- Posts: 3
- Thank you received: 0
Center team page
-
the.another0503
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
3 years 3 months ago #48530
by the.another0503
Center team page was created by the.another0503
Hi,
I purchased the veterinary template and would like to set up the Meet the team page so that the team members appear centered and not ordered from the left. Is it possible to make this modification?
Thanks
I purchased the veterinary template and would like to set up the Meet the team page so that the team members appear centered and not ordered from the left. Is it possible to make this modification?
Thanks
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6809
- Thank you received: 724
3 years 2 months ago #48532
by milos
Replied by milos on topic Center team page
Hello,
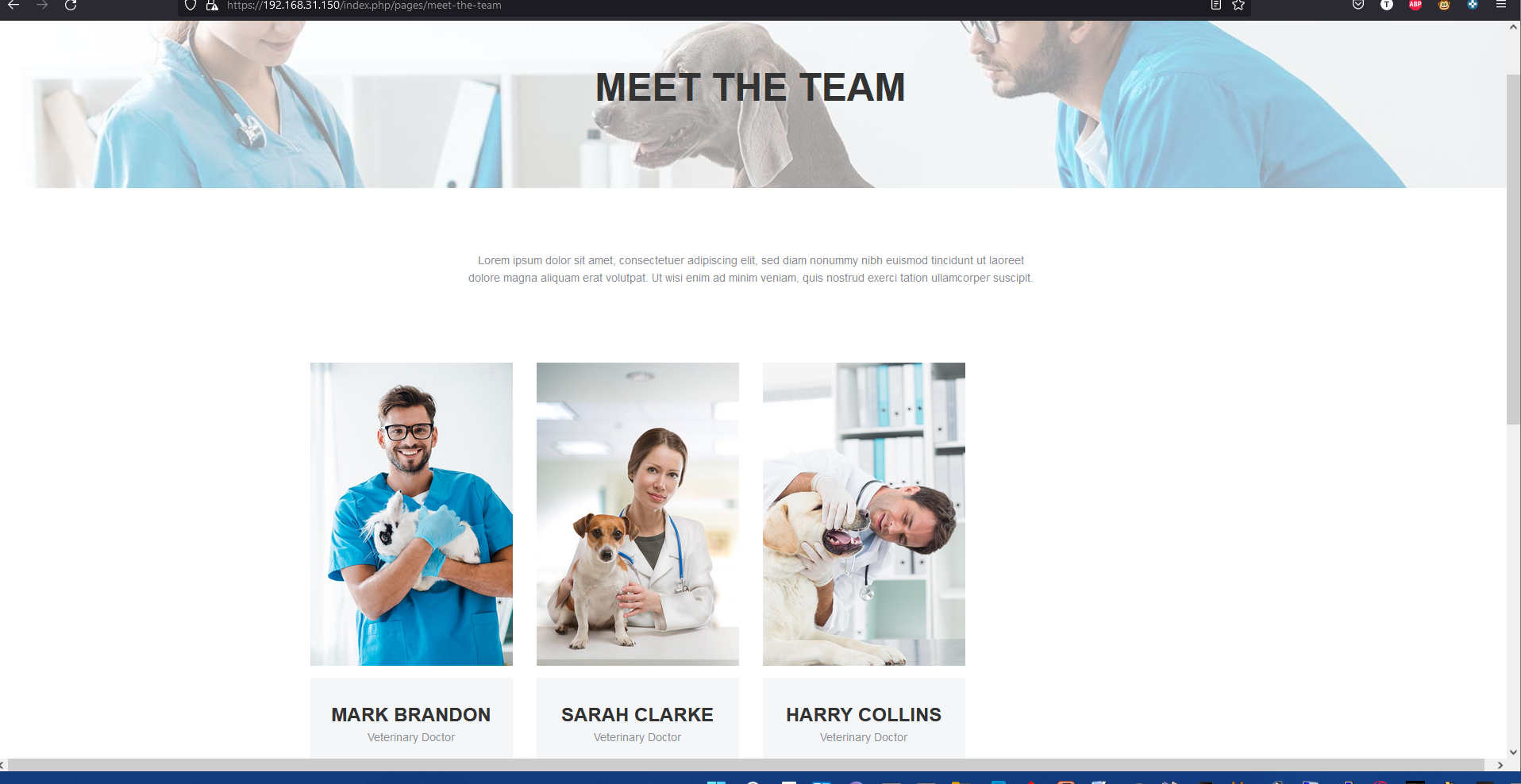
By default, they are centered as you can see on this page: demo.hotjoomlatemplates.com/veterinarian.../pages/meet-the-team
Please send the link to your website or at least a screenshot so we can be clear about what you need to do.
Thanks,
Milos
By default, they are centered as you can see on this page: demo.hotjoomlatemplates.com/veterinarian.../pages/meet-the-team
Please send the link to your website or at least a screenshot so we can be clear about what you need to do.
Thanks,
Milos
Please Log in to join the conversation.
-
the.another0503
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 3
- Thank you received: 0
3 years 2 months ago #48542
by the.another0503
Replied by the.another0503 on topic Center team page
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6809
- Thank you received: 724
3 years 2 months ago - 3 years 2 months ago #48543
by milos
Replied by milos on topic Center team page
Hello,
The original HTML is created for 4 persons per row. To make it 3 persons per row and keep it centered, you can enlarge each cell to take 1/3 of the row, like this (it just changes the class "sparks3" to "sparks4"):
Regards,
Milos
The original HTML is created for 4 persons per row. To make it 3 persons per row and keep it centered, you can enlarge each cell to take 1/3 of the row, like this (it just changes the class "sparks3" to "sparks4"):
Code:
<div class="page_row notopmargin team">
<div class="page_container">
<div class="sparkle4 sparky_cell img-with-animation" data-delay="300" data-animation="fade-in-from-bottom">
<div class="view"><img src="images/team/veterinarian1.jpg" alt="Veterinarian" />
<div class="mask">
<h3 style="text-align: center;">Mark Brandon</h3>
<p style="text-align: center;">Veterinary Doctor</p>
<p style="text-align: center; color: #fff;"><a href="https://www.facebook.com/hotthemes"><i class="fab fa-facebook-square"></i></a> <a href="https://twitter.com/hot_themes"><i class="fab fa-twitter-square"></i></a> <a href="https://www.instagram.com/hotthemes"><i class="fab fa-instagram"></i></a></p>
</div>
</div>
</div>
<div class="sparkle4 sparky_cell img-with-animation" data-delay="600" data-animation="fade-in-from-bottom">
<div class="view"><img src="images/team/veterinarian2.jpg" alt="Veterinarian" />
<div class="mask">
<h3 style="text-align: center;">Sarah Clarke</h3>
<p style="text-align: center;">Veterinary Doctor</p>
<p style="text-align: center; color: #fff;"><a href="https://www.facebook.com/hotthemes"><i class="fab fa-facebook-square"></i></a> <a href="https://twitter.com/hot_themes"><i class="fab fa-twitter-square"></i></a> <a href="https://www.instagram.com/hotthemes"><i class="fab fa-instagram"></i></a></p>
</div>
</div>
</div>
<div class="sparkle4 sparky_cell img-with-animation" data-delay="900" data-animation="fade-in-from-bottom">
<div class="view"><img src="images/team/veterinarian3.jpg" alt="Veterinarian" />
<div class="mask">
<h3 style="text-align: center;">Harry Collins</h3>
<p style="text-align: center;">Veterinary Doctor</p>
<p style="text-align: center; color: #fff;"><a href="https://www.facebook.com/hotthemes"><i class="fab fa-facebook-square"></i></a> <a href="https://twitter.com/hot_themes"><i class="fab fa-twitter-square"></i></a> <a href="https://www.instagram.com/hotthemes"><i class="fab fa-instagram"></i></a></p>
</div>
</div>
</div>
</div>
</div>
Regards,
Milos
Last edit: 3 years 2 months ago by milos.
Please Log in to join the conversation.
-
the.another0503
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 3
- Thank you received: 0
3 years 2 months ago #48545
by the.another0503
Replied by the.another0503 on topic Center team page
Hello,
With this it has been solved.
Thanks
Regards
With this it has been solved.
Thanks
Regards
Please Log in to join the conversation.
Time to create page: 0.178 seconds