- Posts: 20
- Thank you received: 0
Solved: Article title superposed with the main menu row
-
girardgil
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
1 year 1 month ago - 1 year 1 month ago #51210
by girardgil
Article title superposed with the main menu row was created by girardgil
Hi,
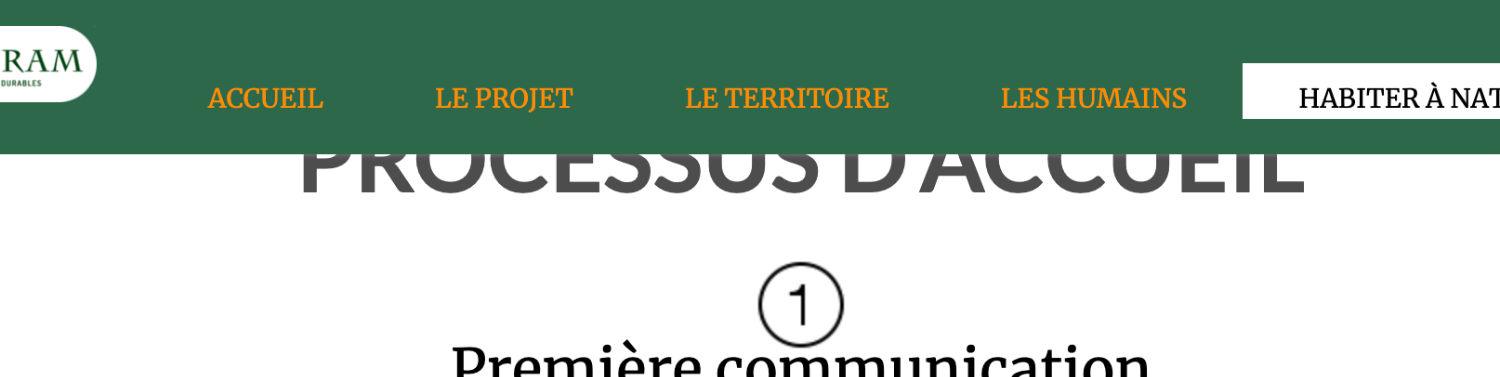
The article title is suddenly superposed with the main menu row
after solved this topic
www.hotjoomlatemplates.com/support-forum...r-in-the-row-setting
This is maybe not related, I don't know.
Thanks for help.
The article title is suddenly superposed with the main menu row
after solved this topic
www.hotjoomlatemplates.com/support-forum...r-in-the-row-setting
This is maybe not related, I don't know.
Thanks for help.
Last edit: 1 year 1 month ago by girardgil.
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6809
- Thank you received: 724
1 year 1 month ago #51212
by milos
Replied by milos on topic Article title superposed with the main menu row
Hello,
Please provide the link to your website so we can check this.
Regards,
Milos
Please provide the link to your website so we can check this.
Regards,
Milos
Please Log in to join the conversation.
-
girardgil
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 20
- Thank you received: 0
1 year 1 month ago #51213
by girardgil
Replied by girardgil on topic Article title superposed with the main menu row
Hi Milos
naturamgaia.com/index.php/humains/nos-collaborateurs
And, (it's maybe the same problem), I try to place a section just under the Hot Full Carousel (in Header 1) on my home page ( naturamgaia.com/index.php ).
I try to place this section in the home article or a module in header 2, 3, 4 or advert 1 and my section is always placed over the hot full carousel.
Thanks
naturamgaia.com/index.php/humains/nos-collaborateurs
And, (it's maybe the same problem), I try to place a section just under the Hot Full Carousel (in Header 1) on my home page ( naturamgaia.com/index.php ).
I try to place this section in the home article or a module in header 2, 3, 4 or advert 1 and my section is always placed over the hot full carousel.
Thanks
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6809
- Thank you received: 724
1 year 1 month ago #51215
by milos
Replied by milos on topic Article title superposed with the main menu row
Hello,
Please edit the file /media/templates/site/rain/css/custom.css and around line 171 change this:
to this:
Regards,
Milos
Please edit the file /media/templates/site/rain/css/custom.css and around line 171 change this:
Code:
.logorow:not(.fix_menu), .sparky_inner .logorow:not(.fix_menu) {
position: absolute;
width: 100%;
}
to this:
Code:
.logorow:not(.fix_menu), .sparky_inner .logorow:not(.fix_menu) {
position: relative;
width: 100%;
}
Regards,
Milos
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6809
- Thank you received: 724
1 year 1 month ago #51216
by milos
Replied by milos on topic Article title superposed with the main menu row
Also, around line 109, change this
with this:
You can go to the template options and under Layout move the "logorow" on the top of the layout.
Regards,
Milos
Code:
.videorow .sparky_container, .sparky_container > .mp_header1.sparky_cell {
width: 100%;
max-height: 56vw;
height: 100%;
overflow: hidden;
position: absolute;
}
with this:
Code:
.videorow .sparky_container, .sparky_container > .mp_header1.sparky_cell {
width: 100%;
max-height: 56vw;
height: 100%;
overflow: hidden;
position: relative;
}
You can go to the template options and under Layout move the "logorow" on the top of the layout.
Regards,
Milos
Please Log in to join the conversation.
-
girardgil
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 20
- Thank you received: 0
1 year 1 month ago #51218
by girardgil
Replied by girardgil on topic Article title superposed with the main menu row
Hi Milos,
It's working, thank you!
But, the main menu, on the home page, is below the hot full carousel.
I try to put the "header 1" row under the row of the main menu.
It's seems isn't the solution.
It's working, thank you!
But, the main menu, on the home page, is below the hot full carousel.
I try to put the "header 1" row under the row of the main menu.
It's seems isn't the solution.
Please Log in to join the conversation.
Time to create page: 0.204 seconds