- Posts: 16
- Thank you received: 0
Modules with same position sharing horizontal space
2 years 5 months ago #50515
by sharon
Replied by sharon on topic Modules with same position sharing horizontal space
Hello,
Then the template is not flexible, I asked about using only 1 module position and all modules assigned that position to share the same horizontal space. I have changed it to use 100%, 50%,30%, etc and they keep stacking in top of each other instead of sharing the horizontal space, and creating new module positions will make them be next to each other as they are not on the same column but that happens for every other template made for Joomla...so yeah, the framework seems to need a lot of improvement from what the documentation mentions it can do and as you can see the older template did that, but they didn't upgrade to Joomla4 which is why it has to be replaced.
Then the template is not flexible, I asked about using only 1 module position and all modules assigned that position to share the same horizontal space. I have changed it to use 100%, 50%,30%, etc and they keep stacking in top of each other instead of sharing the horizontal space, and creating new module positions will make them be next to each other as they are not on the same column but that happens for every other template made for Joomla...so yeah, the framework seems to need a lot of improvement from what the documentation mentions it can do and as you can see the older template did that, but they didn't upgrade to Joomla4 which is why it has to be replaced.
Please Log in to join the conversation.
2 years 5 months ago #50517
by milos
Replied by milos on topic Modules with same position sharing horizontal space
I know what you asked, but you are not reading my answers or the link I gave you.
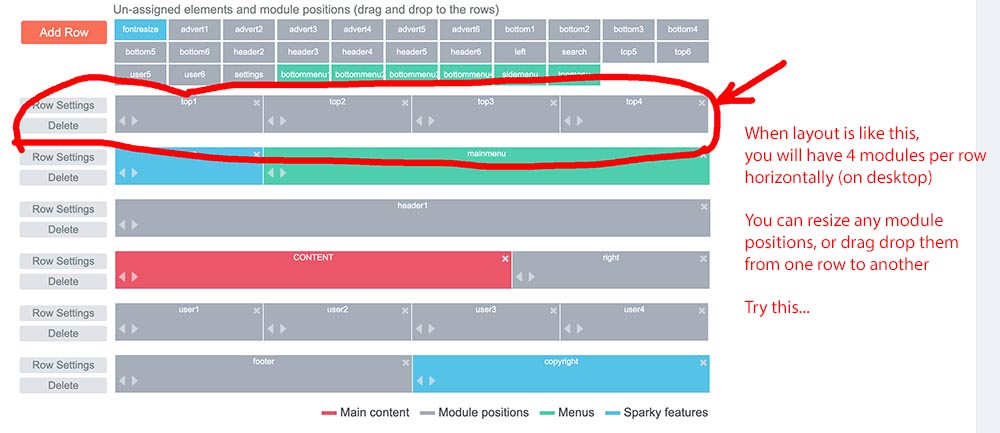
See my attached screenshot. That's how you should set your layout to have 4 modules in a row on the desktop screens. It will be automatically converted to 1 module per row on mobile screens.
See this video (from 1:30) to see how it works. It's an older version, but it's functioning the same way.
Regards,
Milos
See my attached screenshot. That's how you should set your layout to have 4 modules in a row on the desktop screens. It will be automatically converted to 1 module per row on mobile screens.
See this video (from 1:30) to see how it works. It's an older version, but it's functioning the same way.
Regards,
Milos
Please Log in to join the conversation.
2 years 5 months ago - 2 years 5 months ago #50518
by sharon
Replied by sharon on topic Modules with same position sharing horizontal space
Yes, but that is not flexible and I think you aren't reading me. In this case you are telling it to each column it needs a specific module position. What I need is for an entire row to have 1 module position and fit as many modules using that same position on the same row automatically like the old template does, not having to create 4 different position for only 1 row and having to assign all as modules.
Last edit: 2 years 5 months ago by sharon.
Please Log in to join the conversation.
2 years 5 months ago #50519
by milos
Replied by milos on topic Modules with same position sharing horizontal space
Hello,
I understand you now. Perhaps you were using another framework that worked this way. However, our framework uses a different approach.
It's possible to use a single module position and align modules horizontally but with some additional CSS code. I will give you an example. If the module position is "top", you can use this CSS in custom.css file (it's in folder /media/templates/site/business/css):
In this example, each module will use 25% of the screen space, only if the screen resolution is larger than 768px. You can change the code as appropriate.
Regards,
Milos
I understand you now. Perhaps you were using another framework that worked this way. However, our framework uses a different approach.
It's possible to use a single module position and align modules horizontally but with some additional CSS code. I will give you an example. If the module position is "top", you can use this CSS in custom.css file (it's in folder /media/templates/site/business/css):
Code:
@media (min-width: 768px) {
.mp_top {
display: flex;
flex-wrap: wrap;
}
.mp_top > div {
width: 25%;
}
}
In this example, each module will use 25% of the screen space, only if the screen resolution is larger than 768px. You can change the code as appropriate.
Regards,
Milos
Please Log in to join the conversation.
2 years 5 months ago #50522
by sharon
Replied by sharon on topic Modules with same position sharing horizontal space
Hi Milos,
Thank you, that is what I was looking for but expected not to use custom.css. This will have to do.
Regards,
Thank you, that is what I was looking for but expected not to use custom.css. This will have to do.
Regards,
Please Log in to join the conversation.
Time to create page: 0.221 seconds