- Posts: 50
- Thank you received: 1
Margin
-
ikkezelluf
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
11 years 7 months ago #31775
by ikkezelluf
Margin was created by ikkezelluf
Hi,
I'm having trouble with the margins left and right on page 5 from my website. ( www.wimhompes.nl/ilona ) Look there and you now what I mean.
I've searched everywhere but I can't find where I can change it.
Grtz,
Wim
I'm having trouble with the margins left and right on page 5 from my website. ( www.wimhompes.nl/ilona ) Look there and you now what I mean.
I've searched everywhere but I can't find where I can change it.
Grtz,
Wim
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 7 months ago #31779
by ivan.milic
Replied by ivan.milic on topic Margin
layout.css:
.contentrow .container div.item, .contentrow .container div.item-page {
margin: 0 auto;
max-width: 1140px;
padding: 0 15px;
}
.contentrow .container div.item, .contentrow .container div.item-page {
margin: 0 auto;
max-width: 1140px;
padding: 0 15px;
}
Please Log in to join the conversation.
-
ikkezelluf
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 50
- Thank you received: 1
11 years 7 months ago #31780
by ikkezelluf
Replied by ikkezelluf on topic Margin
Thanks for the quick reply.
I don't get it.... in my layout.css these lines are present.
Only page 5 gives this trouble.
I don't get it.... in my layout.css these lines are present.
Only page 5 gives this trouble.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 7 months ago #31781
by ivan.milic
Replied by ivan.milic on topic Margin
Can you better specify what you mean so I don't guess
Please Log in to join the conversation.
-
ikkezelluf
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 50
- Thank you received: 1
11 years 7 months ago - 11 years 7 months ago #31782
by ikkezelluf
Replied by ikkezelluf on topic Margin
Look at my site
www.wimhompes.nl/ilona
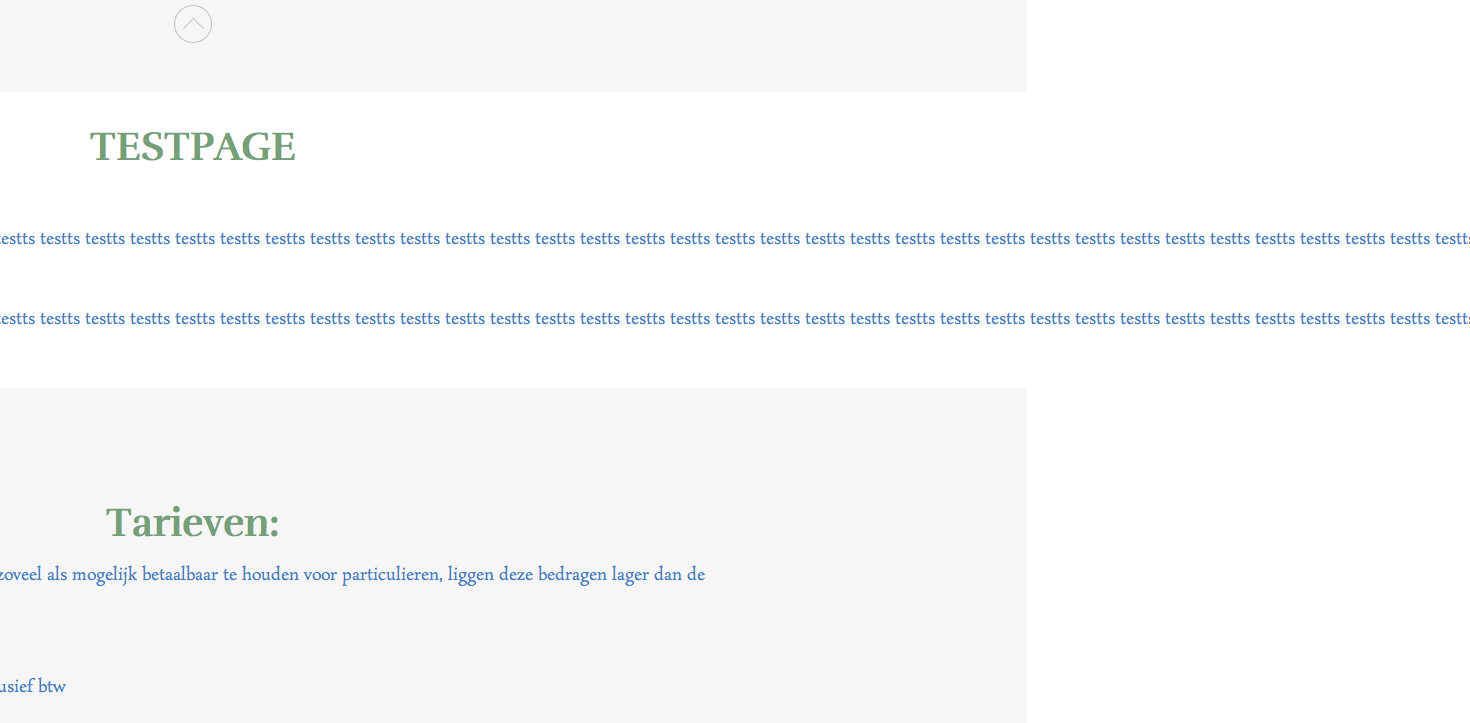
and scroll to page 5. (Testpage) (seep 1st pic) You can see there that the left and right margins are 0, with other words, it is full width and the text goes all the way to the right. (see 2nd pic) All other pages are max 1140.
Last edit: 11 years 7 months ago by ikkezelluf.
Please Log in to join the conversation.
-
ikkezelluf
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 50
- Thank you received: 1
11 years 7 months ago #31783
by ikkezelluf
Replied by ikkezelluf on topic Margin
Problem solved!! It was the css of row-4, the gallery. The width was set to 100%. I removed it.
Please Log in to join the conversation.
Time to create page: 0.178 seconds