- Posts: 1
- Thank you received: 0
Second Menu
-
Suikiwi
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
11 years 2 weeks ago #38214
by Suikiwi
Second Menu was created by Suikiwi
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 2 weeks ago #38219
by ivan.milic
Replied by ivan.milic on topic Second Menu
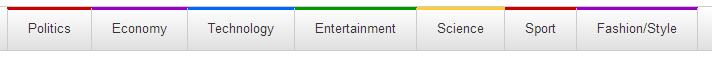
In templates/hot_news_portal/js/jquery.hjt.navv.js
this script is what are you looking for:
jQuery(".mnu_topmenu2 > li:nth-child(1),.mnu_topmenu2 > li:nth-child(6)").css("border-top","3px solid #cc0000");
jQuery(".mnu_topmenu2 > li:nth-child(2),.mnu_topmenu2 > li:nth-child(7)").css("border-top","3px solid #9900cc");
jQuery(".mnu_topmenu2 > li:nth-child(3),.mnu_topmenu2 > li:nth-child( ").css("border-top","3px solid #0066ff");
").css("border-top","3px solid #0066ff");
jQuery(".mnu_topmenu2 > li:nth-child(4),.mnu_topmenu2 > li:nth-child(9)").css("border-top","3px solid #009900");
jQuery(".mnu_topmenu2 > li:nth-child(5),.mnu_topmenu2 > li:nth-child(10)").css("border-top","3px solid #ffcc33");
colors are #cc0000, #9900cc ...
this script is what are you looking for:
jQuery(".mnu_topmenu2 > li:nth-child(1),.mnu_topmenu2 > li:nth-child(6)").css("border-top","3px solid #cc0000");
jQuery(".mnu_topmenu2 > li:nth-child(2),.mnu_topmenu2 > li:nth-child(7)").css("border-top","3px solid #9900cc");
jQuery(".mnu_topmenu2 > li:nth-child(3),.mnu_topmenu2 > li:nth-child(
jQuery(".mnu_topmenu2 > li:nth-child(4),.mnu_topmenu2 > li:nth-child(9)").css("border-top","3px solid #009900");
jQuery(".mnu_topmenu2 > li:nth-child(5),.mnu_topmenu2 > li:nth-child(10)").css("border-top","3px solid #ffcc33");
colors are #cc0000, #9900cc ...
Please Log in to join the conversation.
Time to create page: 0.145 seconds