- Posts: 26
- Thank you received: 0
Blog layout
-
shirran
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
5 years 6 months ago #47651
by shirran
Blog layout was created by shirran
Hi Miles
Is there a way of displaying 4 blog articles on the same line (iPad) purely for atheistic reasons.
They line up nicely on portrait however not on landscape, fine on desktop.
I guess not as your preview template would have displayed as I liked
I notice the same with your demo.
I have removed the right and extended the content on the layout and removed the images to no avail.
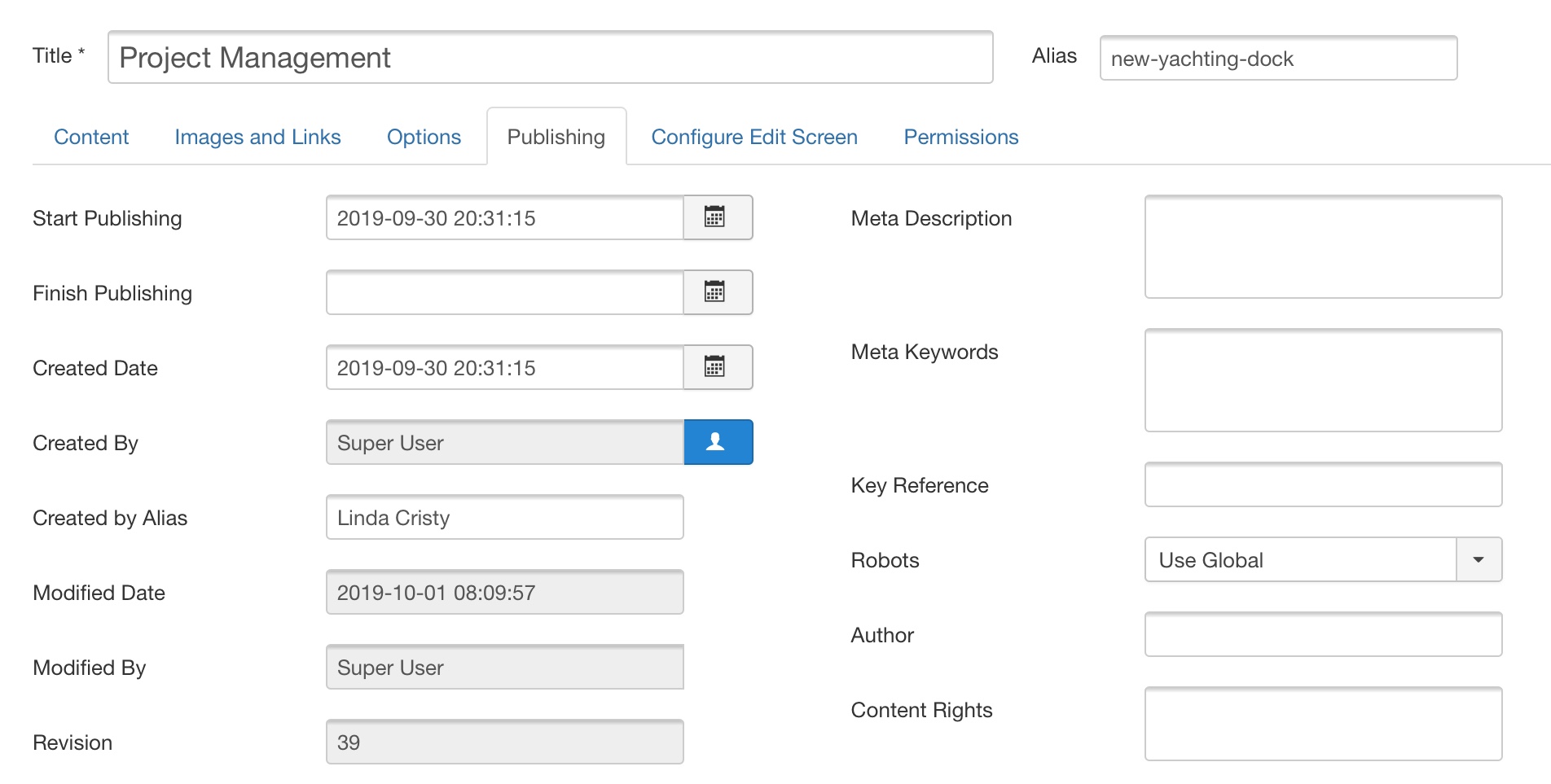
Also is there a way of removing the author field from the blog, I removed the installed name however it defaults to super user, I would prefer to remove completely.
Regards
Trev
Is there a way of displaying 4 blog articles on the same line (iPad) purely for atheistic reasons.
They line up nicely on portrait however not on landscape, fine on desktop.
I guess not as your preview template would have displayed as I liked
I notice the same with your demo.
I have removed the right and extended the content on the layout and removed the images to no avail.
Also is there a way of removing the author field from the blog, I removed the installed name however it defaults to super user, I would prefer to remove completely.
Regards
Trev
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6792
- Thank you received: 722
5 years 6 months ago #47653
by milos
Replied by milos on topic Blog layout
Hello,
The number of articles on the category page should be set for the desktop view in Joomla. You can see this option under Options tab in the settings of the category menu item.
Then you can override this setting for the mobile screens using media queries in your custom CSS file. Of course, to achieve this, some CSS knowledge is required.
Thanks,
Milos
The number of articles on the category page should be set for the desktop view in Joomla. You can see this option under Options tab in the settings of the category menu item.
Then you can override this setting for the mobile screens using media queries in your custom CSS file. Of course, to achieve this, some CSS knowledge is required.
Thanks,
Milos
Please Log in to join the conversation.
Time to create page: 0.151 seconds