- Posts: 11
- Thank you received: 0
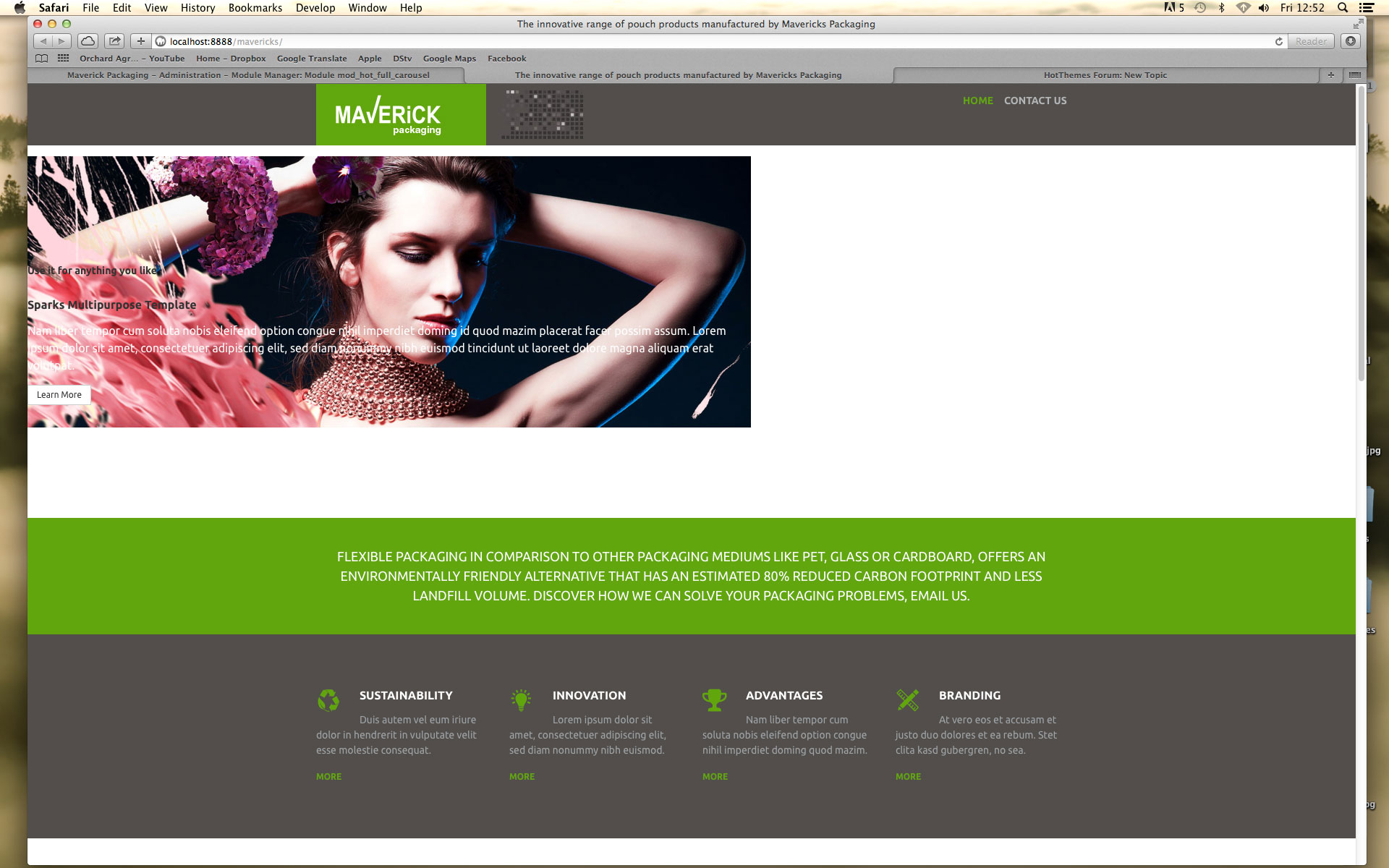
Full carousel lost css formating
-
Horst
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
9 years 10 months ago #45451
by ivan.milic
Replied by ivan.milic on topic Full carousel lost css formating
Hello,
in template_css.css which is located under your template_folder\css put this on bottom:
.hero {
margin: 0 auto;
}
Regards
in template_css.css which is located under your template_folder\css put this on bottom:
.hero {
margin: 0 auto;
}
Regards
Please Log in to join the conversation.
-
Horst
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 11
- Thank you received: 0
9 years 10 months ago #45458
by Horst
Replied by Horst on topic Full carousel lost css formating
Hi Ivan, I tried this and still no luck. It looks exactly the same as before even if I add - !important
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
9 years 10 months ago #45460
by ivan.milic
Replied by ivan.milic on topic Full carousel lost css formating
Do you have your site online? If so, please send us link.
Thanks
Thanks
Please Log in to join the conversation.
-
Horst
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 11
- Thank you received: 0
9 years 10 months ago #45471
by Horst
Replied by Horst on topic Full carousel lost css formating
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
9 years 10 months ago #45474
by ivan.milic
Replied by ivan.milic on topic Full carousel lost css formating
Hello,
put it to be like that:
.hero {
margin: 0 auto !important;
width: 50%;
}
Regards
put it to be like that:
.hero {
margin: 0 auto !important;
width: 50%;
}
Regards
Please Log in to join the conversation.
Time to create page: 0.180 seconds