- Posts: 9
- Thank you received: 0
How to move "right module position" down
-
darkout_hhh
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
11 years 8 months ago #31182
by darkout_hhh
How to move "right module position" down was created by darkout_hhh
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 8 months ago #31184
by ivan.milic
Replied by ivan.milic on topic How to move "right module position" down
Try this, add to layout.css:
.mp_right{
padding-top:30px;
}
.mp_right{
padding-top:30px;
}
The following user(s) said Thank You: darkout_hhh
Please Log in to join the conversation.
-
darkout_hhh
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 9
- Thank you received: 0
11 years 8 months ago - 11 years 8 months ago #31204
by darkout_hhh
Replied by darkout_hhh on topic How to move "right module position" down
Hello again. Thank you for help with my problem.
I have another question:
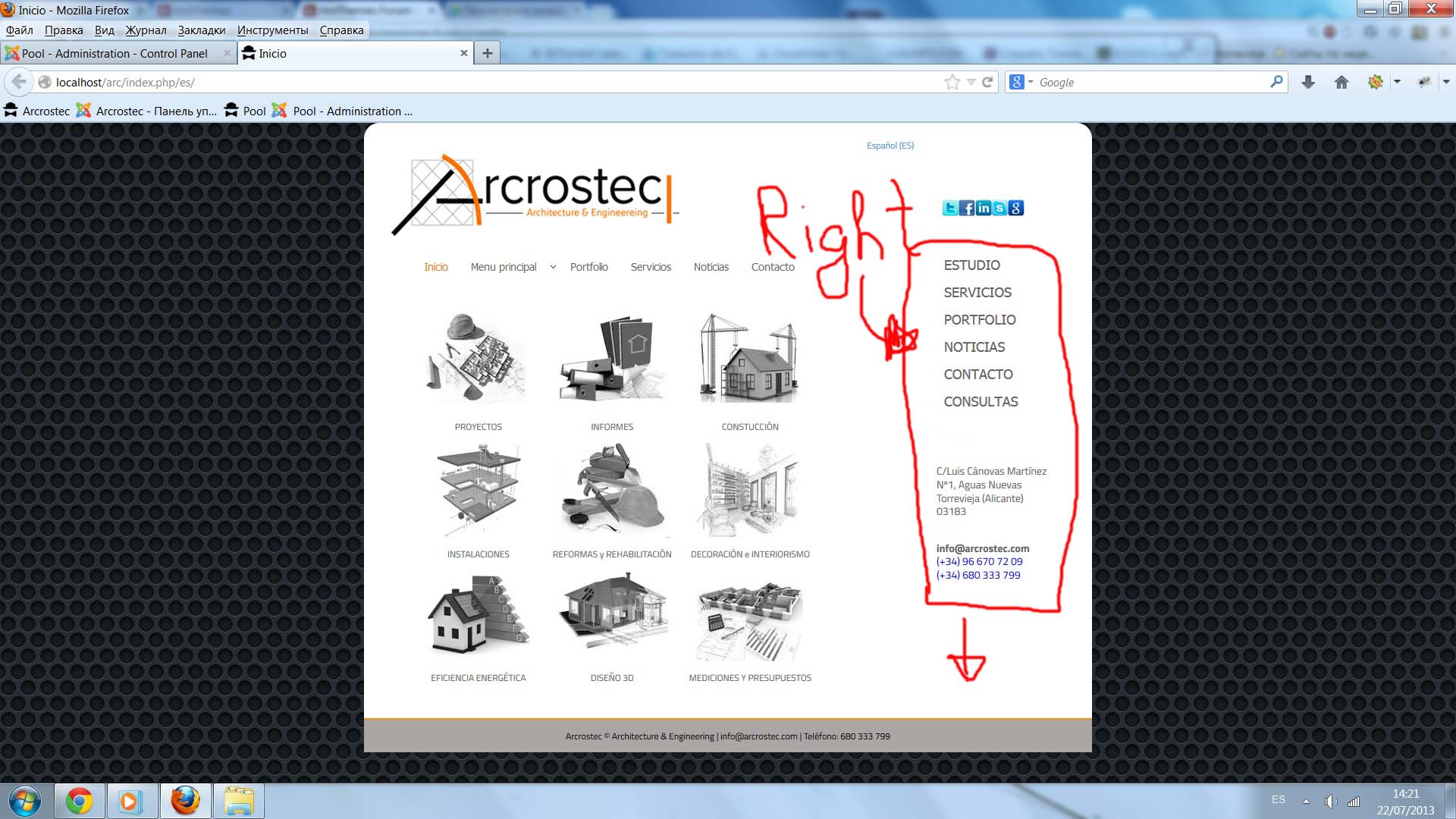
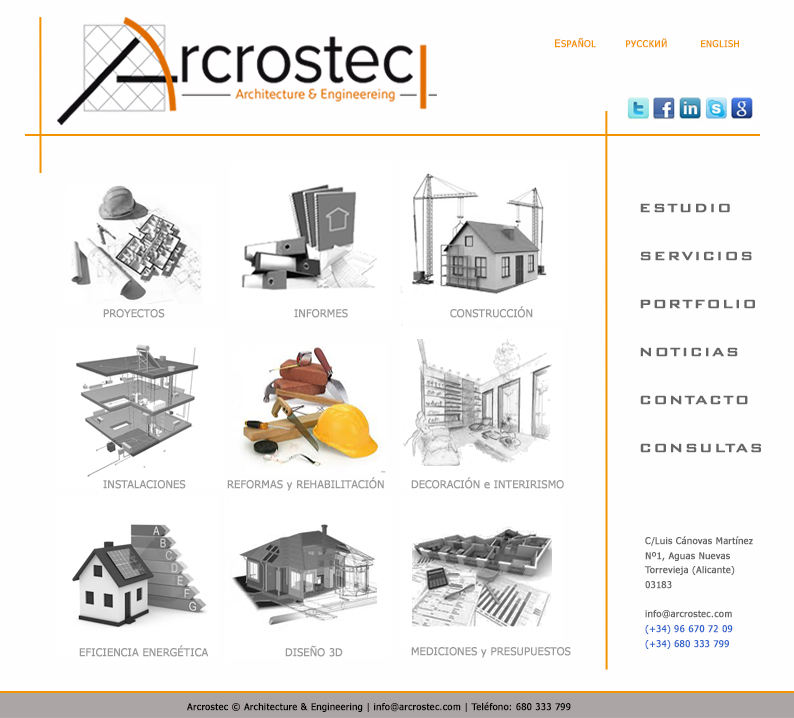
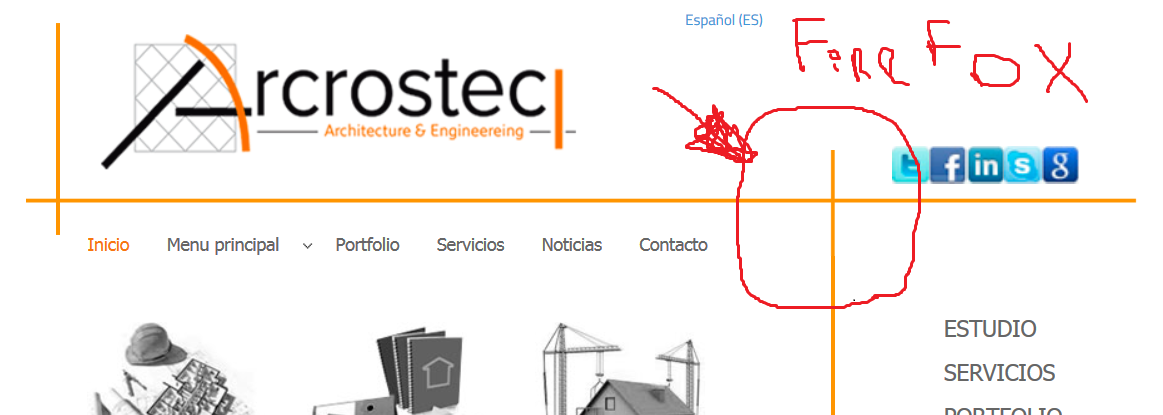
I the image you see the 3 orange lines. Coul you help me to put them in this site - arcrostec.com/index.php/es/
And the secong question:
I have this template with "Template Width" (if fixed) - 960px.
In Browser Firefox all OK then the size of the zoom iz 100% but in Google Chrome then the size is 100% the site its smaller. Please help me with this problem.
Thank you support!
I have another question:
I the image you see the 3 orange lines. Coul you help me to put them in this site - arcrostec.com/index.php/es/
And the secong question:
I have this template with "Template Width" (if fixed) - 960px.
In Browser Firefox all OK then the size of the zoom iz 100% but in Google Chrome then the size is 100% the site its smaller. Please help me with this problem.
Thank you support!
Last edit: 11 years 8 months ago by darkout_hhh.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 8 months ago #31207
by ivan.milic
Replied by ivan.milic on topic How to move "right module position" down
You could set transparent background images with only orange line graphic on:
.userrow .container{
background-image:url(...
}
.topmenurow .container{
background-image:url(...
}
zoom effect of browsers is not realy controllable.
.userrow .container{
background-image:url(...
}
.topmenurow .container{
background-image:url(...
}
zoom effect of browsers is not realy controllable.
Please Log in to join the conversation.
-
darkout_hhh
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 9
- Thank you received: 0
11 years 8 months ago #31302
by darkout_hhh
Replied by darkout_hhh on topic How to move "right module position" down
Hello support!
I couldt put this code in my site, its doesnt work.
"
You could set transparent background images with only orange line graphic on:
.userrow .container{
background-image:url(...
}
.topmenurow .container{
background-image:url(...
}
"
But I maked it with diferent way, look the site arcrostec.com/index.php/es/
I created one module "top1" for the small verticall line on top left, and inserted there image with vertical line. And also I maked the same with the horizontal line and big vertical line.
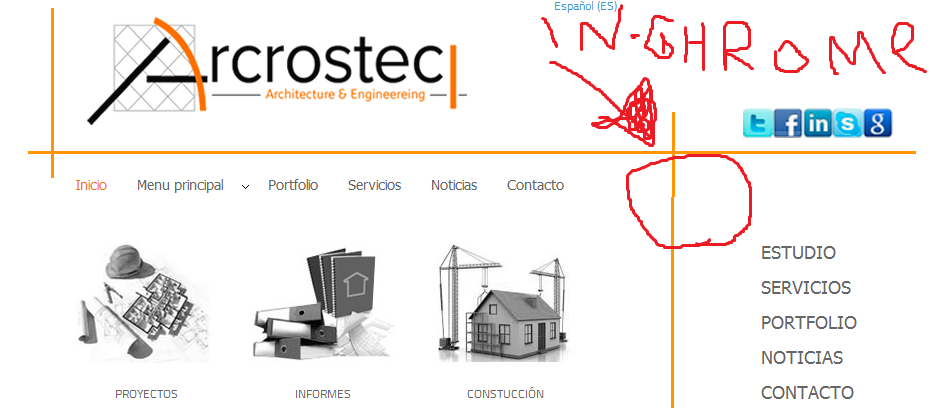
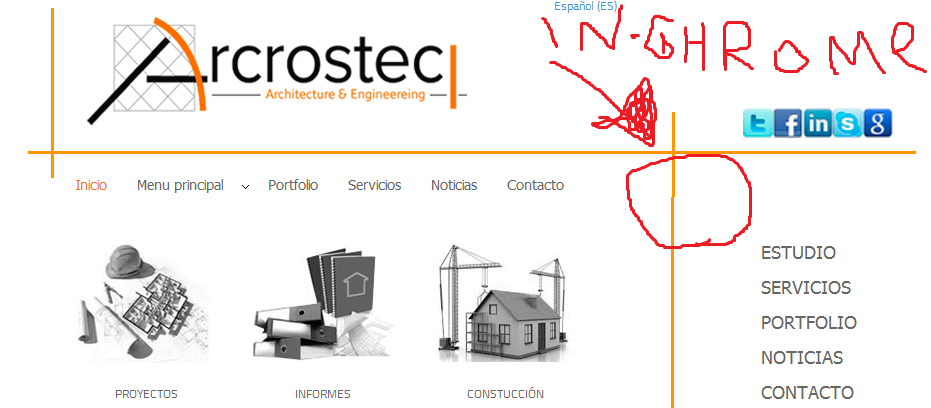
The problem is that horizontal line like you see in my image, conect with the big vertical line, so the problem is that in Firefox it seems all good, but in Google Chrome the line leatle bit is moved to the right o left side.
How to fix this problem?
I couldt put this code in my site, its doesnt work.
"
You could set transparent background images with only orange line graphic on:
.userrow .container{
background-image:url(...
}
.topmenurow .container{
background-image:url(...
}
"
But I maked it with diferent way, look the site arcrostec.com/index.php/es/
I created one module "top1" for the small verticall line on top left, and inserted there image with vertical line. And also I maked the same with the horizontal line and big vertical line.
The problem is that horizontal line like you see in my image, conect with the big vertical line, so the problem is that in Firefox it seems all good, but in Google Chrome the line leatle bit is moved to the right o left side.
How to fix this problem?
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 8 months ago #31315
by ivan.milic
Replied by ivan.milic on topic How to move "right module position" down
Yes thats way I recomended you setting backgorund pattern image for line graphic over whle white area becuse I know problem like you have now will happen and you can not control that becuse browsers simply hale slight differences.
The following user(s) said Thank You: darkout_hhh
Please Log in to join the conversation.
Time to create page: 0.189 seconds