- Posts: 67
- Thank you received: 0
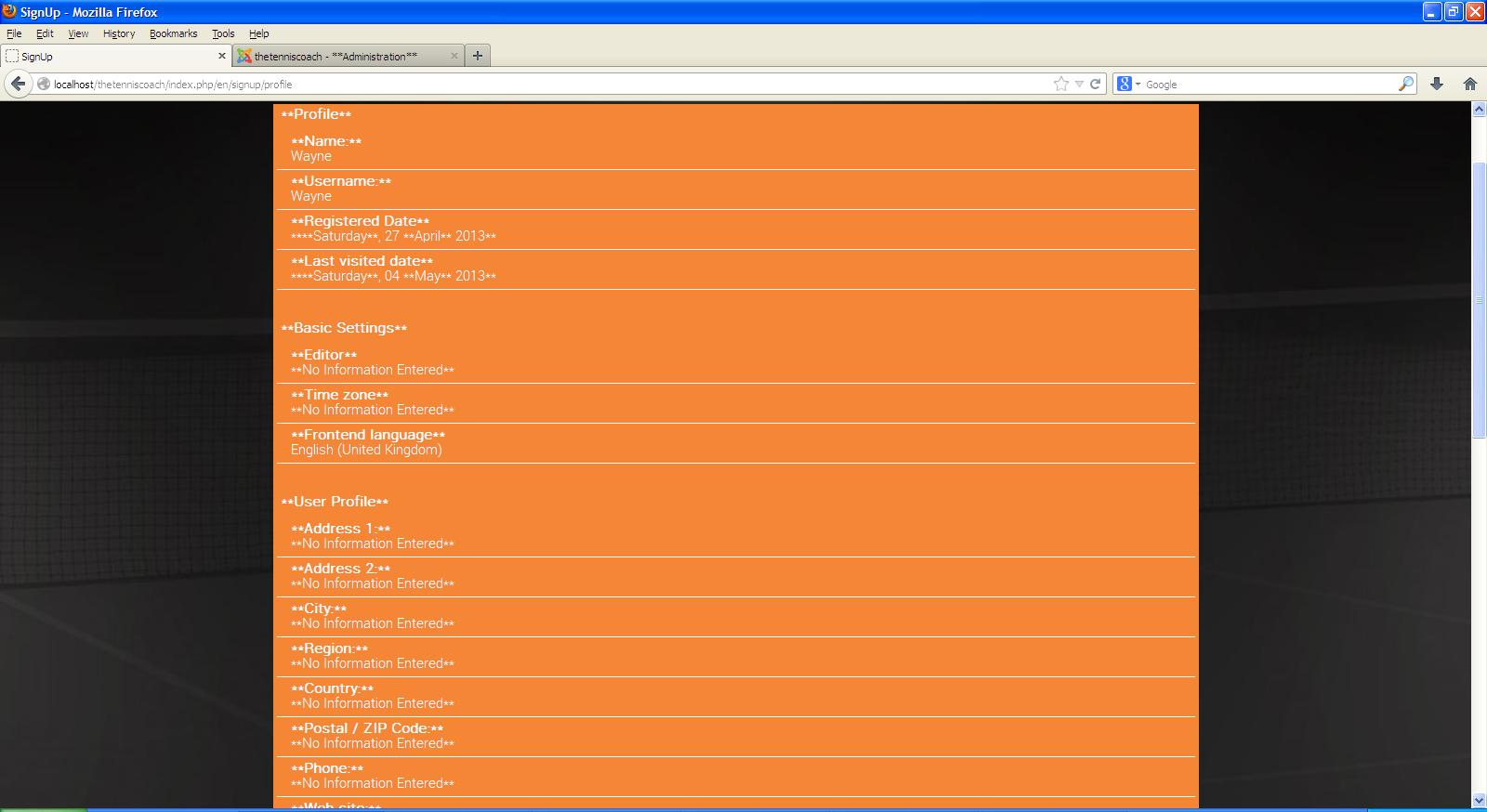
Colors on Form
-
kingston.clinton
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
12 years 7 months ago #28972
by kingston.clinton
Replied by kingston.clinton on topic Colors on Form
Hi Ivan
Did not resolve the issue
Did not resolve the issue
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 7 months ago #28978
by ivan.milic
Replied by ivan.milic on topic Colors on Form
this should be good:
.profile *{
background-color:transparent!important;
padding:4px;
}
.profile *{
background-color:transparent!important;
padding:4px;
}
Please Log in to join the conversation.
-
kingston.clinton
Inactive member -
 Topic Author
Topic Author
- Offline
- Member
-

Less
More
- Posts: 67
- Thank you received: 0
12 years 7 months ago #28983
by kingston.clinton
Replied by kingston.clinton on topic Colors on Form
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 7 months ago #28988
by ivan.milic
Replied by ivan.milic on topic Colors on Form
What do you want to do with them?
.profile legend{/* is css path for section titles */
}
.profile dt{/* is for field names */
}
.profile legend{/* is css path for section titles */
}
.profile dt{/* is for field names */
}
Please Log in to join the conversation.
12 years 1 month ago #34062
by vinapadel
Replied by vinapadel on topic Colors on Form
Hello, im new user and i have same problem. I have test all solutions you say at this forum but same problem.
Help me please.
My code:
/*
# "sparky" - Joomla Template Framework
# Copyright (C) 2012 HotThemes. All Rights Reserved.
# License: www.gnu.org/licenses/gpl-2.0.html GNU/GPLv2 only
# Author: HotJoomlaTemplates.com
# Website: www.hotjoomlatemplates.com
*/
/* overwrite sparky's settings */
body {
margin:0;
padding:0;
}
h1 {
padding:30px 0;
margin:0;
line-height:normal;
}
h2, h2 a {
padding:30px 0 15px;
margin:0;
line-height:normal;
}
.mp_user1 h2, .mp_user4 h2, .mp_bottom2 h2 {
text-transform: uppercase;
}
h3 {
margin:30px 0 15px;
padding:0;
}
h4 {
margin:0;
padding:0;
}
iframe {
border: none;
}
/* overwrite joomla.css */
div.finder label, div.finder br {
display:none;
}
.readmore {
font-size: 13px;
text-transform: uppercase;
}
/* forms */
fieldset {
border:0;
margin:0;
padding:0;
}
legend {
font-weight:bold;
margin: 0;
padding: 0;
}
.input {
margin:0;
padding:0;
}
.inputbox {
background: #fff;
border: 1px solid #999;
padding: 3px;
}
.button {
border: 1px solid #333;
padding: 5px 10px;
color:#000;
background:#ccc;
}
form {
margin:0;
padding:0;
}
/* lists */
ul, ol {
margin: 15px 45px;
padding: 0;
}
li {
margin: 0;
padding: 0 0 10px 0;
}
div.item-page ol li, div.item-page ul li {
margin: 0 0 10px 0;
padding: 0;
}
ul.arrow li {
list-style-image: url(../images/bullet_arrow_right.png);
}
ul.arrowleft li {
list-style-image: url(../images/bullet_arrow_left.png);
}
ul.calendar li {
list-style-image: url(../images/bullet_calendar.png);
}
ul.checklist li {
list-style-image: url(../images/bullet_tick.png);
}
ul.delete li {
list-style-image: url(../images/bullet_delete.png);
}
ul.email li {
list-style-image: url(../images/bullet_email.png);
}
ul.file li {
list-style-image: url(../images/bullet_file.png);
}
ul.folder li {
list-style-image: url(../images/bullet_folder.png);
}
ul.heart li {
list-style-image: url(../images/bullet_heart.png);
}
ul.information li {
list-style-image: url(../images/bullet_information.png);
}
ul.lock li {
list-style-image: url(../images/bullet_lock.png);
}
ul.pencil li {
list-style-image: url(../images/bullet_pencil.png);
}
ul.person li {
list-style-image: url(../images/bullet_person.png);
}
ul.rss li {
list-style-image: url(../images/bullet_rss.png);
}
ul.shop li {
list-style-image: url(../images/bullet_shop.png);
}
ul.song li {
list-style-image: url(../images/bullet_song.png);
}
ul.star li {
list-style-image: url(../images/bullet_star.png);
}
ul.star2 li {
list-style-image: url(../images/bullet_star2.png);
}
ul.trash li {
list-style-image: url(../images/bullet_trash.png);
}
ul.tweak li {
list-style-image: url(../images/bullet_tweak.png);
}
ul.unlock li {
list-style-image: url(../images/bullet_unlock.png);
}
ul.warn li {
list-style-image: url(../images/bullet_warning.png);
}
/* typography */
.warning {
padding:15px 15px 15px 60px;
color:#000;
border-top:4px solid #c10000;
border-bottom:4px solid #c10000;
background:#FFDE25 url(../images/warning.png) no-repeat center left;
}
.info {
padding:15px 15px 15px 60px;
color:#006699;
border-top:4px solid #006699;
border-bottom:4px solid #006699;
background:#bde1ff url(../images/info.png) no-repeat center left;
}
.error {
padding:15px 15px 15px 60px;
color:#900;
border-top:4px solid #900;
border-bottom:4px solid #900;
background:#f8b5b5 url(../images/error.png) no-repeat center left;
}
.typewriter {
background: url(../images/typewriter_bg.png);
padding:20px 15px 20px 30px;
color:#000;
font-family:"Courier New", Courier, monospace;
line-height:20px;
text-align:left;
}
blockquote {
margin:0;
padding:15px 15px 15px 75px;
font-size:125%;
font-style:italic;
font-family: serif;
line-height:normal;
background: url(../images/quotes.png) top left no-repeat;
}
.dropcap:first-letter {
font-size: 300%;
font-weight:bold;
float:left;
margin:0 10px 5px 0;
}
span.p_number {
font-size: 400%;
font-weight:bold;
float:left;
margin:0 10px 10px 0;
position: relative;
line-height: 40px;
}
.inset_left {
display:block;
float:left;
width: 150px;
font-style: italic;
margin: 15px 15px 15px 0;
}
.inset_right {
display:block;
float:right;
width: 150px;
font-style: italic;
margin: 15px 0 15px 15px;
}
.inset_title {
font-weight:bold;
display:block;
}
img.img_left {
float:left;
margin:0 30px 30px 0;
}
img.img_right {
float:right;
margin:0 0 30px 30px;
}
/* tinynav */
select.tinynav {
float: right;
width: 85px;
height: 43px;
border:none;
background: #ccc;
text-indent: -9999px;
background: url(../images/tinynav.png);
-webkit-appearance: button;
}
@media (max-width: 767px) {
.mp_logo, .mp_topmenu {
width: 50%;
}
Help me please.
My code:
/*
# "sparky" - Joomla Template Framework
# Copyright (C) 2012 HotThemes. All Rights Reserved.
# License: www.gnu.org/licenses/gpl-2.0.html GNU/GPLv2 only
# Author: HotJoomlaTemplates.com
# Website: www.hotjoomlatemplates.com
*/
/* overwrite sparky's settings */
body {
margin:0;
padding:0;
}
h1 {
padding:30px 0;
margin:0;
line-height:normal;
}
h2, h2 a {
padding:30px 0 15px;
margin:0;
line-height:normal;
}
.mp_user1 h2, .mp_user4 h2, .mp_bottom2 h2 {
text-transform: uppercase;
}
h3 {
margin:30px 0 15px;
padding:0;
}
h4 {
margin:0;
padding:0;
}
iframe {
border: none;
}
/* overwrite joomla.css */
div.finder label, div.finder br {
display:none;
}
.readmore {
font-size: 13px;
text-transform: uppercase;
}
/* forms */
fieldset {
border:0;
margin:0;
padding:0;
}
legend {
font-weight:bold;
margin: 0;
padding: 0;
}
.input {
margin:0;
padding:0;
}
.inputbox {
background: #fff;
border: 1px solid #999;
padding: 3px;
}
.button {
border: 1px solid #333;
padding: 5px 10px;
color:#000;
background:#ccc;
}
form {
margin:0;
padding:0;
}
/* lists */
ul, ol {
margin: 15px 45px;
padding: 0;
}
li {
margin: 0;
padding: 0 0 10px 0;
}
div.item-page ol li, div.item-page ul li {
margin: 0 0 10px 0;
padding: 0;
}
ul.arrow li {
list-style-image: url(../images/bullet_arrow_right.png);
}
ul.arrowleft li {
list-style-image: url(../images/bullet_arrow_left.png);
}
ul.calendar li {
list-style-image: url(../images/bullet_calendar.png);
}
ul.checklist li {
list-style-image: url(../images/bullet_tick.png);
}
ul.delete li {
list-style-image: url(../images/bullet_delete.png);
}
ul.email li {
list-style-image: url(../images/bullet_email.png);
}
ul.file li {
list-style-image: url(../images/bullet_file.png);
}
ul.folder li {
list-style-image: url(../images/bullet_folder.png);
}
ul.heart li {
list-style-image: url(../images/bullet_heart.png);
}
ul.information li {
list-style-image: url(../images/bullet_information.png);
}
ul.lock li {
list-style-image: url(../images/bullet_lock.png);
}
ul.pencil li {
list-style-image: url(../images/bullet_pencil.png);
}
ul.person li {
list-style-image: url(../images/bullet_person.png);
}
ul.rss li {
list-style-image: url(../images/bullet_rss.png);
}
ul.shop li {
list-style-image: url(../images/bullet_shop.png);
}
ul.song li {
list-style-image: url(../images/bullet_song.png);
}
ul.star li {
list-style-image: url(../images/bullet_star.png);
}
ul.star2 li {
list-style-image: url(../images/bullet_star2.png);
}
ul.trash li {
list-style-image: url(../images/bullet_trash.png);
}
ul.tweak li {
list-style-image: url(../images/bullet_tweak.png);
}
ul.unlock li {
list-style-image: url(../images/bullet_unlock.png);
}
ul.warn li {
list-style-image: url(../images/bullet_warning.png);
}
/* typography */
.warning {
padding:15px 15px 15px 60px;
color:#000;
border-top:4px solid #c10000;
border-bottom:4px solid #c10000;
background:#FFDE25 url(../images/warning.png) no-repeat center left;
}
.info {
padding:15px 15px 15px 60px;
color:#006699;
border-top:4px solid #006699;
border-bottom:4px solid #006699;
background:#bde1ff url(../images/info.png) no-repeat center left;
}
.error {
padding:15px 15px 15px 60px;
color:#900;
border-top:4px solid #900;
border-bottom:4px solid #900;
background:#f8b5b5 url(../images/error.png) no-repeat center left;
}
.typewriter {
background: url(../images/typewriter_bg.png);
padding:20px 15px 20px 30px;
color:#000;
font-family:"Courier New", Courier, monospace;
line-height:20px;
text-align:left;
}
blockquote {
margin:0;
padding:15px 15px 15px 75px;
font-size:125%;
font-style:italic;
font-family: serif;
line-height:normal;
background: url(../images/quotes.png) top left no-repeat;
}
.dropcap:first-letter {
font-size: 300%;
font-weight:bold;
float:left;
margin:0 10px 5px 0;
}
span.p_number {
font-size: 400%;
font-weight:bold;
float:left;
margin:0 10px 10px 0;
position: relative;
line-height: 40px;
}
.inset_left {
display:block;
float:left;
width: 150px;
font-style: italic;
margin: 15px 15px 15px 0;
}
.inset_right {
display:block;
float:right;
width: 150px;
font-style: italic;
margin: 15px 0 15px 15px;
}
.inset_title {
font-weight:bold;
display:block;
}
img.img_left {
float:left;
margin:0 30px 30px 0;
}
img.img_right {
float:right;
margin:0 0 30px 30px;
}
/* tinynav */
select.tinynav {
float: right;
width: 85px;
height: 43px;
border:none;
background: #ccc;
text-indent: -9999px;
background: url(../images/tinynav.png);
-webkit-appearance: button;
}
@media (max-width: 767px) {
.mp_logo, .mp_topmenu {
width: 50%;
}
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 1 month ago #34074
by ivan.milic
Replied by ivan.milic on topic Colors on Form
You actually can add new rules using:
to change colors
Code:
.profile legend{/* is css path for section titles */
}
.profile dt{/* is for field names */
}
to change colors
Please Log in to join the conversation.
Time to create page: 0.225 seconds