- Posts: 12
- Thank you received: 0
Submenu colors
-
alireza_yassini
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
3 years 6 months ago #48065
by alireza_yassini
Submenu colors was created by alireza_yassini
Hi,
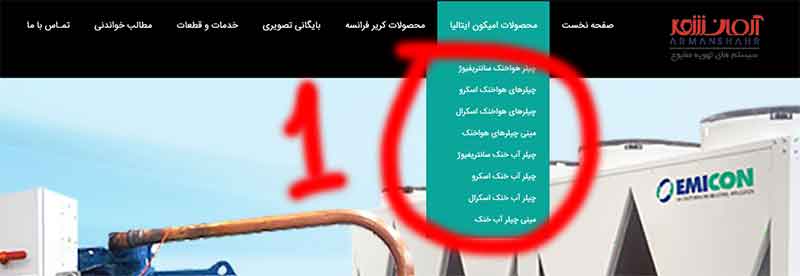
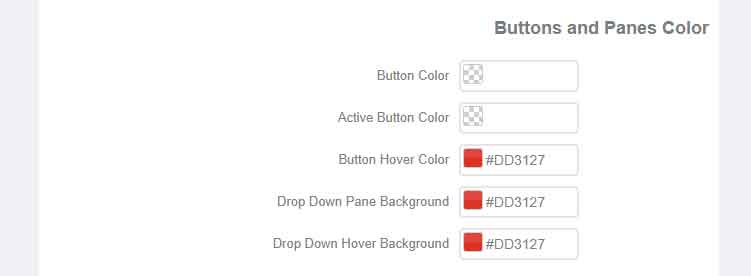
1. I try to change submenu colors to red in template manager but it's not changed.
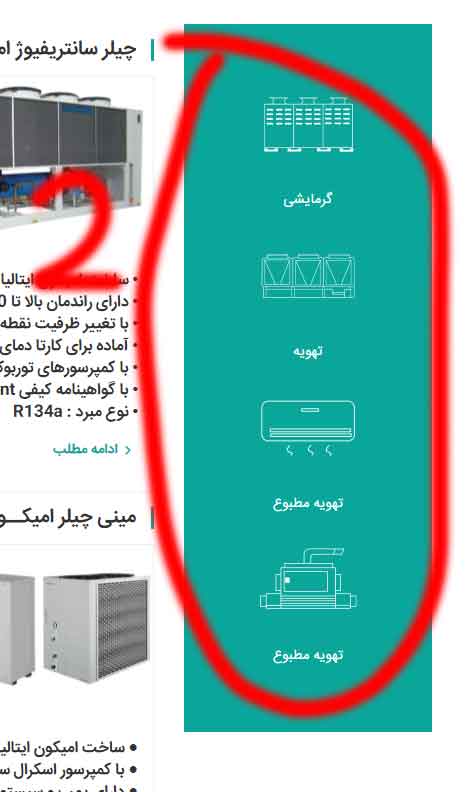
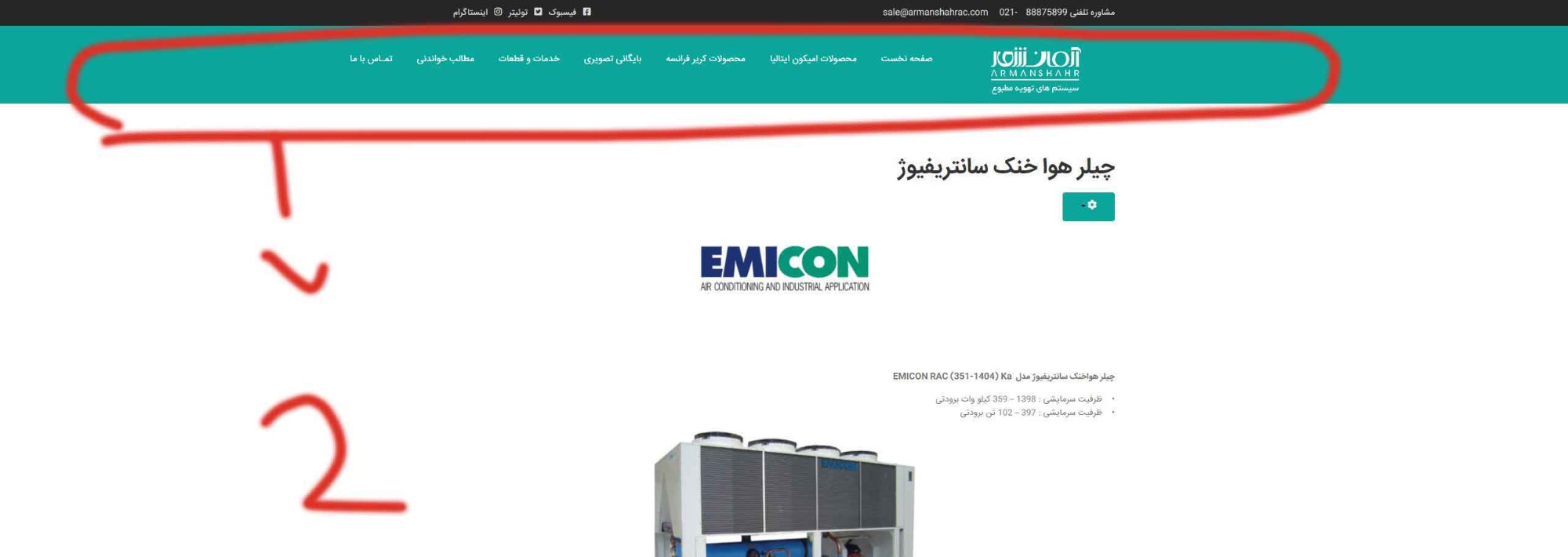
2. How can I change the box color to red?
I attached snapshots too.
The live site address is :
customersite.ir/armanshahrac/
1. I try to change submenu colors to red in template manager but it's not changed.
2. How can I change the box color to red?
I attached snapshots too.
The live site address is :
customersite.ir/armanshahrac/
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6789
- Thank you received: 721
3 years 6 months ago #48068
by milos
Replied by milos on topic Submenu colors
Hello,
1. When you save the template options when you get back to the same page, does the red color present in the template options or it's back to green? If it's back to green, make sure the Sparky On Save plugin is published in Plugins Manager.
If it's saved properly, but not used on the site frontend, please provide access to your site. You can write access here, select it and click the Lock icon (confidential). It will be viewable only to support staff, nobody else.
2. Go to Extensions > Templates > Hot HVAC > Custom > CSS and change the background color here:
Regards,
Milos
1. When you save the template options when you get back to the same page, does the red color present in the template options or it's back to green? If it's back to green, make sure the Sparky On Save plugin is published in Plugins Manager.
If it's saved properly, but not used on the site frontend, please provide access to your site. You can write access here, select it and click the Lock icon (confidential). It will be viewable only to support staff, nobody else.
2. Go to Extensions > Templates > Hot HVAC > Custom > CSS and change the background color here:
Code:
.advertrow .mp_advert1 .moduletable div.custom {
border: 0;
padding: 50px 15px;
background: #0AA69B;
color: #fff;
text-align: center;
}
Regards,
Milos
Please Log in to join the conversation.
-
alireza_yassini
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 12
- Thank you received: 0
3 years 6 months ago #48070
by alireza_yassini
Replied by alireza_yassini on topic Submenu colors
Hi
I add CSS and check the sparkly plugin and it's On but the submenu colors do not change.
Here are the login details:
customersite.ir/armanshahrac/administrator/index.php
I add CSS and check the sparkly plugin and it's On but the submenu colors do not change.
Here are the login details:
customersite.ir/armanshahrac/administrator/index.php
This message contains confidential information
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6789
- Thank you received: 721
3 years 6 months ago #48071
by milos
Replied by milos on topic Submenu colors
Hello,
You (or somebody else who was working on this website) copied the dynamically generated CSS code from the sparky-idXX-XXXXXXXXXXX.css (X are numbers) file to the template settings (under Custom > CSS). Therefore, the template settings are overwritten by the CSS code in Custom > CSS.
I changed the colors for you there.
Regards,
Milos
You (or somebody else who was working on this website) copied the dynamically generated CSS code from the sparky-idXX-XXXXXXXXXXX.css (X are numbers) file to the template settings (under Custom > CSS). Therefore, the template settings are overwritten by the CSS code in Custom > CSS.
I changed the colors for you there.
Regards,
Milos
The following user(s) said Thank You: alireza_yassini
Please Log in to join the conversation.
-
alireza_yassini
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 12
- Thank you received: 0
3 years 6 months ago #48115
by alireza_yassini
Replied by alireza_yassini on topic Submenu colors
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6789
- Thank you received: 721
3 years 6 months ago #48116
by milos
Replied by milos on topic Submenu colors
Hello,
1. You can change the font in the template settings, under the Style tab, subtab H3. Also, there are is some CSS code that defines the border, padding, etc for H3 in tab Custom, subtab CSS, here:
2. It's in template settings, tab Custom, subtab CSS, here:
Regards,
Milos
1. You can change the font in the template settings, under the Style tab, subtab H3. Also, there are is some CSS code that defines the border, padding, etc for H3 in tab Custom, subtab CSS, here:
Code:
h3 {
text-transform: uppercase;
border-left: 3px solid #0AA69B;
padding: 0 0 0 15px;
margin-top: 15px;
margin-bottom: 15px;
line-height: 1.1;
}
2. It's in template settings, tab Custom, subtab CSS, here:
Code:
.logorowborder {
background: #0AA69B;
}
Regards,
Milos
The following user(s) said Thank You: alireza_yassini
Please Log in to join the conversation.
Time to create page: 0.091 seconds