- Posts: 18
- Thank you received: 0
Line Height under navigationbar
-
travica
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
11 years 1 week ago - 11 years 1 week ago #38491
by travica
Line Height under navigationbar was created by travica
Hello,
i have a little problem.
On a customer-site ( www.lackdoktor-lauchringen.de ) i made with academy there are different line-heights between navigationbar and content. Start site has another thickness than the other sites.
how can i fix it?
thanx for answerig
sascha travica
i have a little problem.
On a customer-site ( www.lackdoktor-lauchringen.de ) i made with academy there are different line-heights between navigationbar and content. Start site has another thickness than the other sites.
how can i fix it?
thanx for answerig
sascha travica
Last edit: 11 years 1 week ago by travica.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 1 week ago #38500
by ivan.milic
Replied by ivan.milic on topic Line Height under navigationbar
Distance between menu and content?
In template_css.css:
.sparky_inner .content_sparky {
padding: 50px 0;
}
modify 50
In template_css.css:
.sparky_inner .content_sparky {
padding: 50px 0;
}
modify 50
Please Log in to join the conversation.
-
travica
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 18
- Thank you received: 0
11 years 1 week ago #38508
by travica
Replied by travica on topic Line Height under navigationbar
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 1 week ago #38521
by ivan.milic
Replied by ivan.milic on topic Line Height under navigationbar
You can style menu item text using:
.mnu_mainmenu > li > a, .mnu_mainmenu > li > span {
...
}
you can put your styles at bottom of template_css.css
.mnu_mainmenu > li > a, .mnu_mainmenu > li > span {
...
}
you can put your styles at bottom of template_css.css
Please Log in to join the conversation.
-
travica
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 18
- Thank you received: 0
11 years 1 week ago #38529
by travica
Replied by travica on topic Line Height under navigationbar
hello,
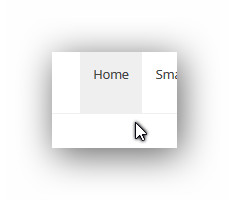
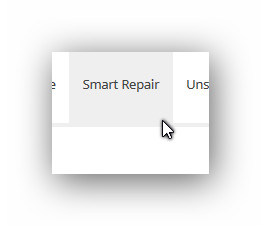
i have tested it. but the "wrong" line with the different linehights is located elsewhere. i made pictures. i did not change lineheights in this region anyway.
thnks for answering
i have tested it. but the "wrong" line with the different linehights is located elsewhere. i made pictures. i did not change lineheights in this region anyway.
thnks for answering
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 1 week ago #38534
by ivan.milic
Replied by ivan.milic on topic Line Height under navigationbar
Hmm it seams I still do not understand your problem???
Please Log in to join the conversation.
Time to create page: 0.173 seconds