- Thank you received: 0
Problem with HOT Film Tape module
-
dey
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
10 years 9 months ago #40788
by dey
Problem with HOT Film Tape module was created by dey
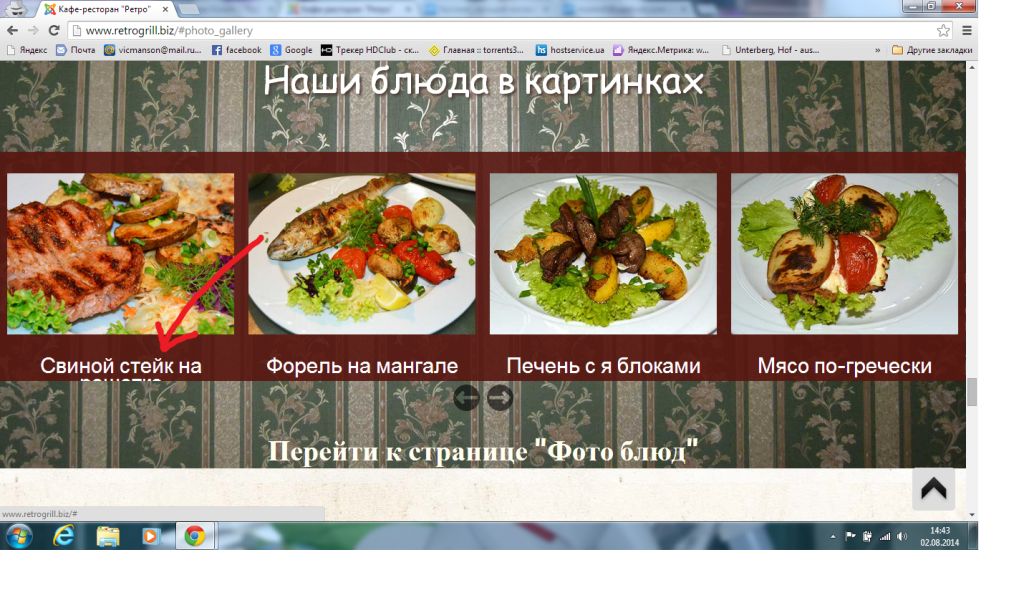
Help please allready beack up doing nothing helps .In module HOT Film Tape Page Gallery .Windows photo should be a description .do not shown in full, on some browsers, even photos (pictures) are not fully displayed.
Here Page www.retrogrill.biz/#photo_gallery
Here Page www.retrogrill.biz/#photo_gallery
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
10 years 9 months ago #40793
by ivan.milic
Replied by ivan.milic on topic Problem with HOT Film Tape module
Add this to template_css.css:
.caroufredsel_wrapper{
min-height:288px;
}
.caroufredsel_wrapper{
min-height:288px;
}
The following user(s) said Thank You: dey
Please Log in to join the conversation.
-
dey
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Thank you received: 0
10 years 8 months ago #40833
by dey
Replied by dey on topic Problem with HOT Film Tape module
Good afternoon. Unfortunately it did not help, as you can see the caption below the photo does not appear, it got worse (
www.retrogrill.biz/#photo_gallery
). I think the problem is the previous page (
www.retrogrill.biz/#story
) html code and because of that something has moved and closed the fragment where the description pictures.Thank you
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
10 years 8 months ago #40844
by ivan.milic
Replied by ivan.milic on topic Problem with HOT Film Tape module
just increase min-height:
.caroufredsel_wrapper{
min-height:320px;
}
.caroufredsel_wrapper{
min-height:320px;
}
Please Log in to join the conversation.
-
dey
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Thank you received: 0
10 years 8 months ago #40847
by dey
Good day .spasibo .vse did as you said, but as you can see in the picture title is not completely shown .Problem not that .Because as before when you install the template, the width itself was regulated according to the introductory text .All the same problem I think in not corrected code of the previous page of this, all moves downwards. you could not check7 thank you
Replied by dey on topic Problem with HOT Film Tape module
Good day .spasibo .vse did as you said, but as you can see in the picture title is not completely shown .Problem not that .Because as before when you install the template, the width itself was regulated according to the introductory text .All the same problem I think in not corrected code of the previous page of this, all moves downwards. you could not check7 thank you
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
10 years 8 months ago #40848
by ivan.milic
Replied by ivan.milic on topic Problem with HOT Film Tape module
Add this code in index.php of template just above </head>:
Code:
<script type="text/javascript">
var correctFN = function(){ jQuery(".caroufredsel_wrapper").css("min-height",jQuery("#hot_film_tape LI:visible").first().innerHeight() + 'px');};
jQuery(window).load(correctFN);
jQuery(window).resize(correctFN);
</script>
Please Log in to join the conversation.
Time to create page: 0.152 seconds