- Posts: 62
- Thank you received: 0
Help with the look
-
ijohnparton
Active member -
 Topic Author
Topic Author
- Member
-

Less
More
2 days 8 hours ago - 2 days 7 hours ago #51823
by ijohnparton
Help with the look was created by ijohnparton
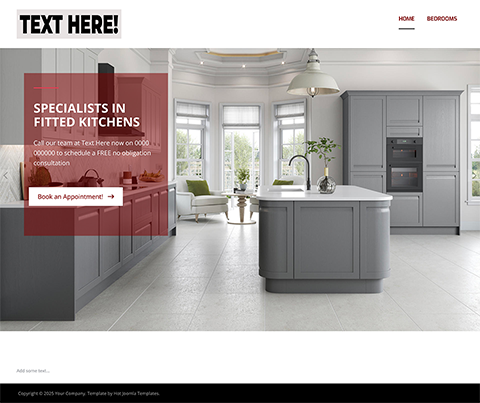
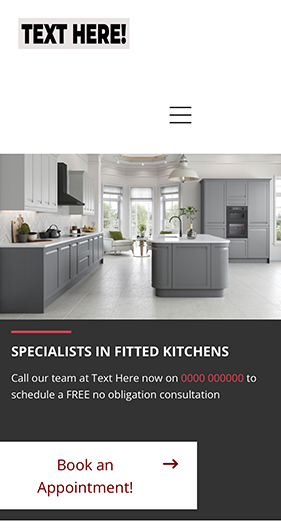
Hi AllHow do i get the mobile version on a website looking the same has the desktop version. I have attached phots of what is happening also a link to the site.
So on the desktop version where is says Specialists in Fitted Kitchens the background is red but on the mobile is black. i would like it to be red, The button is wrong has well ther is not padding and the not in line.
Also something has hapened to the top bar the logo and the menu are wroung.
Link: dev-website.uk/kittemp/
Thanks
So on the desktop version where is says Specialists in Fitted Kitchens the background is red but on the mobile is black. i would like it to be red, The button is wrong has well ther is not padding and the not in line.
Also something has hapened to the top bar the logo and the menu are wroung.
Link: dev-website.uk/kittemp/
Thanks
Last edit: 2 days 7 hours ago by ijohnparton.
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6800
- Thank you received: 723
1 day 6 hours ago #51825
by milos
Replied by milos on topic Help with the look
Hello,
The background of the carousel text on mobile screens can be changed if you edit the file /media/templates/site/veterinarian/css/custom.css and change the background color here:
You can edit the template settings, and in the Layout, change the Row Options for the first row so it does not collapse on small screens. More details www.hotjoomlatemplates.com/sparky-docume.../layout/row-settings
Regards,
Milos
The background of the carousel text on mobile screens can be changed if you edit the file /media/templates/site/veterinarian/css/custom.css and change the background color here:
Code:
.hot_swipe_carousel_slides .contents {
position: relative !important;
background: #333 !important;
width: 100% !important;
left: 0 !important;
color: #fff !important;
min-height: 200px;
}
You can edit the template settings, and in the Layout, change the Row Options for the first row so it does not collapse on small screens. More details www.hotjoomlatemplates.com/sparky-docume.../layout/row-settings
Regards,
Milos
Please Log in to join the conversation.
Time to create page: 0.150 seconds