- Posts: 14
- Thank you received: 0
Hot Flash template
-
sectorluca
Inactive member -

- Offline
- New Member
-

Less
More
13 years 2 months ago #22914
by sectorluca
Replied by sectorluca on topic Hot Flash template
Helllo team,
thanks for your preavius support, I solved all issue, but now I have another problem.
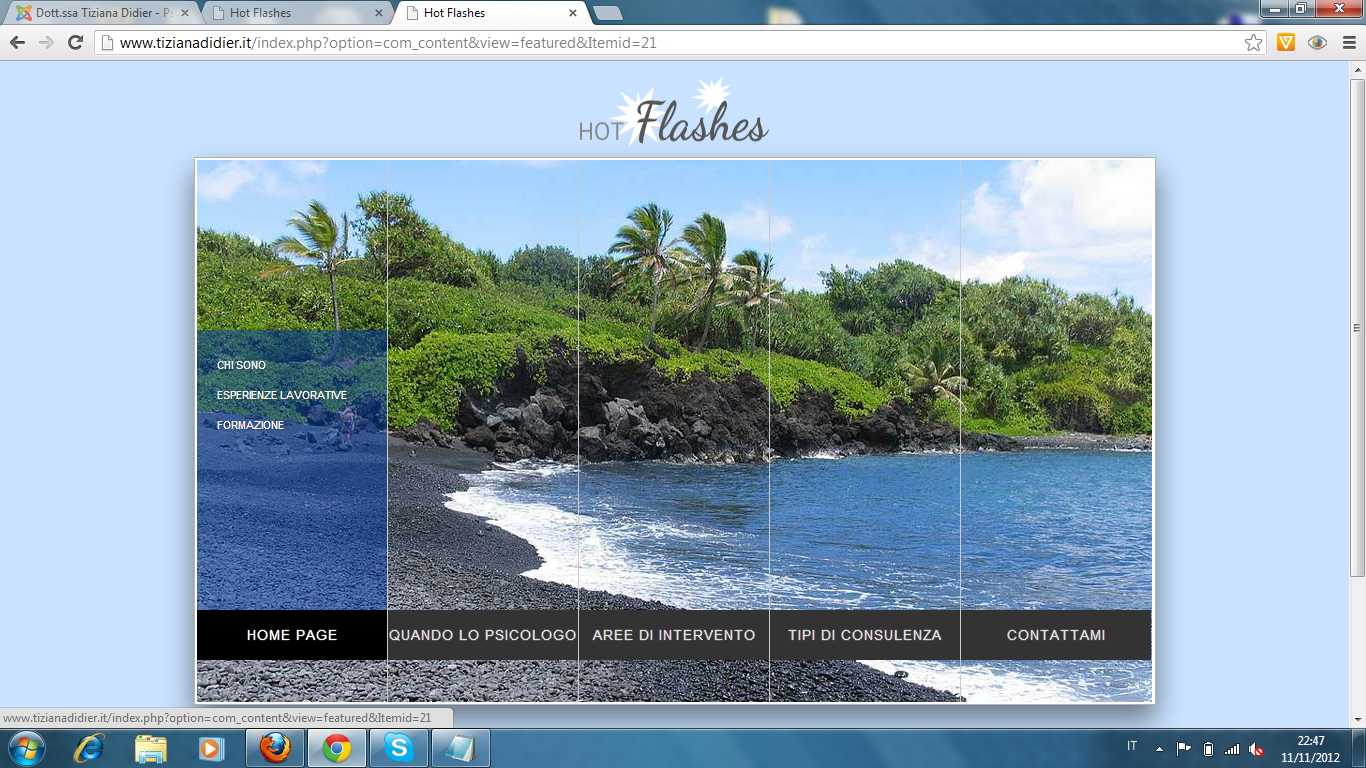
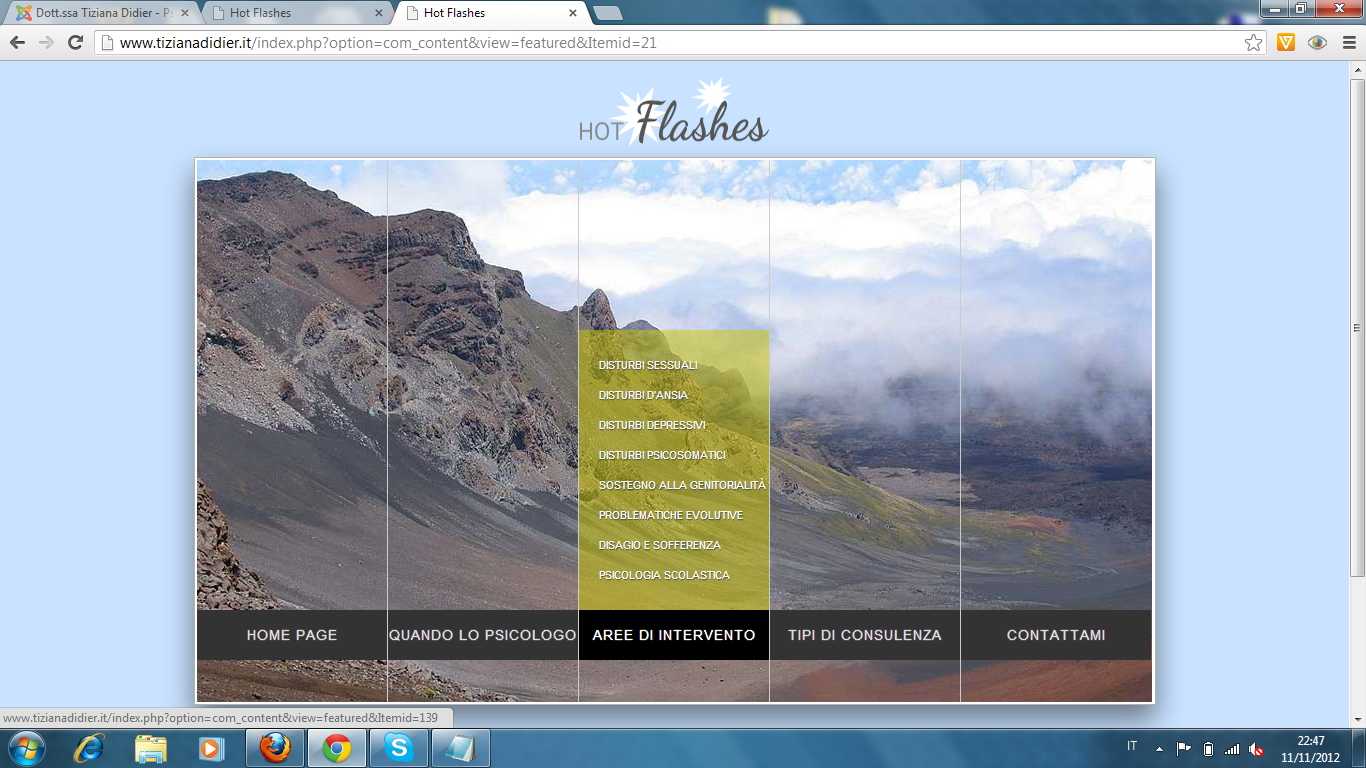
As you ca see in the first 2 pictures, I have a lot of items, that cause a display issue:
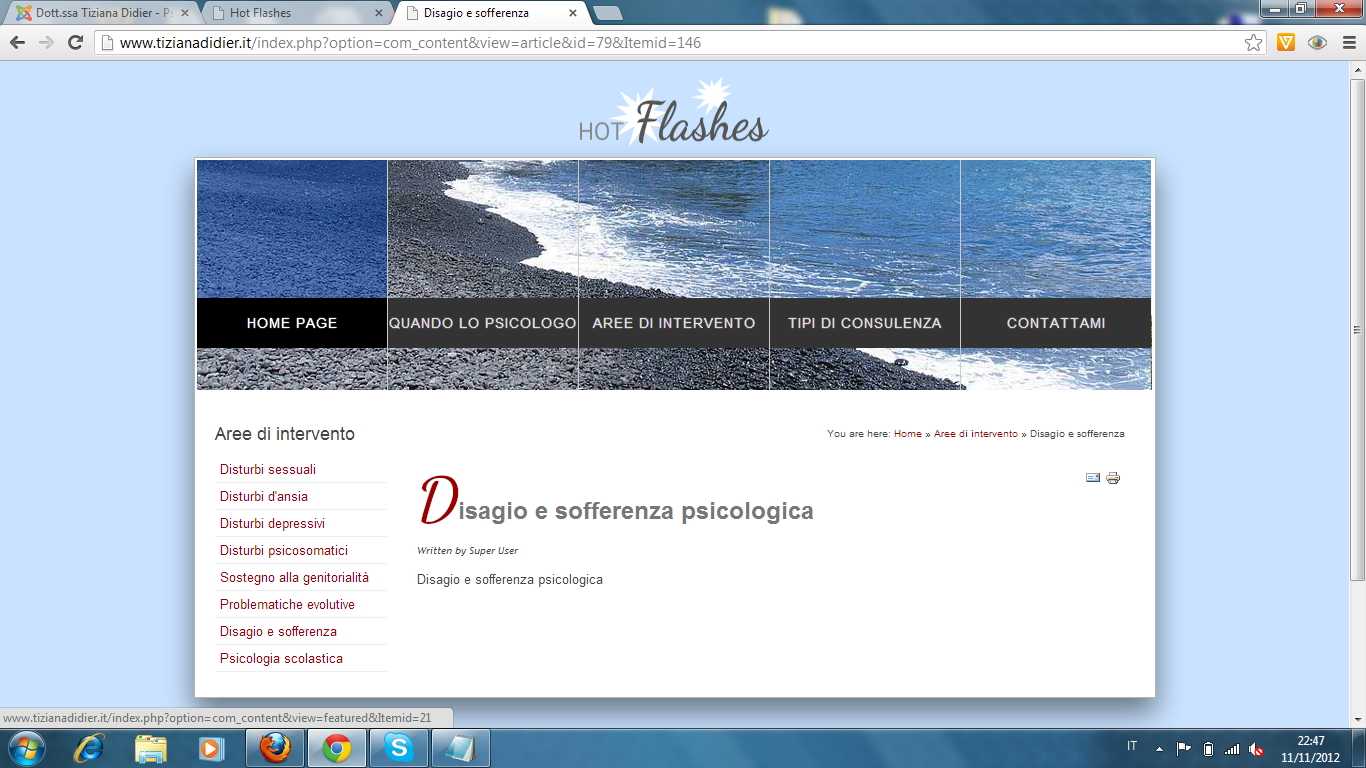
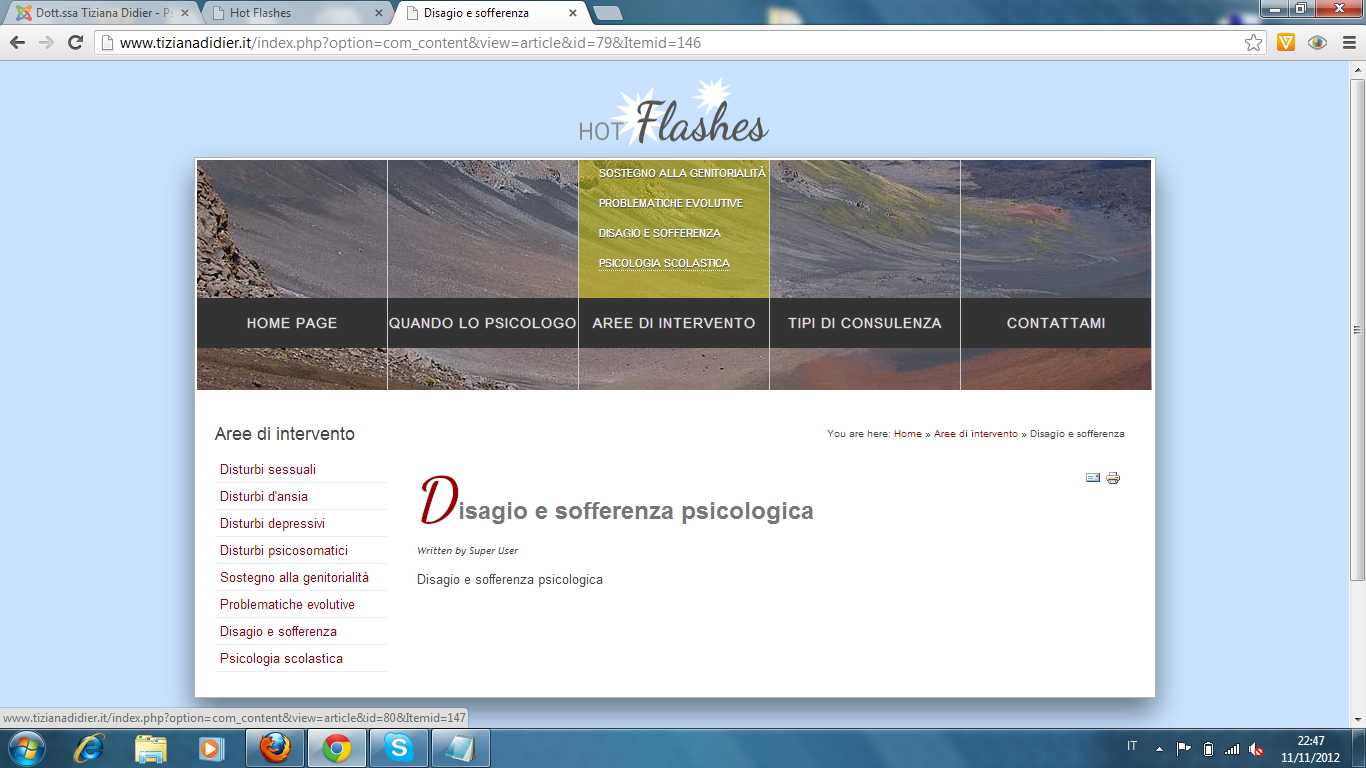
When I click in each item of the top meno and go in te second page, I'm not able to se the Home Page items menu, instead in the other menu (Aree di intervento) is not complete the list.
I tried to find some solution, but I was not able, do you have some idea?
Please, cosider that, I cannot modify the Height (Interior Pages) because i need to reduce the manu space like in your demo.
Below the other picture that I hope help you for support me.
Thanks in advance for your time and your support.
Luca
thanks for your preavius support, I solved all issue, but now I have another problem.
As you ca see in the first 2 pictures, I have a lot of items, that cause a display issue:
When I click in each item of the top meno and go in te second page, I'm not able to se the Home Page items menu, instead in the other menu (Aree di intervento) is not complete the list.
I tried to find some solution, but I was not able, do you have some idea?
Please, cosider that, I cannot modify the Height (Interior Pages) because i need to reduce the manu space like in your demo.
Below the other picture that I hope help you for support me.
Thanks in advance for your time and your support.
Luca
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 2 months ago #22916
by ivan.milic
Replied by ivan.milic on topic Hot Flash template
what was your site link
Please Log in to join the conversation.
-
sectorluca
Inactive member -

- Offline
- New Member
-

Less
More
- Posts: 14
- Thank you received: 0
13 years 2 months ago #22923
by sectorluca
Replied by sectorluca on topic Hot Flash template
Hello Ivan,
the site link is: www.tizianadidier.it
I advise you to do 2 tests:
1) click on Home->Chi Sono item menu: you will se that in the next page, in home item menu, you are not able to see the items.
2) click on Aree di intervento-> Disturbi sessuali, you will se that in the next page, you are not able to see ALL items in the list, but only someone.
Thanks in advance
Luca
the site link is: www.tizianadidier.it
I advise you to do 2 tests:
1) click on Home->Chi Sono item menu: you will se that in the next page, in home item menu, you are not able to see the items.
2) click on Aree di intervento-> Disturbi sessuali, you will se that in the next page, you are not able to see ALL items in the list, but only someone.
Thanks in advance
Luca
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
13 years 2 months ago #22938
by ivan.milic
Replied by ivan.milic on topic Hot Flash template
Add this to:
templates\hot_flashes\flashes_menu\menu.js at bottom:
it should push items to bottom.
templates\hot_flashes\flashes_menu\menu.js at bottom:
Code:
jQuery(document).ready(function(){
jQuery("#flashes > li > UL.subMenu").each(function(index){
var item_h = 0;
jQuery(this).find('> LI').each(function(i){
item_h += jQuery(this).innerHeight();
});
var top_m = jQuery(this).innerHeight() - item_h - 10;
jQuery(this).find('> LI').first().css('marginTop', String(top_m) + 'px');
});
});
it should push items to bottom.
Please Log in to join the conversation.
-
sectorluca
Inactive member -

- Offline
- New Member
-

Less
More
- Posts: 14
- Thank you received: 0
13 years 2 months ago #22947
by sectorluca
Replied by sectorluca on topic Hot Flash template
Hello Ivan,
I paste your code at the end ofthe file indicated from you, but as you can see, nothing change.
In the attac you can see now how it's the file menu.js in my website ( www.tizianadidier.it ).
Thanks in advance for your support.
best regards
Luca
I paste your code at the end ofthe file indicated from you, but as you can see, nothing change.
In the attac you can see now how it's the file menu.js in my website ( www.tizianadidier.it ).
Thanks in advance for your support.
best regards
Luca
Please Log in to join the conversation.
-
sectorluca
Inactive member -

- Offline
- New Member
-

Less
More
- Posts: 14
- Thank you received: 0
13 years 2 months ago #22948
by sectorluca
Replied by sectorluca on topic Hot Flash template
I'm sorry,
but I'm not able to attach this kind of file, I paste here the code.
jQuery(function() {
/* position of the LI that is currently shown */
var SUB_PANEL_BCG_IMAGE_WIDTH = 700; // NOTE THAT ALL Xsub.pnp images must be 700px wide
var current = -1;
var loaded = 0;
var rootCount = jQuery('#flashes > li').length;
var menu_flashes_classes = "";
var menu_flashes_bcgMoveUnit = 0;
jQuery('#flashes > li').last().addClass('last');
jQuery('#flashes > li').each(function(ind){
jQuery(this).addClass('bg1');
menu_flashes_classes += (" bg" + String(ind + 1) + " ");
if(jQuery(this).children('ul')[0]){
jQuery(this).children('ul').addClass('subMenu sub' + String(ind + 1));
}else jQuery(this).append(jQuery('<ul></ul>').addClass('sub' + String(ind + 1)).hide());
jQuery(this).children('a').first().attr('id','bg' + String(ind + 1));
});
var MenuWidth = mnuFlshesWidth - rootCount;
var ItemWidth = Math.floor((MenuWidth - (rootCount - 1)) / rootCount);
menu_flashes_bcgMoveUnit = Math.ceil((MenuWidth - (rootCount - 1)) / rootCount);
jQuery("#topmenu_pad, #flashes.menu").css({
width: (String(MenuWidth) + 'px')
});
jQuery("#flashes.menu > li, #flashes.menu > li > a").css({
width: (String(ItemWidth) + 'px')
});
jQuery("#flashes.menu > li > ul").css({
width: (String(ItemWidth) + 'px')
});
jQuery("#flashes.menu > li > ul > li").addClass('secondLevel').each(function(ind){
jQuery(this).attr('title',"");
jQuery(this).find('ul').addClass('balloonedLevel');
if(jQuery(this).find('ul')[0]){
jQuery(this).balloon({
position: "right",
contents: jQuery(jQuery(this).find('ul').first()),
offsetX: -Math.floor(ItemWidth / 4),
onDuration: 200,
offDuration: 50,
css: {
minWidth: "20px",
padding: "5px",
borderRadius: "6px",
border: "solid 1px #777",
boxShadow: "none",
color: mnuFlshesSubItemsColor,
backgroundColor: mnuFlshesRootItemsBackground,
opacity: "0.85",
zIndex: "32767",
textAlign: "left"
}
}
);
}
});;
var MaxSubItems = 0;
jQuery("#flashes.menu > li").each(function(ind){
if(jQuery(this).find('.secondLevel').length > MaxSubItems) MaxSubItems = jQuery(this).find('.secondLevel').length;
});
var secondLevelHeight = parseInt(jQuery("#flashes.menu > li > ul > li > a").first().css('line-height')) * MaxSubItems + 20;
jQuery('#flashes.menu > li > ul').css({'height': String(secondLevelHeight) + 'px', 'marginTop': ('-' + String(secondLevelHeight + mnuFlshesRootItemsHieght + 20) + 'px') });
for(var i = 1; i <= rootCount ; ++i)
jQuery('<img />').load(function(){
//if(jQuery(this).attr('src').toLowerCase().indexOf('images/menu') == -1 ) return;
++loaded;
if(loaded == jQuery('#flashes > li > a').length){
jQuery('#flashes > li > a').mouseover(function(e){
var ind = jQuery(this).parent().index();
/* if we hover the current one, then don't do anything */
if(ind == current)
return;
//item is bg1 or bg2 or bg3, depending where we are hovering */
var item = jQuery(this).attr('id');
/*
this is the sub menu overlay. Let's hide the current one
if we hover the first LI or if we come from the last one,
then the overlay should move left -> right,
otherwise right->left
*/
if(ind < current){
if(jQuery('#flashes .sub'+parseInt(current+1))[0])
jQuery('#flashes .sub'+parseInt(current+1)).stop().animate({backgroundPosition:"(-" + String(SUB_PANEL_BCG_IMAGE_WIDTH) + "px 0)"},300,function(){
jQuery(this).find('li').hide();
});
}
else
{
if(jQuery('#flashes .sub'+parseInt(current+1))[0])
jQuery('#flashes .sub'+parseInt(current+1)).stop().animate({backgroundPosition:"(" + String(SUB_PANEL_BCG_IMAGE_WIDTH) + "px 0)"},300,function(){
jQuery(this).find('li').hide();
});
}
if(ind < current){
/* if we hover the first LI or if we come from the last one, then the images should move left -> right */
jQuery('#flashes > li').animate({backgroundPosition:("(-" + mnuFlshesWidth + "px 0)")},0).removeClass(menu_flashes_classes).addClass(item);
move(1,item);
}
else{
/* if we hover the first LI or if we come from the last one, then the images should move right -> left */
jQuery('#flashes > li').animate({backgroundPosition:("(" + mnuFlshesWidth + "px 0)")},0).removeClass(menu_flashes_classes).addClass(item);
move(0,item);
}
/*
We want that if we go from the first one to the last one (without hovering the middle one),
or from the last one to the first one, the middle menu's overlay should also slide, either
from left to right or right to left.
*/
var j = 0;
var delay = 0;
if(current - ind > 1){
for(j = (current - 1); j > ind; j--){
if(jQuery('#flashes .sub'+String(j + 1))[0])
jQuery('#flashes .sub'+String(j + 1)).stop().delay(delay).animate({backgroundPosition:"(-" + String(SUB_PANEL_BCG_IMAGE_WIDTH) + "px 0)"},300);
delay += 150;
}
}else if(ind - current > 1){
for(j = (current + 1); j < ind; j++){
if(jQuery('#flashes .sub'+String(j + 1))[0])
jQuery('#flashes .sub'+String(j + 1)).stop().delay(delay).animate({backgroundPosition:"(" + String(SUB_PANEL_BCG_IMAGE_WIDTH) + "px 0)"},300);
delay += 150;
}
}
/* change the current element */
current = ind;
/* let's make the overlay of the current one appear */
if(jQuery('#flashes .sub'+parseInt(current+1))[0])
jQuery('#flashes .sub'+parseInt(current+1)).stop().delay(delay).animate({backgroundPosition:"(0 0)"},300,function(){
jQuery('.secondLevel').hide();
jQuery(this).find('li').fadeIn();
});
});
}
}).attr('src', siteBaseLink + 'templates/hot_flashes/images/menu/bg' + String(i) + '.jpg');
//SELECT FIRST :
var MoveTo = 1;
if(jQuery("#flashes.menu > li.active")[0]){
current = jQuery("#flashes.menu > li.active").index();
MoveTo = current + 1;
}
jQuery("#flashes.menu > li").each(function(ind){
if(ind + 1 != MoveTo){
jQuery(this).find('.subMenu').css('backgroundPosition','-2000px 0px');
jQuery(this).find('.subMenu').find('.secondLevel').hide();
}
});
jQuery('#flashes > li').removeClass(menu_flashes_classes).addClass('bg' + String(MoveTo));
move(1,'bg' + String(MoveTo));
/*
dir:1 - move left->right
dir:0 - move right->left
*/
function move(dir,item,speed){
if(!speed)speed = 100;
if(dir){
jQuery('#flashes > li').each(function(ind){
var n = ind + 1;
jQuery(this).stop().animate({backgroundPosition:"(-" + String(ind * menu_flashes_bcgMoveUnit) + "px 0)"},((n + 1) * speed), (n != rootCount)? null : function(){
jQuery('#topmenu_pad').removeClass(menu_flashes_classes).addClass(item);
});
});
}
else{
jQuery('#flashes > li').each(function(ind){
var n = ind + 1;
jQuery(this).stop().animate({backgroundPosition:"(-" + String(ind * menu_flashes_bcgMoveUnit) + "px 0)"},((rootCount + 1 - ind) * speed), (n != 1)? null : function(){
jQuery('#topmenu_pad').removeClass(menu_flashes_classes).addClass(item);
});
});
}
}
});
jQuery(document).ready(function(){
jQuery("#flashes > li > UL.subMenu").each(function(index){
var item_h = 0;
jQuery(this).find('> LI').each(function(i){
item_h += jQuery(this).innerHeight();
});
var top_m = jQuery(this).innerHeight() - item_h - 10;
jQuery(this).find('> LI').first().css('marginTop', String(top_m) + 'px');
});
});
but I'm not able to attach this kind of file, I paste here the code.
jQuery(function() {
/* position of the LI that is currently shown */
var SUB_PANEL_BCG_IMAGE_WIDTH = 700; // NOTE THAT ALL Xsub.pnp images must be 700px wide
var current = -1;
var loaded = 0;
var rootCount = jQuery('#flashes > li').length;
var menu_flashes_classes = "";
var menu_flashes_bcgMoveUnit = 0;
jQuery('#flashes > li').last().addClass('last');
jQuery('#flashes > li').each(function(ind){
jQuery(this).addClass('bg1');
menu_flashes_classes += (" bg" + String(ind + 1) + " ");
if(jQuery(this).children('ul')[0]){
jQuery(this).children('ul').addClass('subMenu sub' + String(ind + 1));
}else jQuery(this).append(jQuery('<ul></ul>').addClass('sub' + String(ind + 1)).hide());
jQuery(this).children('a').first().attr('id','bg' + String(ind + 1));
});
var MenuWidth = mnuFlshesWidth - rootCount;
var ItemWidth = Math.floor((MenuWidth - (rootCount - 1)) / rootCount);
menu_flashes_bcgMoveUnit = Math.ceil((MenuWidth - (rootCount - 1)) / rootCount);
jQuery("#topmenu_pad, #flashes.menu").css({
width: (String(MenuWidth) + 'px')
});
jQuery("#flashes.menu > li, #flashes.menu > li > a").css({
width: (String(ItemWidth) + 'px')
});
jQuery("#flashes.menu > li > ul").css({
width: (String(ItemWidth) + 'px')
});
jQuery("#flashes.menu > li > ul > li").addClass('secondLevel').each(function(ind){
jQuery(this).attr('title',"");
jQuery(this).find('ul').addClass('balloonedLevel');
if(jQuery(this).find('ul')[0]){
jQuery(this).balloon({
position: "right",
contents: jQuery(jQuery(this).find('ul').first()),
offsetX: -Math.floor(ItemWidth / 4),
onDuration: 200,
offDuration: 50,
css: {
minWidth: "20px",
padding: "5px",
borderRadius: "6px",
border: "solid 1px #777",
boxShadow: "none",
color: mnuFlshesSubItemsColor,
backgroundColor: mnuFlshesRootItemsBackground,
opacity: "0.85",
zIndex: "32767",
textAlign: "left"
}
}
);
}
});;
var MaxSubItems = 0;
jQuery("#flashes.menu > li").each(function(ind){
if(jQuery(this).find('.secondLevel').length > MaxSubItems) MaxSubItems = jQuery(this).find('.secondLevel').length;
});
var secondLevelHeight = parseInt(jQuery("#flashes.menu > li > ul > li > a").first().css('line-height')) * MaxSubItems + 20;
jQuery('#flashes.menu > li > ul').css({'height': String(secondLevelHeight) + 'px', 'marginTop': ('-' + String(secondLevelHeight + mnuFlshesRootItemsHieght + 20) + 'px') });
for(var i = 1; i <= rootCount ; ++i)
jQuery('<img />').load(function(){
//if(jQuery(this).attr('src').toLowerCase().indexOf('images/menu') == -1 ) return;
++loaded;
if(loaded == jQuery('#flashes > li > a').length){
jQuery('#flashes > li > a').mouseover(function(e){
var ind = jQuery(this).parent().index();
/* if we hover the current one, then don't do anything */
if(ind == current)
return;
//item is bg1 or bg2 or bg3, depending where we are hovering */
var item = jQuery(this).attr('id');
/*
this is the sub menu overlay. Let's hide the current one
if we hover the first LI or if we come from the last one,
then the overlay should move left -> right,
otherwise right->left
*/
if(ind < current){
if(jQuery('#flashes .sub'+parseInt(current+1))[0])
jQuery('#flashes .sub'+parseInt(current+1)).stop().animate({backgroundPosition:"(-" + String(SUB_PANEL_BCG_IMAGE_WIDTH) + "px 0)"},300,function(){
jQuery(this).find('li').hide();
});
}
else
{
if(jQuery('#flashes .sub'+parseInt(current+1))[0])
jQuery('#flashes .sub'+parseInt(current+1)).stop().animate({backgroundPosition:"(" + String(SUB_PANEL_BCG_IMAGE_WIDTH) + "px 0)"},300,function(){
jQuery(this).find('li').hide();
});
}
if(ind < current){
/* if we hover the first LI or if we come from the last one, then the images should move left -> right */
jQuery('#flashes > li').animate({backgroundPosition:("(-" + mnuFlshesWidth + "px 0)")},0).removeClass(menu_flashes_classes).addClass(item);
move(1,item);
}
else{
/* if we hover the first LI or if we come from the last one, then the images should move right -> left */
jQuery('#flashes > li').animate({backgroundPosition:("(" + mnuFlshesWidth + "px 0)")},0).removeClass(menu_flashes_classes).addClass(item);
move(0,item);
}
/*
We want that if we go from the first one to the last one (without hovering the middle one),
or from the last one to the first one, the middle menu's overlay should also slide, either
from left to right or right to left.
*/
var j = 0;
var delay = 0;
if(current - ind > 1){
for(j = (current - 1); j > ind; j--){
if(jQuery('#flashes .sub'+String(j + 1))[0])
jQuery('#flashes .sub'+String(j + 1)).stop().delay(delay).animate({backgroundPosition:"(-" + String(SUB_PANEL_BCG_IMAGE_WIDTH) + "px 0)"},300);
delay += 150;
}
}else if(ind - current > 1){
for(j = (current + 1); j < ind; j++){
if(jQuery('#flashes .sub'+String(j + 1))[0])
jQuery('#flashes .sub'+String(j + 1)).stop().delay(delay).animate({backgroundPosition:"(" + String(SUB_PANEL_BCG_IMAGE_WIDTH) + "px 0)"},300);
delay += 150;
}
}
/* change the current element */
current = ind;
/* let's make the overlay of the current one appear */
if(jQuery('#flashes .sub'+parseInt(current+1))[0])
jQuery('#flashes .sub'+parseInt(current+1)).stop().delay(delay).animate({backgroundPosition:"(0 0)"},300,function(){
jQuery('.secondLevel').hide();
jQuery(this).find('li').fadeIn();
});
});
}
}).attr('src', siteBaseLink + 'templates/hot_flashes/images/menu/bg' + String(i) + '.jpg');
//SELECT FIRST :
var MoveTo = 1;
if(jQuery("#flashes.menu > li.active")[0]){
current = jQuery("#flashes.menu > li.active").index();
MoveTo = current + 1;
}
jQuery("#flashes.menu > li").each(function(ind){
if(ind + 1 != MoveTo){
jQuery(this).find('.subMenu').css('backgroundPosition','-2000px 0px');
jQuery(this).find('.subMenu').find('.secondLevel').hide();
}
});
jQuery('#flashes > li').removeClass(menu_flashes_classes).addClass('bg' + String(MoveTo));
move(1,'bg' + String(MoveTo));
/*
dir:1 - move left->right
dir:0 - move right->left
*/
function move(dir,item,speed){
if(!speed)speed = 100;
if(dir){
jQuery('#flashes > li').each(function(ind){
var n = ind + 1;
jQuery(this).stop().animate({backgroundPosition:"(-" + String(ind * menu_flashes_bcgMoveUnit) + "px 0)"},((n + 1) * speed), (n != rootCount)? null : function(){
jQuery('#topmenu_pad').removeClass(menu_flashes_classes).addClass(item);
});
});
}
else{
jQuery('#flashes > li').each(function(ind){
var n = ind + 1;
jQuery(this).stop().animate({backgroundPosition:"(-" + String(ind * menu_flashes_bcgMoveUnit) + "px 0)"},((rootCount + 1 - ind) * speed), (n != 1)? null : function(){
jQuery('#topmenu_pad').removeClass(menu_flashes_classes).addClass(item);
});
});
}
}
});
jQuery(document).ready(function(){
jQuery("#flashes > li > UL.subMenu").each(function(index){
var item_h = 0;
jQuery(this).find('> LI').each(function(i){
item_h += jQuery(this).innerHeight();
});
var top_m = jQuery(this).innerHeight() - item_h - 10;
jQuery(this).find('> LI').first().css('marginTop', String(top_m) + 'px');
});
});
Please Log in to join the conversation.
Time to create page: 0.135 seconds