- Posts: 46
- Thank you received: 0
Assign template styles to Joomla Contact Form/Modules/Componentes
2 years 9 months ago - 2 years 9 months ago #50130
by kapary
Hello,
i'm very impressed how good the template is. But in order to continuos using the template and forward to the customs some changes must be realized.
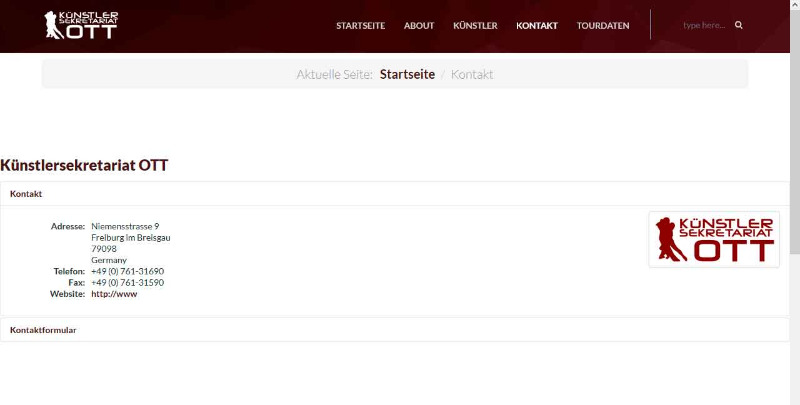
In my case Joomla (3) or the template don't assign automatic the styles to the contact form. System displays a page without styles. No margin, no padding for example.
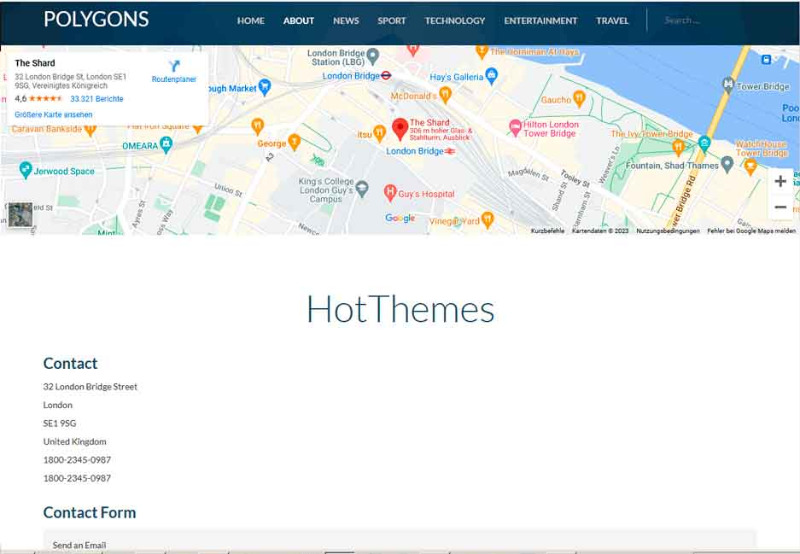
Can you tell me where can i set this changes? In the template Polygons - DEMO it is nice displayed, under menu item "contact" and this is the joomla contact form. So look it is.
The same case for a installed component JEvents but in this case can i understand, when is a third extension.
my site:
DEMo Polygons:
Regards,
Marco
i'm very impressed how good the template is. But in order to continuos using the template and forward to the customs some changes must be realized.
In my case Joomla (3) or the template don't assign automatic the styles to the contact form. System displays a page without styles. No margin, no padding for example.
Can you tell me where can i set this changes? In the template Polygons - DEMO it is nice displayed, under menu item "contact" and this is the joomla contact form. So look it is.
The same case for a installed component JEvents but in this case can i understand, when is a third extension.
my site:
DEMo Polygons:
Regards,
Marco
Last edit: 2 years 9 months ago by kapary.
Please Log in to join the conversation.
2 years 9 months ago #50135
by milos
Replied by milos on topic Assign template styles to Joomla Contact Form/Modules/Componentes
Hello,
I don't understand your message. Can you provide the link to the page that's missing styling?
Thanks,
Milos
I don't understand your message. Can you provide the link to the page that's missing styling?
Thanks,
Milos
Please Log in to join the conversation.
2 years 9 months ago #50140
by kapary
Replied by kapary on topic Assign template styles to Joomla Contact Form/Modules/Componentes
Sure, here the Link:
just clic on every article on look at the Shadow effect for the Photo Gallery down in article (Hot Responsive Lightbox Plugin)
Marco
This message contains confidential information
just clic on every article on look at the Shadow effect for the Photo Gallery down in article (Hot Responsive Lightbox Plugin)
Marco
Please Log in to join the conversation.
2 years 9 months ago - 2 years 9 months ago #50141
by kapary
Replied by kapary on topic Assign template styles to Joomla Contact Form/Modules/Componentes
Here the Links:
and may be this other, but how i already say, this is a third component:
Regards,
Marco
This message contains confidential information
and may be this other, but how i already say, this is a third component:
This message contains confidential information
Regards,
Marco
Last edit: 2 years 9 months ago by kapary.
Please Log in to join the conversation.
2 years 9 months ago #50143
by milos
Replied by milos on topic Assign template styles to Joomla Contact Form/Modules/Componentes
Shadow:
You can edit file /media/plg_content_responsivelightbox/css/style.css and around line 13 change these lines:
to, for example, this:
You can change values 15px and 25% if you want.
Contact:
Edit file /templates/hot_polygons/css/template_css.css and around line 651 add classes that you need. For example, change this:
to this:
to add padding to the contact and event pages containers.
Regards,
Milos
You can edit file /media/plg_content_responsivelightbox/css/style.css and around line 13 change these lines:
Code:
-webkit-box-shadow: 0 0 3.125em rgb(0 0 0 / 75%);
box-shadow: 0 0 3.125em rgb(0 0 0 / 75%);
to, for example, this:
Code:
-webkit-box-shadow: 0 0 15px rgb(0 0 0 / 25%);
box-shadow: 0 0 15px rgb(0 0 0 / 25%);
You can change values 15px and 25% if you want.
Contact:
Edit file /templates/hot_polygons/css/template_css.css and around line 651 add classes that you need. For example, change this:
Code:
.item-page {
padding: 0 35px;
}
to this:
Code:
.item-page, div.contact, div#jevents {
padding: 0 35px;
}
to add padding to the contact and event pages containers.
Regards,
Milos
Please Log in to join the conversation.
2 years 9 months ago #50144
by kapary
Replied by kapary on topic Assign template styles to Joomla Contact Form/Modules/Componentes
Oh yes, it's works fine. Sorry for my english, i'm southamerican living in Germany. My english is not much more good.
It is the same rule for all modules/components?
Regards,
Marco
It is the same rule for all modules/components?
i mean for the next possble..item-page, div.contact, div#jevents, div.#any { padding: 0 35px; }
Regards,
Marco
Please Log in to join the conversation.
Time to create page: 0.293 seconds