- Posts: 146
- Thank you received: 0
Menu is covered
-
Hazzo
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
6 months 1 week ago #51533
by Hazzo
Menu is covered was created by Hazzo
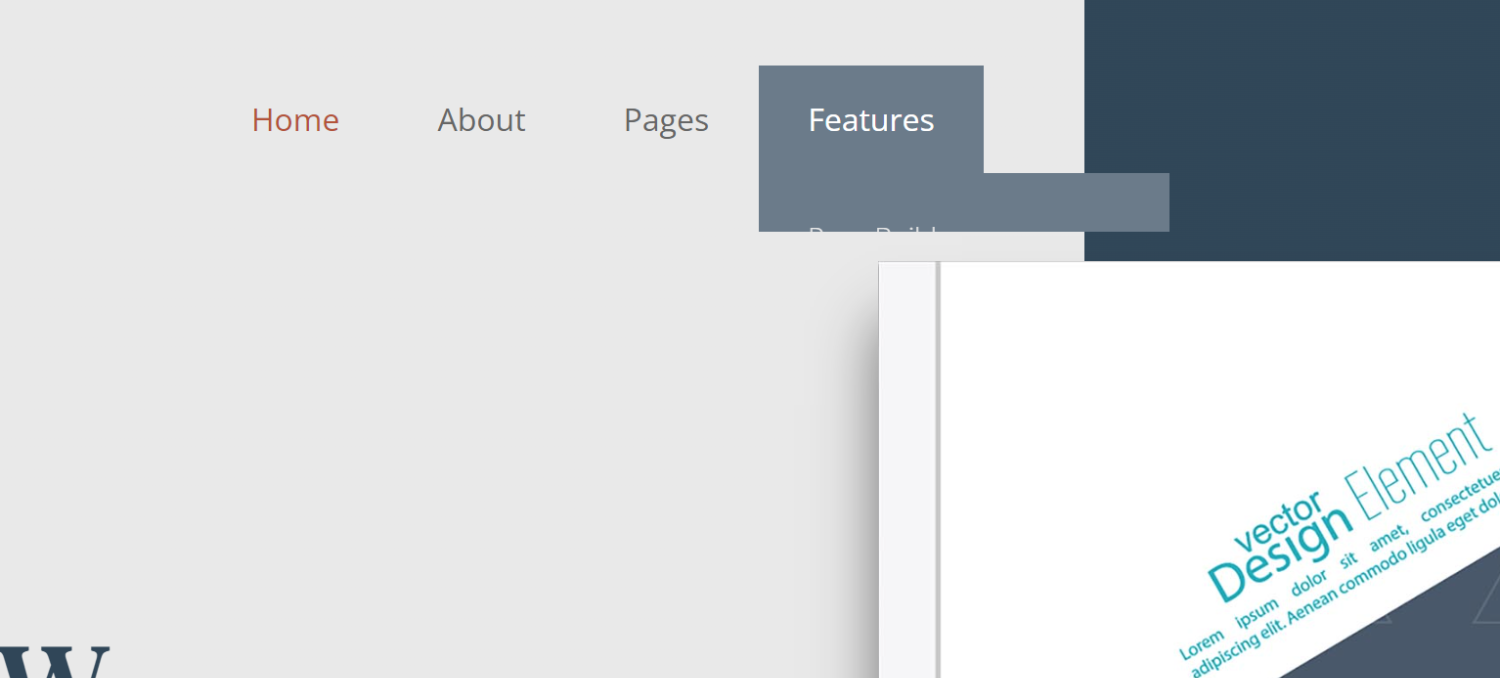
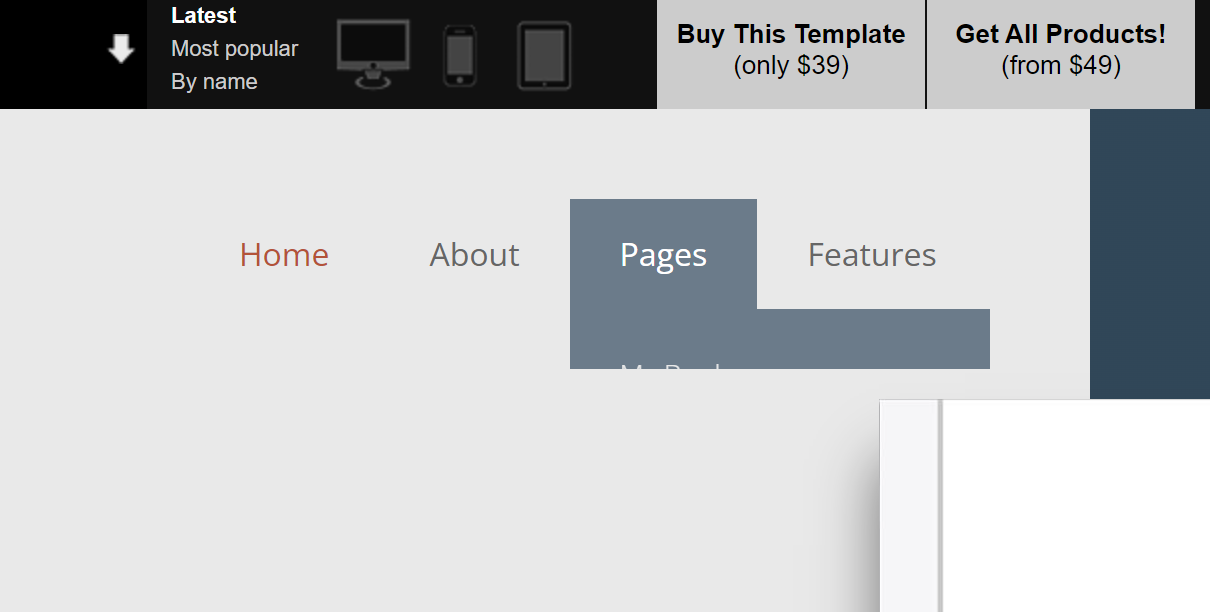
The main menu items "Pages" and "Features" drop downs are covered by the underlaying page when hovered over.
Regards
Hans
Regards
Hans
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6794
- Thank you received: 722
6 months 1 week ago #51534
by milos
Replied by milos on topic Menu is covered
Hello,
Please send the link of the page where we can see this.
Regards,
Milos
Please send the link of the page where we can see this.
Regards,
Milos
Please Log in to join the conversation.
-
Hazzo
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 146
- Thank you received: 0
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6794
- Thank you received: 722
6 months 1 week ago #51536
by milos
Replied by milos on topic Menu is covered
Hello,
This is fixed now. In case you have this problem on your website, please edit file /media/templates/site/writer/css/custom.css and change this:
with this:
Regards,
Milos
This is fixed now. In case you have this problem on your website, please edit file /media/templates/site/writer/css/custom.css and change this:
Code:
.logorow {
width: 100vw;
position: relative;
left: 50%;
right: 50%;
margin-left: -50vw;
margin-right: -50vw;
overflow: hidden;
}
with this:
Code:
.logorow {
width: 100vw;
position: relative;
left: 50%;
right: 50%;
margin-left: -50vw;
margin-right: -50vw;
}
Regards,
Milos
Please Log in to join the conversation.
-
Hazzo
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 146
- Thank you received: 0
-
Hazzo
Inactive member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 146
- Thank you received: 0
6 months 6 days ago #51549
by Hazzo
Replied by Hazzo on topic Menu is covered
The problem came back even though I changed .logorow accordingly. Can you check what the problem might be?
vinutbildarna.se
Here's a part of my custom.css file: margin-left: 15px;
}
/* logorow */
.logorow a.sparky_button {
background: var(--sparkycolor2);
border:1px solid var(--sparkycolor2);
color: #fff;
margin-top: 0;
margin-bottom: 0;
}
.logorow a.sparky_button:hover {
background: var(--sparkycolor3);
border:1px solid var(--sparkycolor3);
}
/* user 1 */
.sparky_container > .sparky_cell.mp_user1 {
padding: 0;
}
vinutbildarna.se
This message contains confidential information
Here's a part of my custom.css file: margin-left: 15px;
}
/* logorow */
.logorow a.sparky_button {
background: var(--sparkycolor2);
border:1px solid var(--sparkycolor2);
color: #fff;
margin-top: 0;
margin-bottom: 0;
}
.logorow a.sparky_button:hover {
background: var(--sparkycolor3);
border:1px solid var(--sparkycolor3);
}
/* user 1 */
.sparky_container > .sparky_cell.mp_user1 {
padding: 0;
}
Please Log in to join the conversation.
Time to create page: 0.164 seconds