- Posts: 7
- Thank you received: 0
Not Show Menu
11 years 3 months ago #41664
by farzalid
Not Show Menu was created by farzalid
Dear Sir,
We have problem with showing menu on one of our websites.
The address is :
www.royayerangi.com/s1/
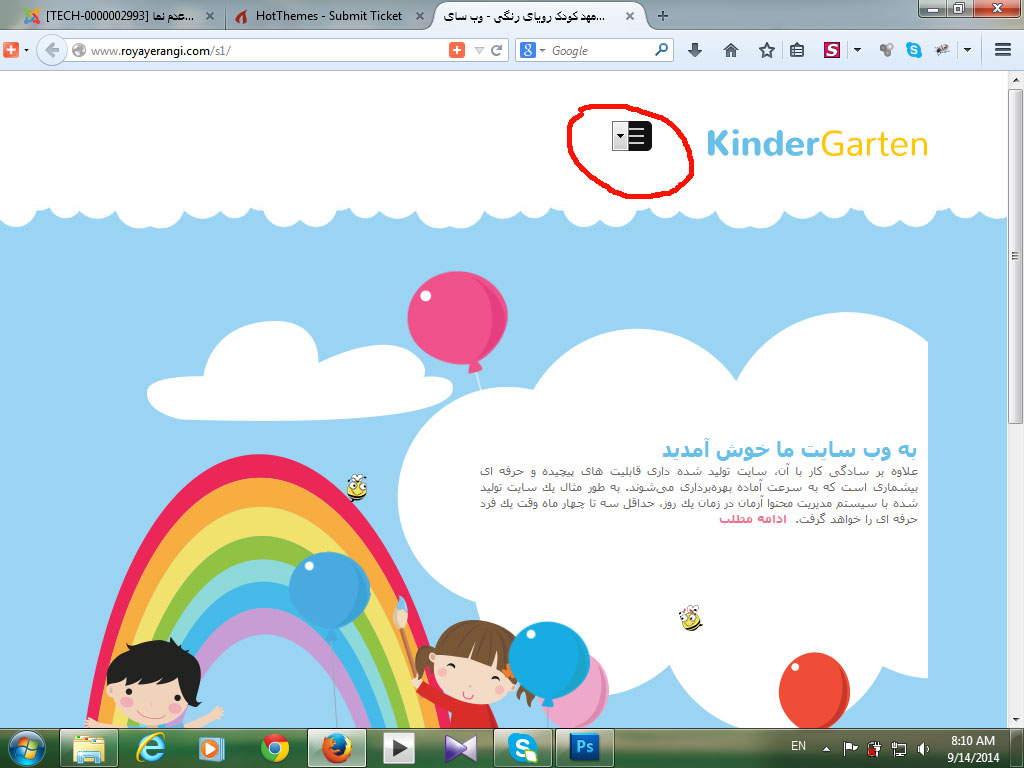
The top menu items not show and there is only a pulldown box so when click on it it's open and show menu items in there.
Please check the problem.
I attach snap shot too.
We have problem with showing menu on one of our websites.
The address is :
www.royayerangi.com/s1/
The top menu items not show and there is only a pulldown box so when click on it it's open and show menu items in there.
Please check the problem.
I attach snap shot too.
Please Log in to join the conversation.
11 years 3 months ago #41700
by milos
Replied by milos on topic Not Show Menu
Hello,
Your menu looks fine on higher resolutions. On the lower resolutions when there are no space for all top menu items, it's converted to a button.
Thanks
Your menu looks fine on higher resolutions. On the lower resolutions when there are no space for all top menu items, it's converted to a button.
Thanks
Please Log in to join the conversation.
11 years 3 months ago #41843
by berek
Replied by berek on topic Not Show Menu
As Milos said in my topic you can change responsive_menu.js file to change resolution which turns menu into dropdown list.
milos wrote: Is it Samsung android smartphone or else?
The top menu is set to become a dropdown list as soon as there's no more room to show it normally. This is in script /templates/hot_kindergarten/js/responsive_menu.js
You can change this part:Code:var topMenuWidth = jQuery("ul.nav").innerWidth(); jQuery("ul.nav").css("min-width",topMenuWidth); if(topMenuWidth > topMenuContainerWidth) {
to this if you want to make width 480 as break point for the menu:
Code:var topMenuWidth = jQuery("body").innerWidth(); jQuery("ul.nav").css("min-width",topMenuWidth); if(topMenuWidth < 481) {
Regards
Please Log in to join the conversation.
Time to create page: 0.180 seconds