- Posts: 146
- Thank you received: 0
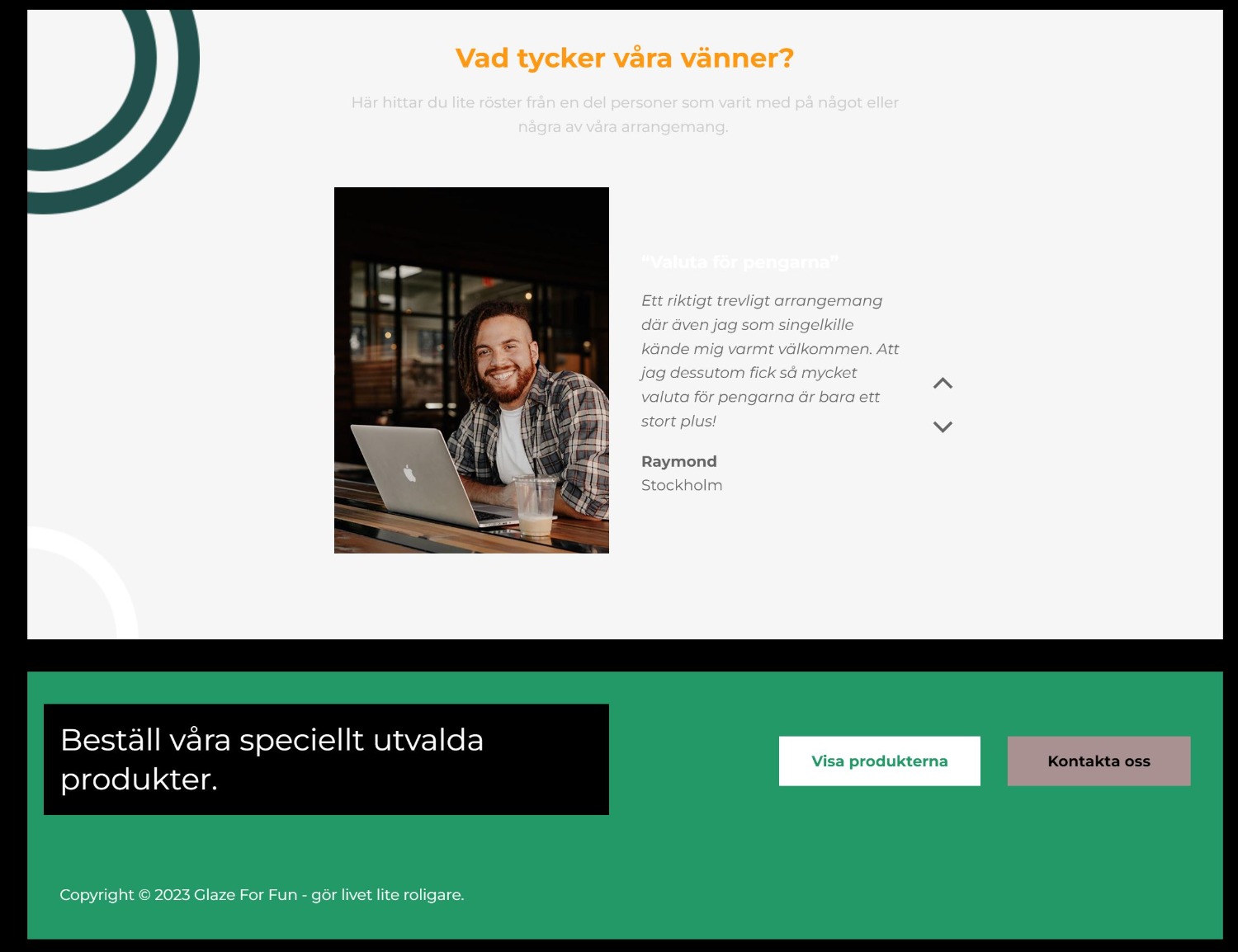
Bgcolor testimonials, copyright and user 1+2
-
Hazzo
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
1 year 10 months ago #50529
by Hazzo
Bgcolor testimonials, copyright and user 1+2 was created by Hazzo
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6812
- Thank you received: 724
1 year 10 months ago #50530
by milos
Replied by milos on topic Bgcolor testimonials, copyright and user 1+2
Hello,
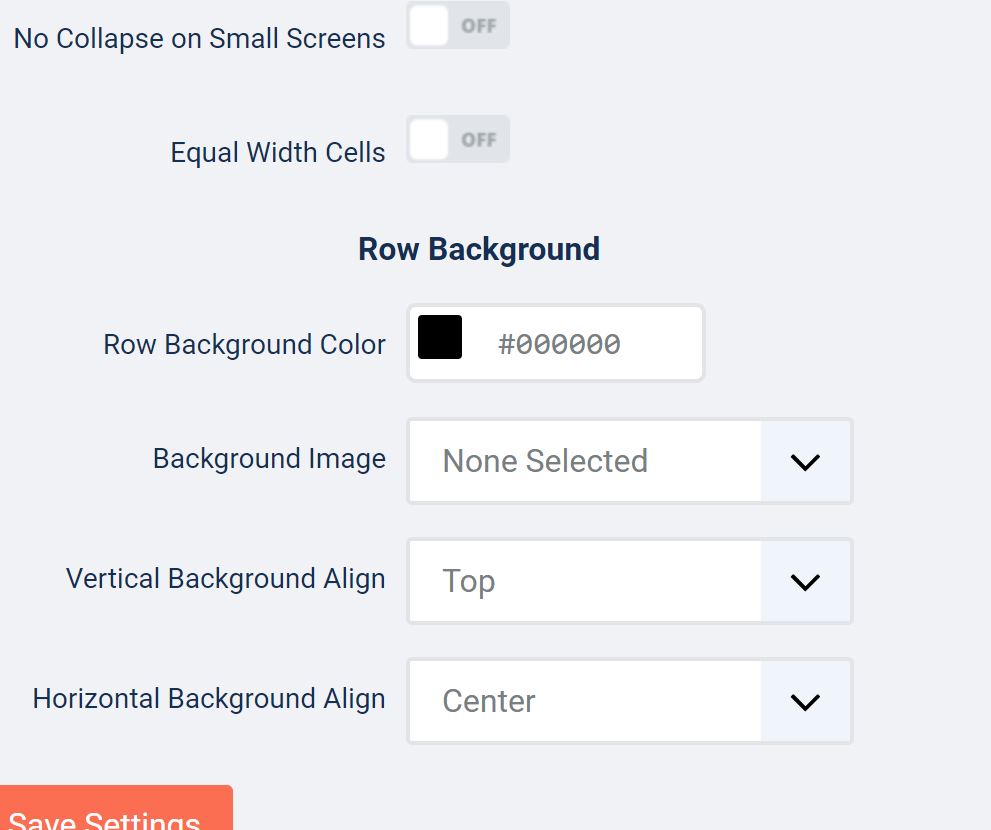
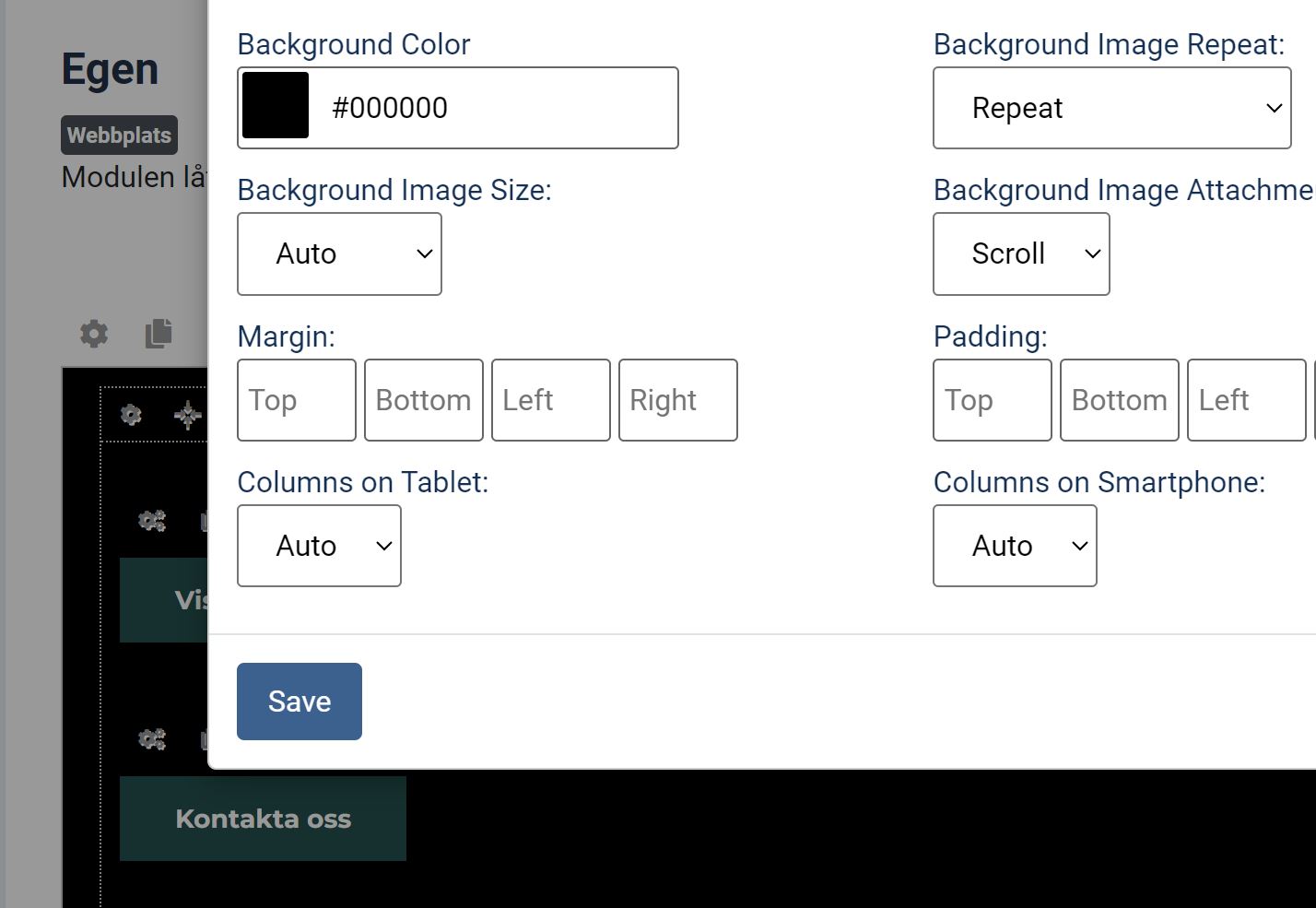
You can edit the page and set the background color of these rows to black in the Sparky Page Builder. More info www.hotjoomlatemplates.com/sparky-page-b...ion/page-layout/rows
Regards,
Milos
You can edit the page and set the background color of these rows to black in the Sparky Page Builder. More info www.hotjoomlatemplates.com/sparky-page-b...ion/page-layout/rows
Regards,
Milos
Please Log in to join the conversation.
-
Hazzo
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 146
- Thank you received: 0
1 year 10 months ago #50532
by Hazzo
Replied by Hazzo on topic Bgcolor testimonials, copyright and user 1+2
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6812
- Thank you received: 724
1 year 10 months ago #50534
by milos
Replied by milos on topic Bgcolor testimonials, copyright and user 1+2
Try changing or deleting the background line in custom.css file here:
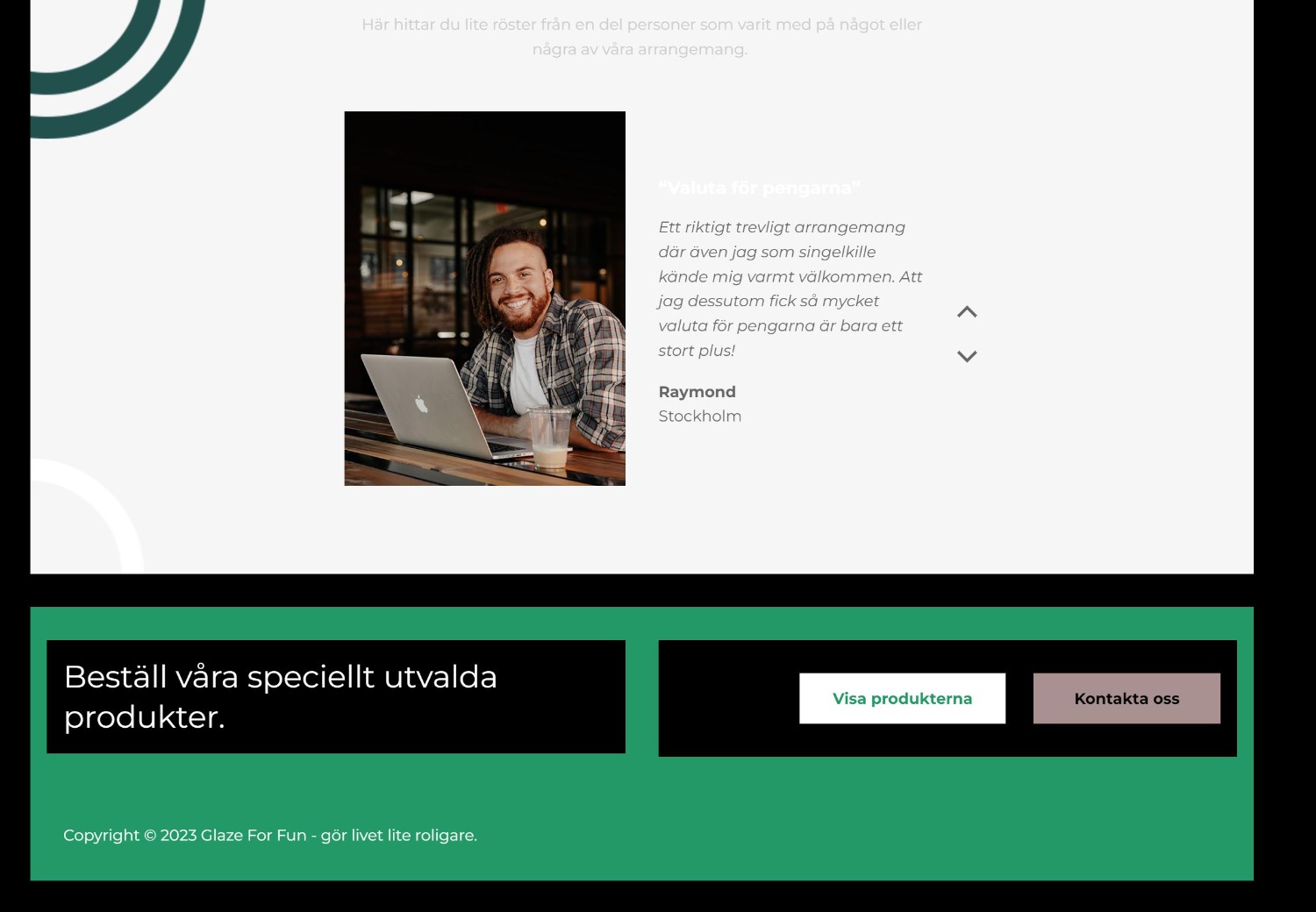
The testimonial's background color is defined in the page builder. The images are defined in custom.css here:
Please view this video to learn how to use the Chrome Inspector tool and find the properties in CSS that you need to change yourself: www.youtube.com/watch?v=WfKG9C00giI
Regards,
Milos
Code:
.userrow > .sparky_container > .sparky_cell {
background: var(--sparkycolor1);
padding-left: 30px;
padding-right: 30px;
}
The testimonial's background color is defined in the page builder. The images are defined in custom.css here:
Code:
.testimonialsrow {
background: url(../images/circles1.png) no-repeat, url(../images/circles2.png) no-repeat bottom left;
}
Please view this video to learn how to use the Chrome Inspector tool and find the properties in CSS that you need to change yourself: www.youtube.com/watch?v=WfKG9C00giI
Regards,
Milos
Please Log in to join the conversation.
Time to create page: 0.175 seconds