- Thank you received: 0
Full screen and overflow problem
-
nivong
-
 Topic Author
Topic Author
- New Member
-

Less
More
11 years 2 weeks ago #37887
by nivong
Full screen and overflow problem was created by nivong
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 2 weeks ago #37892
by ivan.milic
Replied by ivan.milic on topic Full screen and overflow problem
Send link so we could check
Please Log in to join the conversation.
-
nivong
-
 Topic Author
Topic Author
- New Member
-

Less
More
- Thank you received: 0
11 years 2 weeks ago #37896
by nivong
Replied by nivong on topic Full screen and overflow problem
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 2 weeks ago #37900
by ivan.milic
Replied by ivan.milic on topic Full screen and overflow problem
In which browser you see that. In chrome it behaves ok?
Please Log in to join the conversation.
-
nivong
-
 Topic Author
Topic Author
- New Member
-

Less
More
- Thank you received: 0
11 years 2 weeks ago - 11 years 2 weeks ago #37901
by nivong
Replied by nivong on topic Full screen and overflow problem
No in chrome it behaves like I explained it. It's not working in any browser (just updated the site, forgot to enable it again)
Last edit: 11 years 2 weeks ago by nivong.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 2 weeks ago #37904
by ivan.milic
Replied by ivan.milic on topic Full screen and overflow problem
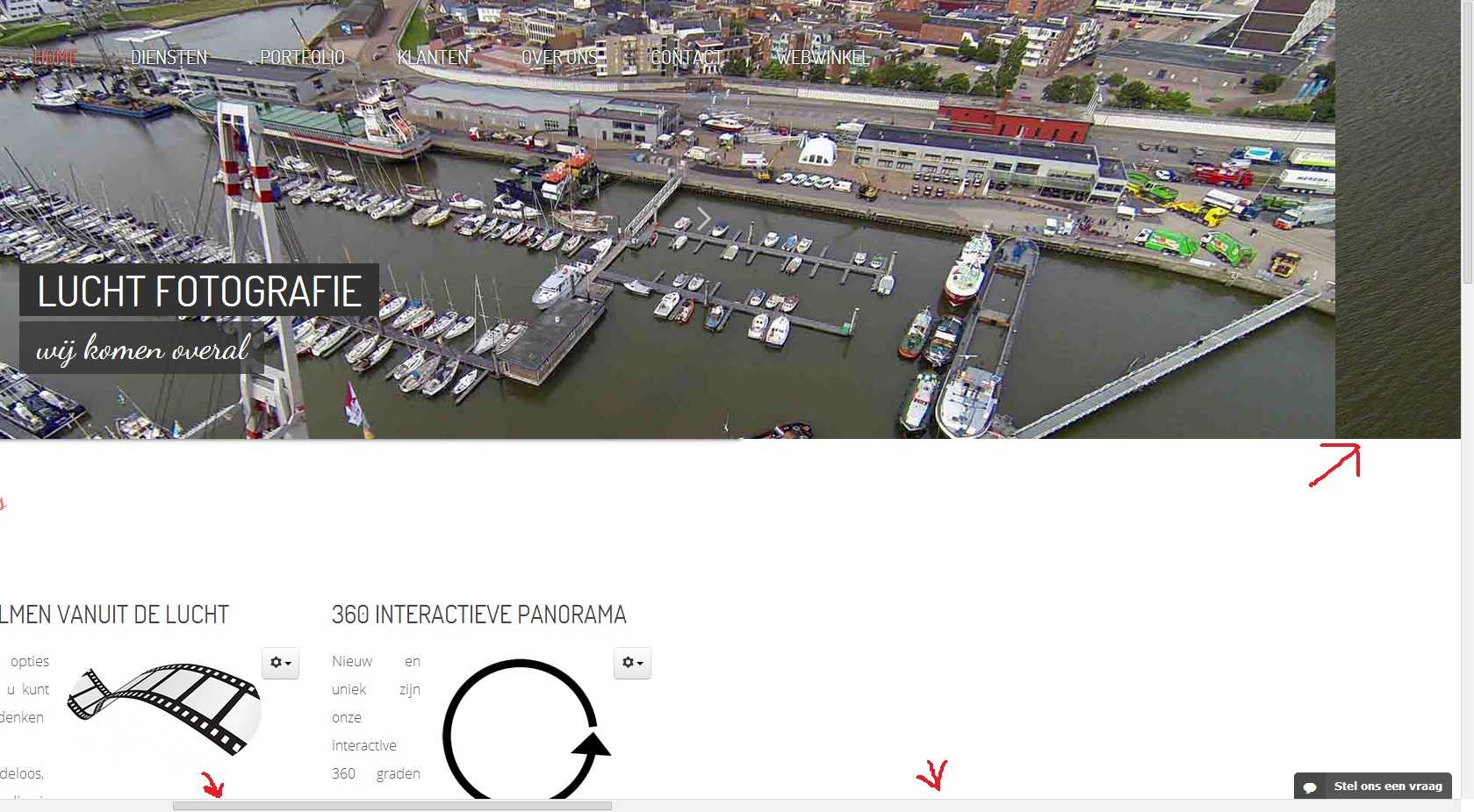
See attachment to see what I see.
Please Log in to join the conversation.
Time to create page: 0.177 seconds