- Posts: 146
- Thank you received: 0
Display of typography class info and info outline
2 years 10 months ago #50013
by Hazzo
Display of typography class info and info outline was created by Hazzo
Is there somewhere I can change the look of i.e. typography class info or warning?
I would like to be able to do two things,
1. change the icon to another one
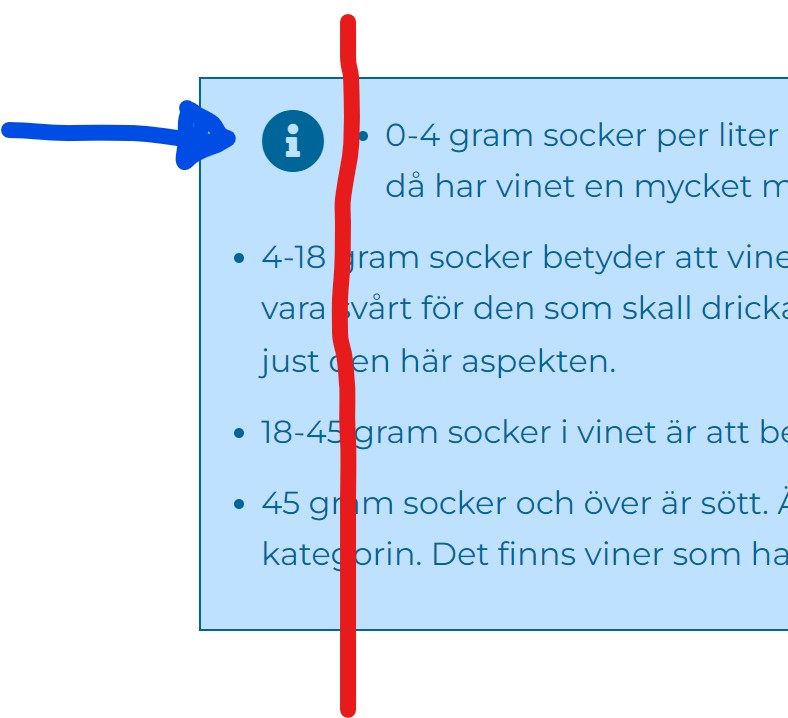
2. move the text so it lines up left justified but right of the icon (along the red line). As it is now the text below the icon is justified with the icon itself, not the text on the first line.
Brgds
Hans
I would like to be able to do two things,
1. change the icon to another one
2. move the text so it lines up left justified but right of the icon (along the red line). As it is now the text below the icon is justified with the icon itself, not the text on the first line.
Brgds
Hans
Please Log in to join the conversation.
2 years 10 months ago #50016
by milos
Replied by milos on topic Display of typography class info and info outline
Hi,
Please send the link to the page where we can see this.
Regards,
Milos
Please send the link to the page where we can see this.
Regards,
Milos
Please Log in to join the conversation.
2 years 10 months ago #50018
by Hazzo
Replied by Hazzo on topic Display of typography class info and info outline
Please Log in to join the conversation.
2 years 10 months ago #50023
by milos
Replied by milos on topic Display of typography class info and info outline
Hello,
In the file /media/templates/site/focus/css/custom.css at the top of the file add this:
The icon is defined in this code:
If you want to change it, add this code to the custom.css file and change the "content" line. To find the codes for all available icons, go to fontawesome.com/v5/search (click on any icon and look for code in the top right). You should add the code in the brackets and add \ before the code (as on our example).
Regards,
Milos
In the file /media/templates/site/focus/css/custom.css at the top of the file add this:
Code:
.warning:before, .info:before, .error:before {
float: none;
}
The icon is defined in this code:
Code:
.info:before {
content: '\f05a';
color: #006699;
}
If you want to change it, add this code to the custom.css file and change the "content" line. To find the codes for all available icons, go to fontawesome.com/v5/search (click on any icon and look for code in the top right). You should add the code in the brackets and add \ before the code (as on our example).
Regards,
Milos
The following user(s) said Thank You: Hazzo
Please Log in to join the conversation.
2 years 10 months ago - 2 years 10 months ago #50025
by Hazzo
Replied by Hazzo on topic Display of typography class info and info outline
Can I add padding-left somewhere so that the textual content in the info box will be aligned to the right of the icon?
By the way.....EXCELLENT SUPPORT !!!!
By the way.....EXCELLENT SUPPORT !!!!
Last edit: 2 years 10 months ago by Hazzo. Reason: Edit
Please Log in to join the conversation.
2 years 10 months ago #50027
by milos
Replied by milos on topic Display of typography class info and info outline
Hello,
Try this:
You can change the value of 60px as appropriate.
Regards,
Milos
Try this:
Code:
ul.warning li, ul.info li, ul.error li {
margin: 0 0 10px 60px;
}
You can change the value of 60px as appropriate.
Regards,
Milos
Please Log in to join the conversation.
Time to create page: 0.232 seconds