- Posts: 14116
- Thank you received: 1639
Hot Joomla Gallery / Carousel
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
11 years 2 months ago #35828
by ivan.milic
Replied by ivan.milic on topic Hot Joomla Gallery / Carousel
I see it works now? It slides every 3000 ms like you set
Please Log in to join the conversation.
-
mojastran
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 99
- Thank you received: 0
11 years 2 months ago #35842
by mojastran
Replied by mojastran on topic Hot Joomla Gallery / Carousel
Gallery works - it didn't display right because i didn't enter description text with ||
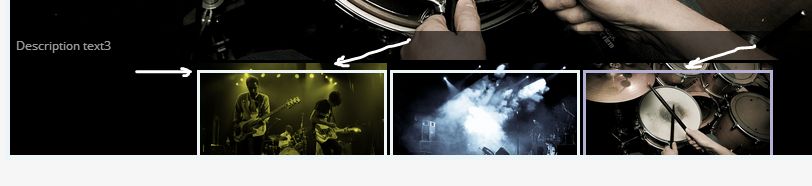
But can you please check why thumbnail borders in gallery are positioned a bit too low:
viktory.mojastran.net/features/extensions/hot-joomla-gallery
But can you please check why thumbnail borders in gallery are positioned a bit too low:
viktory.mojastran.net/features/extensions/hot-joomla-gallery
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 2 months ago #35846
by ivan.milic
Replied by ivan.milic on topic Hot Joomla Gallery / Carousel
Add this to template_css.css:
p.tmbrdr{
top: -100px!important;
}
p.tmbrdr{
top: -100px!important;
}
Please Log in to join the conversation.
-
mojastran
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 99
- Thank you received: 0
11 years 2 months ago #35852
by mojastran
Replied by mojastran on topic Hot Joomla Gallery / Carousel
Yes i already thought of this, and it works (-99px is a bit better  . But if "Size of thumbnails" changes then this doesn't work any more.
. But if "Size of thumbnails" changes then this doesn't work any more.
If we don't find better solution then i'll use this.
If we don't find better solution then i'll use this.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 2 months ago #35854
by ivan.milic
Replied by ivan.milic on topic Hot Joomla Gallery / Carousel
you can also change height:
height: 86px;
is set currently, like this:
p.tmbrdr{
top: -99px!important;
height: 95px!important;
}
height: 86px;
is set currently, like this:
p.tmbrdr{
top: -99px!important;
height: 95px!important;
}
The following user(s) said Thank You: mojastran
Please Log in to join the conversation.
Time to create page: 0.092 seconds