- Posts: 90
- Thank you received: 0
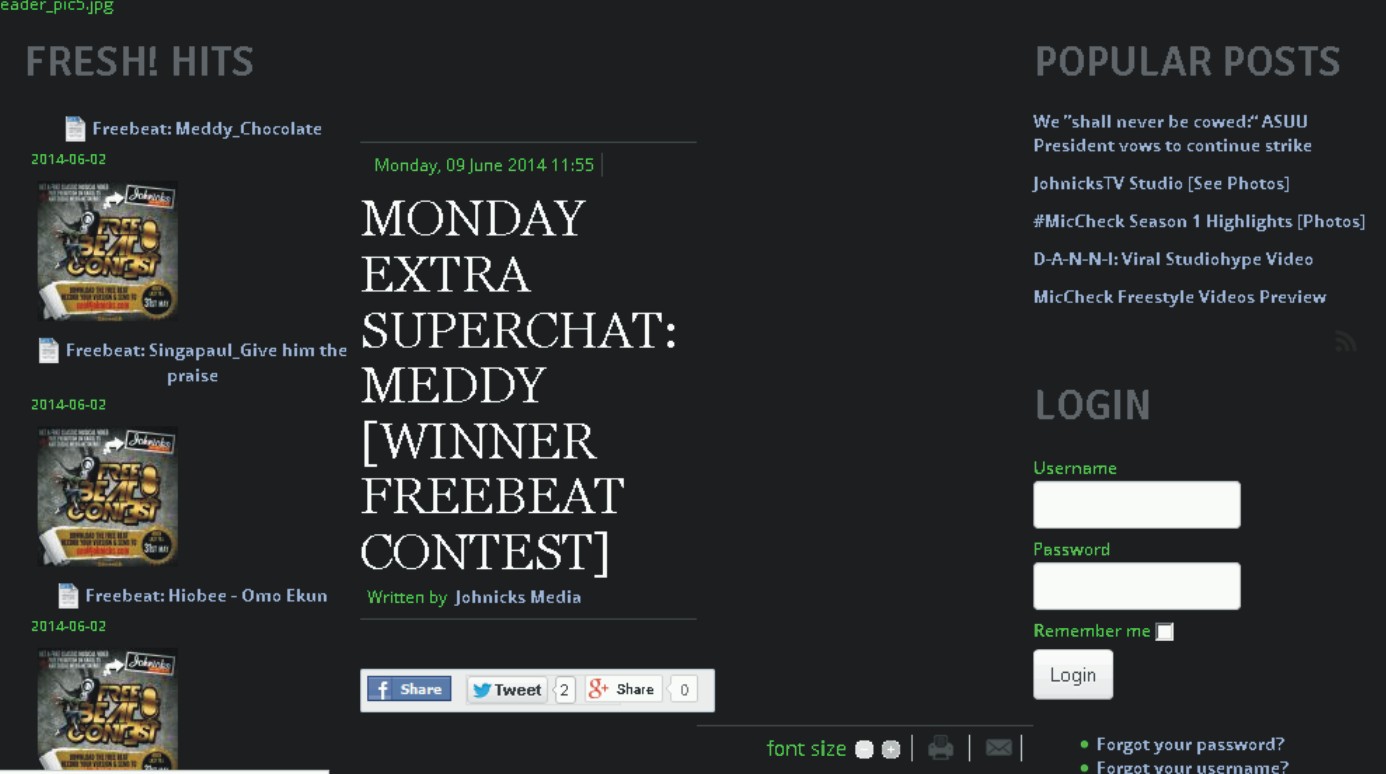
Font size of article name very large
-
skytech
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
10 years 9 months ago #39789
by skytech
Font size of article name very large was created by skytech
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
10 years 9 months ago #39796
by ivan.milic
Replied by ivan.milic on topic Font size of article name very large
Send us link to that page you took snapshot from
Please Log in to join the conversation.
-
skytech
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 90
- Thank you received: 0
10 years 9 months ago #39797
by skytech
Replied by skytech on topic Font size of article name very large
the link is
www.johnicks.com
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
10 years 9 months ago #39798
by ivan.milic
Replied by ivan.milic on topic Font size of article name very large
Add this to bottom of template_css.css:
div.itemHeader h2.itemTitle {
font-size: 18px!important;
}
(modify 18px)
div.itemHeader h2.itemTitle {
font-size: 18px!important;
}
(modify 18px)
Please Log in to join the conversation.
-
skytech
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 90
- Thank you received: 0
10 years 9 months ago #39799
by skytech
Replied by skytech on topic Font size of article name very large
it didnt work. please see this link
johnicks.com/component/k2/monday-extra-s...reebeat-contest.html
johnicks.com/component/k2/monday-extra-s...reebeat-contest.html
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
10 years 9 months ago #39801
by ivan.milic
Replied by ivan.milic on topic Font size of article name very large
See bottom of template_css.css:
div.itemHeader h2.itemTitle {
font-size: 18px!important;
}
}
put that code outside of bracket:
}
div.itemHeader h2.itemTitle {
font-size: 18px!important;
}
div.itemHeader h2.itemTitle {
font-size: 18px!important;
}
}
put that code outside of bracket:
}
div.itemHeader h2.itemTitle {
font-size: 18px!important;
}
Please Log in to join the conversation.
Time to create page: 0.214 seconds