- Posts: 27
- Thank you received: 0
Shifting top menu with Safari (Mac)
-
ted_hotj
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
9 years 10 months ago - 9 years 10 months ago #45436
by ted_hotj
Shifting top menu with Safari (Mac) was created by ted_hotj
Hi, i'm using Startup template here:
www.sviluppositidamconsulting.it/elleduemila
and I experience a problem with top menu, only with Safari on Mac.
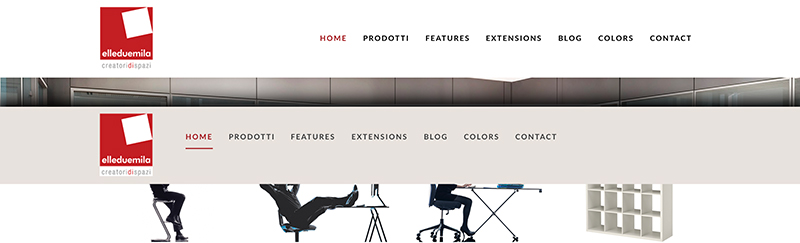
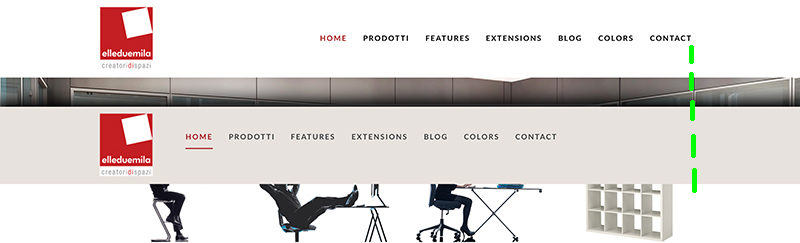
it's correct aligned on right side at page loading, but when I scroll the page, it moves on left side.
Thank you.
DAM
EDIT: same problem even with demo page of the template.
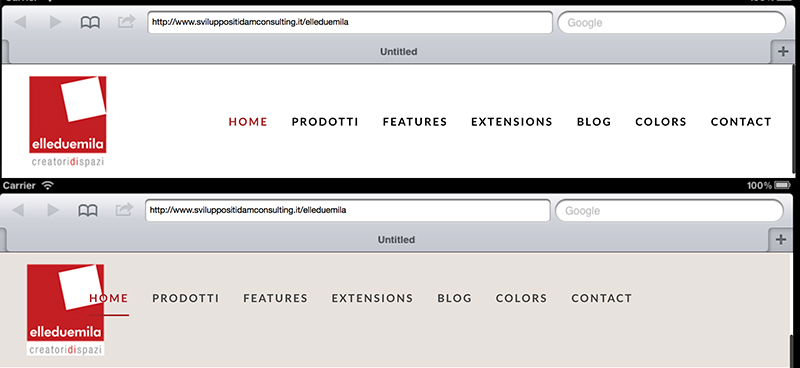
Even on an iPad, too.
www.sviluppositidamconsulting.it/elleduemila
and I experience a problem with top menu, only with Safari on Mac.
it's correct aligned on right side at page loading, but when I scroll the page, it moves on left side.
Thank you.
DAM
EDIT: same problem even with demo page of the template.
Even on an iPad, too.
Last edit: 9 years 10 months ago by ted_hotj.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
9 years 10 months ago - 9 years 10 months ago #45446
by ivan.milic
Replied by ivan.milic on topic Shifting top menu with Safari (Mac)
Hello, this is how we see site in Safari on Mac.
Last edit: 9 years 10 months ago by ivan.milic.
Please Log in to join the conversation.
-
ted_hotj
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 27
- Thank you received: 0
9 years 10 months ago #45457
by ted_hotj
Replied by ted_hotj on topic Shifting top menu with Safari (Mac)
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
9 years 10 months ago #45461
by ivan.milic
Replied by ivan.milic on topic Shifting top menu with Safari (Mac)
Ok, try adding this on bottom of template_css.css which is located under your template_folder \css
.fix_menu {
float: right!important;
}
.fix_menu {
float: right!important;
}
Please Log in to join the conversation.
-
ted_hotj
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 27
- Thank you received: 0
9 years 10 months ago #45465
by ted_hotj
Replied by ted_hotj on topic Shifting top menu with Safari (Mac)
Done.
But nothing has changed: the problem remains.
Thank you.
DAM
But nothing has changed: the problem remains.
Thank you.
DAM
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
9 years 10 months ago #45481
by ivan.milic
Replied by ivan.milic on topic Shifting top menu with Safari (Mac)
Yes, we have that problem too, noticed now. As soon as we solve it we'll reply to you.
Please Log in to join the conversation.
Time to create page: 0.155 seconds