- Posts: 48
- Thank you received: 0
template color
-
info9838
Active member -
 Topic Author
Topic Author
- Member
-

Less
More
2 years 4 weeks ago - 2 years 4 weeks ago #50126
by info9838
template color was created by info9838
Hi Milos,
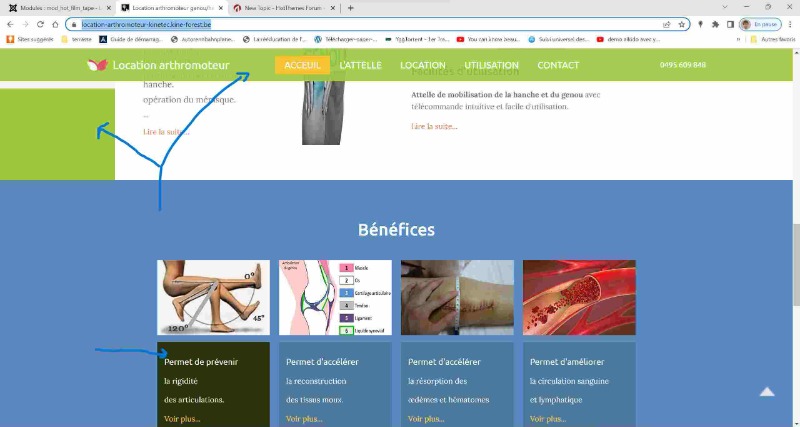
I use the psychologist template for my website : location-arthromoteur-kinetec.kine-forest.be/
I changed the colors of the template in the style4 css, all the colors are good but I have two problems:
1) if I scroll the page, the color's sticky menu has not changed in the good color (it stay in green in place of blue)
2) in the hot film tape module (benefices), the color is good but the hover color is not (it stay kaki)
Could you tell me where I can change these two specific colors
Thanks
I use the psychologist template for my website : location-arthromoteur-kinetec.kine-forest.be/
I changed the colors of the template in the style4 css, all the colors are good but I have two problems:
1) if I scroll the page, the color's sticky menu has not changed in the good color (it stay in green in place of blue)
2) in the hot film tape module (benefices), the color is good but the hover color is not (it stay kaki)
Could you tell me where I can change these two specific colors
Thanks
Last edit: 2 years 4 weeks ago by info9838. Reason: illustration oh the post
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6793
- Thank you received: 722
2 years 4 weeks ago #50128
by milos
Replied by milos on topic template color
Hello,
The floating top menu color is defined in file /media/templates/site/psychologist/css/styles/style4.css here:
Body background here (it's PNG image that defines it):
The Film Tape hover background here:
Regards,
Milos
The floating top menu color is defined in file /media/templates/site/psychologist/css/styles/style4.css here:
Code:
.topmenushow.logorow {
background: rgba(163,205,57,0.9) !important;
}
Body background here (it's PNG image that defines it):
Code:
.contentrow.sparky_full {
background-color: #f1f1f1;
background-image: url(../../images/content_bg4.png);
background-position: bottom center;
background-repeat: repeat-x;
}
The Film Tape hover background here:
Code:
.seansesrow ul#hot_film_tape li:hover div {
background: rgba(40,50,14,1);
}
Regards,
Milos
Please Log in to join the conversation.
-
info9838
Active member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 48
- Thank you received: 0
2 years 4 weeks ago #50132
by info9838
Replied by info9838 on topic template color
Hi,
Thanks for your answer but there are still issues...
I did the changes in the css4 but that doesn't change and it's worth...
The floating menu became without color
It stays the green part on the side
The hot film became brown???
And in the pricing module the middle is violet in place of blue
You can see on the attached file
It seems that there are some confusion between different palettes of color or there are other places to change that have priority...
May I give you an access on your e-mail?
Thank you
Thanks for your answer but there are still issues...
I did the changes in the css4 but that doesn't change and it's worth...
The floating menu became without color
It stays the green part on the side
The hot film became brown???
And in the pricing module the middle is violet in place of blue
You can see on the attached file
It seems that there are some confusion between different palettes of color or there are other places to change that have priority...
May I give you an access on your e-mail?
Thank you
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6793
- Thank you received: 722
2 years 4 weeks ago #50137
by milos
Replied by milos on topic template color
Hello,
You did not enter the code I gave you. For example, for the top row, you entered this:
which is 100% transparent color. And that's what you have on the website now.
You did not add the code for Film Tape properly as well. You added this:
Now compare it with the code I gave you.
Regards,
Milos
You did not enter the code I gave you. For example, for the top row, you entered this:
Code:
.topmenushow.logorow {
background: rgba(67,38,8,0) !important;
}
which is 100% transparent color. And that's what you have on the website now.
You did not add the code for Film Tape properly as well. You added this:
Code:
.seansesrow ul#hot_film_tape li div {
background: rgba(85,63,39,20.4);
}
Now compare it with the code I gave you.
Regards,
Milos
Please Log in to join the conversation.
-
info9838
Active member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 48
- Thank you received: 0
2 years 3 weeks ago #50152
by info9838
Replied by info9838 on topic template color
Hello,
I didn't understand, I thought that I had to change the color code...
Now I use your own code( with green color code) but in any case, nothing change?
It stays green and the hot film tape don't change (cf attachement)...
I didn't understand, I thought that I had to change the color code...
Now I use your own code( with green color code) but in any case, nothing change?
It stays green and the hot film tape don't change (cf attachement)...
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6793
- Thank you received: 722
2 years 3 weeks ago #50154
by milos
Replied by milos on topic template color
Hello,
Let's start with the floating top menu color. You currently have this in style4.css:
The fourth value must not be 0. It can be 1 or 0.8 or 0.5 or anything between 0 and 1. If you put 0, the color will be 100% transparent.
Regards,
Milos
Let's start with the floating top menu color. You currently have this in style4.css:
Code:
.topmenushow.logorow {
background: rgba(67,38,8,0) !important;
}
The fourth value must not be 0. It can be 1 or 0.8 or 0.5 or anything between 0 and 1. If you put 0, the color will be 100% transparent.
Regards,
Milos
Please Log in to join the conversation.
Time to create page: 0.168 seconds