- Posts: 11
- Thank you received: 0
Need more front page explanation
-
wdesign
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
11 years 3 months ago #36252
by wdesign
Replied by wdesign on topic Need more front page explanation
I'm getting closer. Your php fix solved part of it.
I've tried doing the link to a category blog, single article and featured articles. All have the same affect. A white page of text with no background graphics.
I then added some text in the header1 position and part of the background showed up. I put a bunch of paragraphs under the text and more of the background showed up. No characters though. Currently the page link is to a category blog.
Tried several things and am stumped again.
To get to the main page I want to emulate the home page you click on the Early Childhood link in the second menu system on this page www.sjschool.org/index.php It should take you to this page www.sjschool.org/index.php/eclc-home That's the one I need to get right as the home page.
Thanks for your continued patience with my learning of this template.
I've tried doing the link to a category blog, single article and featured articles. All have the same affect. A white page of text with no background graphics.
I then added some text in the header1 position and part of the background showed up. I put a bunch of paragraphs under the text and more of the background showed up. No characters though. Currently the page link is to a category blog.
Tried several things and am stumped again.
To get to the main page I want to emulate the home page you click on the Early Childhood link in the second menu system on this page www.sjschool.org/index.php It should take you to this page www.sjschool.org/index.php/eclc-home That's the one I need to get right as the home page.
Thanks for your continued patience with my learning of this template.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 3 months ago #36261
by ivan.milic
Replied by ivan.milic on topic Need more front page explanation
Well you just need the modules as we have in demo on home page in same postions
Please Log in to join the conversation.
-
wdesign
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 11
- Thank you received: 0
11 years 3 months ago #36269
by wdesign
Replied by wdesign on topic Need more front page explanation
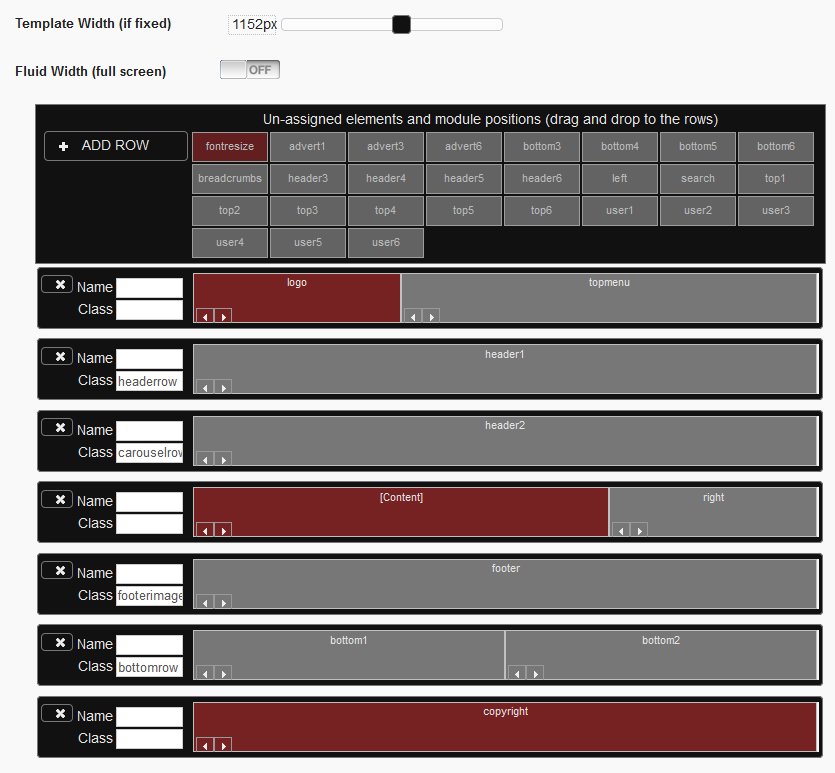
I looked at your module positions map. I've attached what mine looks like. The Sparky layout editor does not have an AboveContent or BelowContent position.
This is what mine looks like
I don't know what I can do to make mine match yours. I don't see any modules or plugins to install or enable either.
Are the home page modules a different layout? Where would I find and change that?
I'm not seeing this code at all on my main page:
<div id="bee1"></div>
<div id="bee2"></div>
<div id="balloon1"></div>
<div id="balloon2"></div>
<div id="balloon3"></div></div>
</div>
This is what mine looks like
I don't know what I can do to make mine match yours. I don't see any modules or plugins to install or enable either.
Are the home page modules a different layout? Where would I find and change that?
I'm not seeing this code at all on my main page:
<div id="bee1"></div>
<div id="bee2"></div>
<div id="balloon1"></div>
<div id="balloon2"></div>
<div id="balloon3"></div></div>
</div>
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 3 months ago #36277
by ivan.milic
Replied by ivan.milic on topic Need more front page explanation
aboveContent and belowContent are not listed in layout editor, but they do exist and will appear are their name sayes
Please Log in to join the conversation.
-
wdesign
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 11
- Thank you received: 0
11 years 3 months ago #36282
by wdesign
Replied by wdesign on topic I killed a hotstart site
I was trying to zero in on what exactly was triggering the graphics so I created a test site and did the hot start. Everything worked perfect on the front page until I changed the text in the module of the demo. Now the front page acts just like my page we've been trying to fix.
Was there some extra code in your demo site home page text? I didn't look at the code view before editing.
This should solve my problem if you can tell me what I did that triggered it on the test site. That is the only change I made.
174.121.164.66/~eclcstjn/ is the test site link.
Was there some extra code in your demo site home page text? I didn't look at the code view before editing.
This should solve my problem if you can tell me what I did that triggered it on the test site. That is the only change I made.
174.121.164.66/~eclcstjn/ is the test site link.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 3 months ago #36283
by ivan.milic
Replied by ivan.milic on topic I killed a hotstart site
Not sure , this is content we have for that module:
Code:
<div class="header">
<div class="intro_text">
<h1>Welcome to KinderGarten!</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet. <a href="/kindergarten/index.php/programmes">Learn more</a></p>
</div>
</div>
<div id="bee1"></div>
<div id="bee2"></div>
<div id="balloon1"></div>
<div id="balloon2"></div>
<div id="balloon3"></div>
Please Log in to join the conversation.
Time to create page: 0.100 seconds