- Posts: 10
- Thank you received: 0
product custom fields
11 years 11 months ago #36426
by lupinlady
product custom fields was created by lupinlady
Custom fields do not show when expanding product accordion. If you add to cart at this point, item goes into cart but still no way of selecting custom fields. Custom fields only show after going to product details page. If you go to this page:
www.soundaudio.biz/index.php?option=com_...6&Itemid=340&lang=en
login user: peter
pass:soundaudio
Expand Tri-Planar Tonearms
Do you have a fix?
www.soundaudio.biz/index.php?option=com_...6&Itemid=340&lang=en
login user: peter
pass:soundaudio
Expand Tri-Planar Tonearms
Do you have a fix?
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 11 months ago #36437
by ivan.milic
Replied by ivan.milic on topic product custom fields
Check how custom fields are set in vm admin in custom fields section.
Please Log in to join the conversation.
11 years 11 months ago #36823
by lupinlady
Replied by lupinlady on topic product custom fields
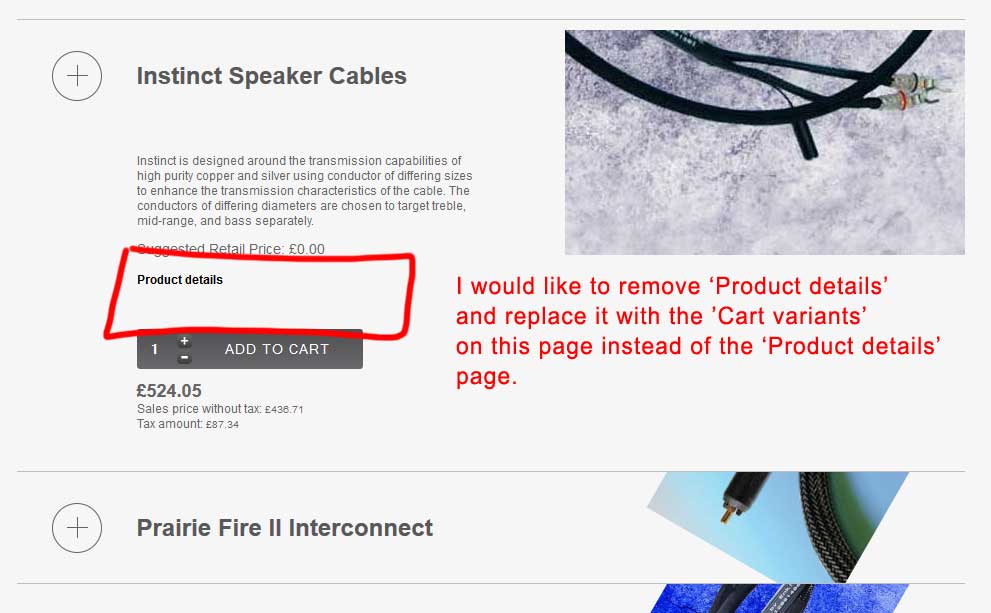
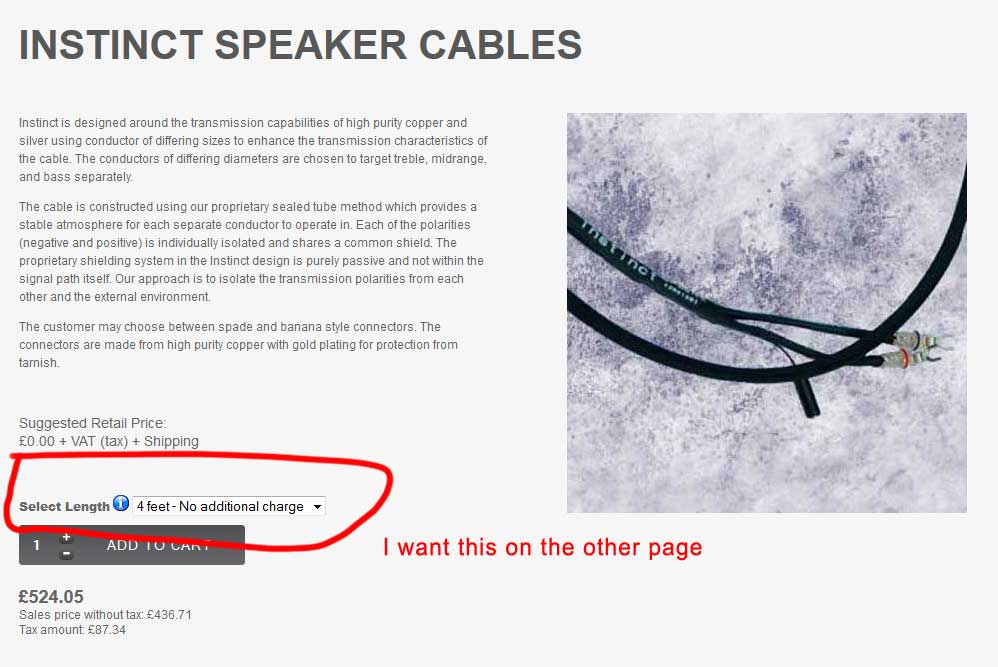
Ive started over from scratch with a new install to eliminate any problems I might have caused in trying to modify the template. Please see attachments so you will understand what I need.
If a product is purchased at this point, there is no way to use the variants, otherwise I love this template.
I would like to eliminate this page and use the variants on the accordion page
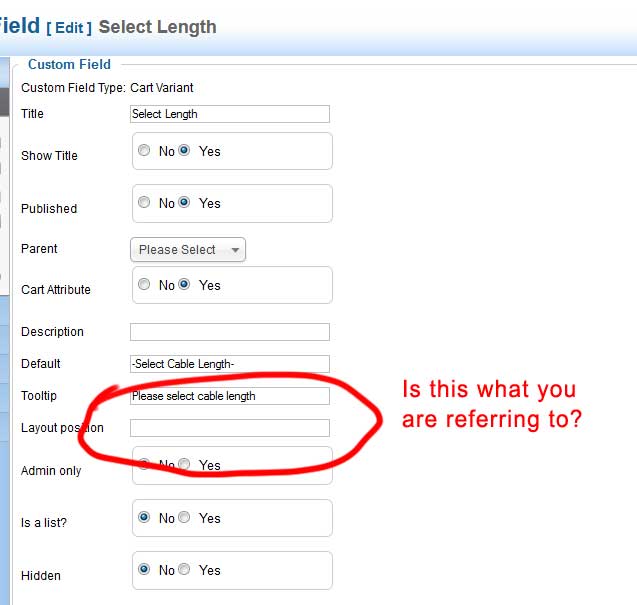
I found a place to enter 'Layout position' in VM admin custom field section. Is this where I can change this? What would I put in there to make this happen. I would like to do this without having to change the template.
Thanx for your help
If a product is purchased at this point, there is no way to use the variants, otherwise I love this template.
I would like to eliminate this page and use the variants on the accordion page
I found a place to enter 'Layout position' in VM admin custom field section. Is this where I can change this? What would I put in there to make this happen. I would like to do this without having to change the template.
Thanx for your help
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 11 months ago #36831
by ivan.milic
Replied by ivan.milic on topic product custom fields
For first thing you need to edit
templates\hot_watches\html\com_virtuemart\virtuemart\default_products.php
for second you have 3 options:
ontop
normal
onbot
templates\hot_watches\html\com_virtuemart\virtuemart\default_products.php
for second you have 3 options:
ontop
normal
onbot
Please Log in to join the conversation.
11 years 11 months ago #37009
by lupinlady
Replied by lupinlady on topic product custom fields
I edited /hot_watches/html/com_virtuemart/category/default.php Im not using the front page template. Im using the category page instead. Since the 'Add to Cart' button was hard coded in I copied the code from /components/com_virtuemart/views/productdetails/tmpl/default_customfields.php and added it above the cart button.
First I added the 'custom fields position above the 'product fields' but it didnt work so I moved it below, still not working. I also removed the part -- echo $this->loadTemplate ('customfields' ); -- since the template is already there.
Not sure what else to try. Any help would be great.
The code is below:
// Show Products
?>
<div class="product floatleft<?php echo $Browsecellwidth . $show_vertical_separator ?>">
<div class="spacer">
<div class="product_intro">
<h3 style="float:left;"><a href="javascript:;">
<?php // Product Name
echo $product->product_name; ?>
</a></h3>
<div style="float:right;" class="rotated_image">
<a title="<?php echo $product->link ?>" rel="vm-additional-images" href="<?php echo $product->link; ?>">
<?php
echo $product->images[0]->displayMediaThumb('class="browseProductImage"', false);
?>
</a>
</div>
<div class="clr"></div>
</div>
<div class="product_details_box">
<div class="normal_image">
<?php if ($product->images) {
echo JHTML::_ ( 'link', JRoute::_ ( 'index.php?option=com_virtuemart&view=productdetails&virtuemart_product_id=' . $product->virtuemart_product_id . '&virtuemart_category_id=' . $product->virtuemart_category_id ), $product->images[0]->displayMediaThumb( 'class="featuredProductImage" border="0"',false,'class="modal"' ) );
} ?>
</div>
<div class="product_details_box2">
<div class="product_details_box3">
<?php // Product Short Description
if (!empty($product->product_desc)) {
?>
<p class="product_s_desc">
<?php echo shopFunctionsF::limitStringByWord ($product->product_desc, 1000, '...') ?>
</p>
<?php } ?>
<!-- I copied the 'product fields' from /components/com_virtuemart/views/productdetails/tmpl/default_customfields.php and placed it here -->
<div class="product-fields">
<?php
$custom_title = null;
foreach ($this->product->customfieldsSorted[$this->position] as $field) {
if ( $field->is_hidden ) //OSP forum.virtuemart.net/index.php?topic=99320.0
continue;
if ($field->display) {
?><div class="product-field product-field-type-<?php echo $field->field_type ?>">
<?php if ($field->custom_title != $custom_title && $field->show_title) { ?>
<span class="product-fields-title" ><?php echo JText::_($field->custom_title); ?></span>
<?php
if ($field->custom_tip)
echo JHTML::tooltip($field->custom_tip, JText::_($field->custom_title), 'tooltip.png');
}
?>
<span class="product-field-display"><?php echo $field->display ?></span>
<span class="product-field-desc"><?php echo jText::_($field->custom_field_desc) ?></span>
</div>
<?php
$custom_title = $field->custom_title;
}
}
?>
</div>
<!-- I copied the 'custom fields position' from /templates/hot_watches/html/com_virtuemart/productdetails/default.php --->
<div>
<?php
if (!empty($this->product->customfieldsSorted)) {
$this->position = 'normal';
}
?>
</div>
<div style="padding:20px 0;">
<form method="post" class="product" action="index.php" id="addtocartproduct<?php echo $product->virtuemart_product_id ?>">
<div class="addtocart-bar">
<?php // Display the quantity box ?>
<!-- <label for="quantity<?php echo $this->product->virtuemart_product_id;?>" class="quantity_box"><?php echo JText::_('COM_VIRTUEMART_CART_QUANTITY'); ?>: </label> -->
<span class="quantity-box">
<input type="text" class="quantity-input" name="quantity[]" value="1" />
</span>
<span class="quantity-controls">
<input type="button" class="quantity-controls quantity-plus" />
<input type="button" class="quantity-controls quantity-minus" />
</span>
<?php // Display the quantity box END ?>
<?php // Add the button
$button_lbl = JText::_('COM_VIRTUEMART_CART_ADD_TO');
$button_cls = ''; //$button_cls = 'addtocart_button';
if (VmConfig::get('check_stock') == '1' && !$this->product->product_in_stock) {
$button_lbl = JText::_('COM_VIRTUEMART_CART_NOTIFY');
$button_cls = 'notify-button';
} ?>
<?php // Display the add to cart button ?>
<span class="addtocart-button">
<input type="submit" name="addtocart" class="addtocart-button" value="<?php echo $button_lbl ?>" title="<?php echo $button_lbl ?>" />
</span>
First I added the 'custom fields position above the 'product fields' but it didnt work so I moved it below, still not working. I also removed the part -- echo $this->loadTemplate ('customfields' ); -- since the template is already there.
Not sure what else to try. Any help would be great.
The code is below:
// Show Products
?>
<div class="product floatleft<?php echo $Browsecellwidth . $show_vertical_separator ?>">
<div class="spacer">
<div class="product_intro">
<h3 style="float:left;"><a href="javascript:;">
<?php // Product Name
echo $product->product_name; ?>
</a></h3>
<div style="float:right;" class="rotated_image">
<a title="<?php echo $product->link ?>" rel="vm-additional-images" href="<?php echo $product->link; ?>">
<?php
echo $product->images[0]->displayMediaThumb('class="browseProductImage"', false);
?>
</a>
</div>
<div class="clr"></div>
</div>
<div class="product_details_box">
<div class="normal_image">
<?php if ($product->images) {
echo JHTML::_ ( 'link', JRoute::_ ( 'index.php?option=com_virtuemart&view=productdetails&virtuemart_product_id=' . $product->virtuemart_product_id . '&virtuemart_category_id=' . $product->virtuemart_category_id ), $product->images[0]->displayMediaThumb( 'class="featuredProductImage" border="0"',false,'class="modal"' ) );
} ?>
</div>
<div class="product_details_box2">
<div class="product_details_box3">
<?php // Product Short Description
if (!empty($product->product_desc)) {
?>
<p class="product_s_desc">
<?php echo shopFunctionsF::limitStringByWord ($product->product_desc, 1000, '...') ?>
</p>
<?php } ?>
<!-- I copied the 'product fields' from /components/com_virtuemart/views/productdetails/tmpl/default_customfields.php and placed it here -->
<div class="product-fields">
<?php
$custom_title = null;
foreach ($this->product->customfieldsSorted[$this->position] as $field) {
if ( $field->is_hidden ) //OSP forum.virtuemart.net/index.php?topic=99320.0
continue;
if ($field->display) {
?><div class="product-field product-field-type-<?php echo $field->field_type ?>">
<?php if ($field->custom_title != $custom_title && $field->show_title) { ?>
<span class="product-fields-title" ><?php echo JText::_($field->custom_title); ?></span>
<?php
if ($field->custom_tip)
echo JHTML::tooltip($field->custom_tip, JText::_($field->custom_title), 'tooltip.png');
}
?>
<span class="product-field-display"><?php echo $field->display ?></span>
<span class="product-field-desc"><?php echo jText::_($field->custom_field_desc) ?></span>
</div>
<?php
$custom_title = $field->custom_title;
}
}
?>
</div>
<!-- I copied the 'custom fields position' from /templates/hot_watches/html/com_virtuemart/productdetails/default.php --->
<div>
<?php
if (!empty($this->product->customfieldsSorted)) {
$this->position = 'normal';
}
?>
</div>
<div style="padding:20px 0;">
<form method="post" class="product" action="index.php" id="addtocartproduct<?php echo $product->virtuemart_product_id ?>">
<div class="addtocart-bar">
<?php // Display the quantity box ?>
<!-- <label for="quantity<?php echo $this->product->virtuemart_product_id;?>" class="quantity_box"><?php echo JText::_('COM_VIRTUEMART_CART_QUANTITY'); ?>: </label> -->
<span class="quantity-box">
<input type="text" class="quantity-input" name="quantity[]" value="1" />
</span>
<span class="quantity-controls">
<input type="button" class="quantity-controls quantity-plus" />
<input type="button" class="quantity-controls quantity-minus" />
</span>
<?php // Display the quantity box END ?>
<?php // Add the button
$button_lbl = JText::_('COM_VIRTUEMART_CART_ADD_TO');
$button_cls = ''; //$button_cls = 'addtocart_button';
if (VmConfig::get('check_stock') == '1' && !$this->product->product_in_stock) {
$button_lbl = JText::_('COM_VIRTUEMART_CART_NOTIFY');
$button_cls = 'notify-button';
} ?>
<?php // Display the add to cart button ?>
<span class="addtocart-button">
<input type="submit" name="addtocart" class="addtocart-button" value="<?php echo $button_lbl ?>" title="<?php echo $button_lbl ?>" />
</span>
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 11 months ago #37022
by ivan.milic
Replied by ivan.milic on topic product custom fields
This is code for placing that positions, for example 'ontop':
<?php
if (!empty($this->product->customfieldsSorted)) {
$this->position = 'ontop';
echo $this->loadTemplate('customfields');
} // Product Custom ontop end
?>
<?php
if (!empty($this->product->customfieldsSorted)) {
$this->position = 'ontop';
echo $this->loadTemplate('customfields');
} // Product Custom ontop end
?>
Please Log in to join the conversation.
Time to create page: 0.293 seconds