ago #45303
by sdsait
Replied by sdsait on topic Editing background colours
Many thanks!!
Please Log in to join the conversation.
-
spinfx
Inactive member -

- New Member
-

Less
More
- Posts: 15
- Thank you received: 0
9 years 9 months ago #45584
by spinfx
Replied by spinfx on topic Editing background colours
Hi
I'm having the same problem with the "Get In Touch" box over the map.
I located .moduletable-map in template.css.css (line 1083) as suggested and changed the background color to black as below:
Using Google Chrome's "Inspect Element" I also found that I needed to make a change in the style4.css file (which I am using with modifications) here on line 33 so I changed it to this:
Unfortunately, neither of the changes makes the block black instead of brown.
Can you please advise.
Kind Regards, David
I'm having the same problem with the "Get In Touch" box over the map.
I located .moduletable-map in template.css.css (line 1083) as suggested and changed the background color to black as below:
Code:
.moduletable-map {
background: #000000;
background: rgba(0,0,0,.95);
position: absolute;
right: 10%;
color: #fff;
text-align: center;
padding: 50px;
}
Using Google Chrome's "Inspect Element" I also found that I needed to make a change in the style4.css file (which I am using with modifications) here on line 33 so I changed it to this:
Code:
.moduletable-map {
background: #000000;
background: rgba(0,0,0,0.95);
}
Unfortunately, neither of the changes makes the block black instead of brown.
Can you please advise.
Kind Regards, David
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
9 years 9 months ago #45585
by ivan.milic
Replied by ivan.milic on topic Editing background colours
Well that should solve changes, but maybe there is some property for .moduletable-map on bottom of both file? If so, change it. And also you can add important rule, like this:
background: #000000!important;
background: rgba(0,0,0,.95)!important;
Best regards,
Ivan Milic
background: #000000!important;
background: rgba(0,0,0,.95)!important;
Best regards,
Ivan Milic
Please Log in to join the conversation.
Time to create page: 0.163 seconds