- Posts: 27
- Thank you received: 0
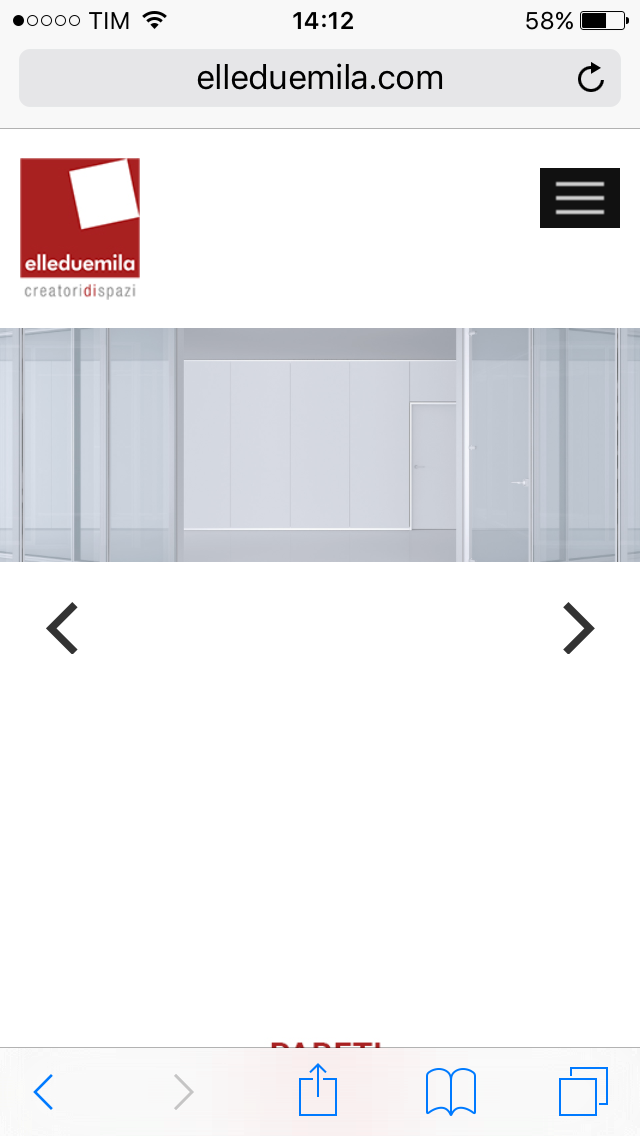
Carousel view on iPhone - portrait
-
ted_hotj
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
9 years 4 months ago #46082
by ted_hotj
Replied by ted_hotj on topic Carousel view on iPhone - portrait
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6793
- Thank you received: 722
9 years 4 months ago #46083
by milos
Replied by milos on topic Carousel view on iPhone - portrait
From template_css.css, this should be removed:
.hot_swipe_carousel_slides1 img {
height: 340px;
width: 1050px;
}
Thanks
.hot_swipe_carousel_slides1 img {
height: 340px;
width: 1050px;
}
Thanks
Please Log in to join the conversation.
-
ted_hotj
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 27
- Thank you received: 0
9 years 4 months ago #46084
by ted_hotj
Replied by ted_hotj on topic Carousel view on iPhone - portrait
Done, but it's the same
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6793
- Thank you received: 722
Time to create page: 0.087 seconds