- Posts: 23
- Thank you received: 0
Qty icon on checkout- change qty not working
-
Parsons
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
11 years 9 months ago #30143
by Parsons
Qty icon on checkout- change qty not working was created by Parsons
Hello All
when checking out in the cart the change or update icon not working, the delete icon works fine.
Any guidence
Regards
Parsons
when checking out in the cart the change or update icon not working, the delete icon works fine.
Any guidence
Regards
Parsons
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 9 months ago #30153
by ivan.milic
Replied by ivan.milic on topic Qty icon on checkout- change qty not working
send link
Please Log in to join the conversation.
-
Parsons
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 23
- Thank you received: 0
11 years 9 months ago #30163
by Parsons
Replied by Parsons on topic Qty icon on checkout- change qty not working
Hello Ivan
www.gadgetcleaning.co.uk
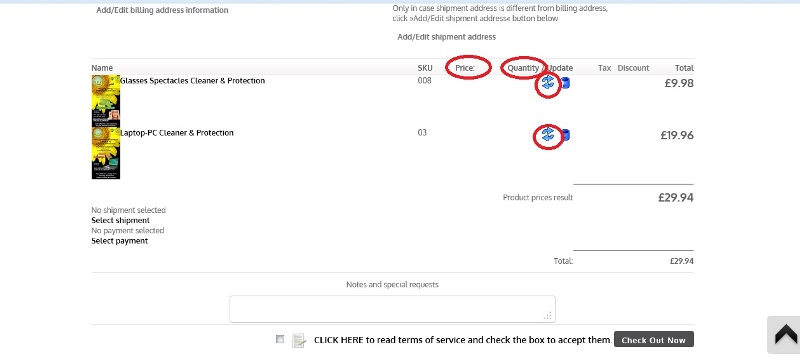
Qty does not edit or change, also price is not showing, and qty of units.
Example image shown: 1st product is 2 units 2nd product is 3 units.
Regards
Parsons
www.gadgetcleaning.co.uk
Qty does not edit or change, also price is not showing, and qty of units.
Example image shown: 1st product is 2 units 2nd product is 3 units.
Regards
Parsons
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 9 months ago #30172
by ivan.milic
Replied by ivan.milic on topic Qty icon on checkout- change qty not working
It works just text color in input box is white, open template_css.css, find this:
input.quantity-input, span.quantity-box input.quantity-input:hover {
color: #fff;
}
change it to:
input.quantity-input, span.quantity-box input.quantity-input:hover {
color: #000;
}
input.quantity-input, span.quantity-box input.quantity-input:hover {
color: #fff;
}
change it to:
input.quantity-input, span.quantity-box input.quantity-input:hover {
color: #000;
}
Please Log in to join the conversation.
-
Parsons
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 23
- Thank you received: 0
11 years 9 months ago #30189
by Parsons
Replied by Parsons on topic Qty icon on checkout- change qty not working
Thank you Ivan
I can now see the number of products and the update icon is working.
Please can you inform me of how the price can become visable as indicated in post #30163
I await your guidence
regards
Parsons
I can now see the number of products and the update icon is working.
Please can you inform me of how the price can become visable as indicated in post #30163
I await your guidence
regards
Parsons
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 9 months ago #30200
by ivan.milic
Replied by ivan.milic on topic Qty icon on checkout- change qty not working
Do you have this file:
templates\hot_watches\html\com_virtuemart\default_pricelist.php
templates\hot_watches\html\com_virtuemart\default_pricelist.php
Please Log in to join the conversation.
Time to create page: 0.089 seconds