- Posts: 8
- Thank you received: 0
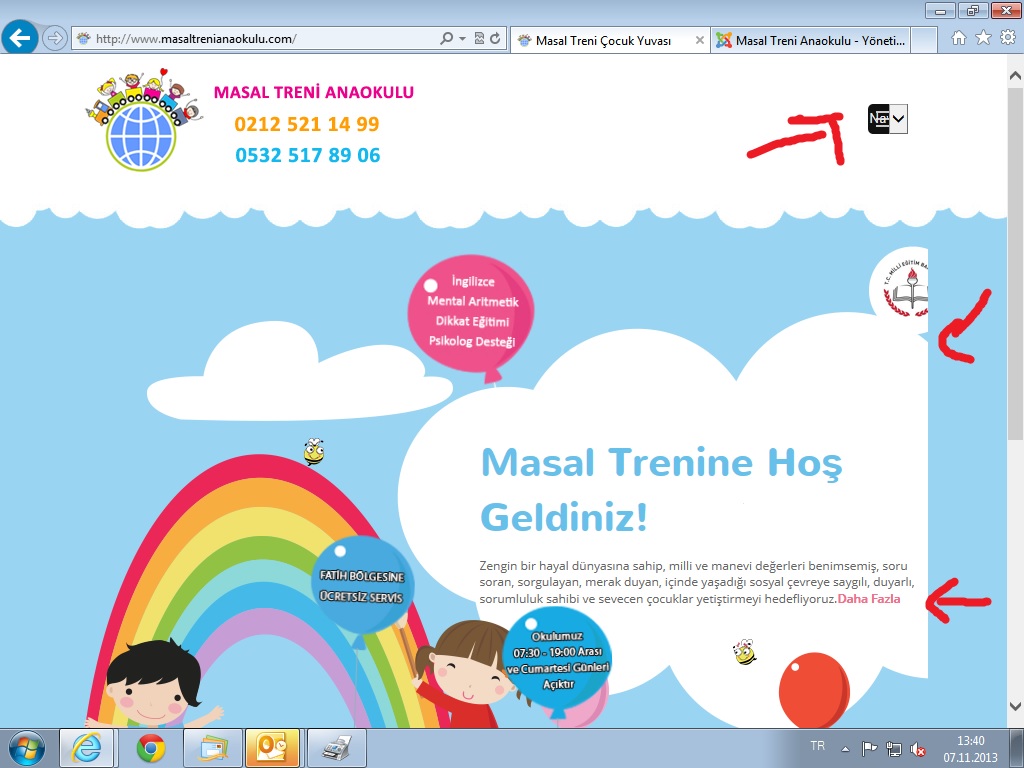
1024 x 768 resolution problem
-
dante66
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
11 years 5 months ago #34126
by dante66
Replied by dante66 on topic 1024 x 768 resolution problem
Please Log in to join the conversation.
-
dante66
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 8
- Thank you received: 0
11 years 5 months ago #34127
by dante66
Replied by dante66 on topic 1024 x 768 resolution problem
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 5 months ago #34133
by ivan.milic
Replied by ivan.milic on topic 1024 x 768 resolution problem
It is normal cloud is cut off it is designed like that, you can put:
background-size: contain;
to:
.intro_text {
background: url(../images/custom/kindergarten.png) no-repeat;
margin-top: 60px;
height: 582px;
padding: 180px 150px 10px 400px;
}
in layout.css but that will make text go out of cloud.
background-size: contain;
to:
.intro_text {
background: url(../images/custom/kindergarten.png) no-repeat;
margin-top: 60px;
height: 582px;
padding: 180px 150px 10px 400px;
}
in layout.css but that will make text go out of cloud.
Please Log in to join the conversation.
-
dante66
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 8
- Thank you received: 0
11 years 5 months ago #34140
by dante66
Replied by dante66 on topic 1024 x 768 resolution problem
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
11 years 5 months ago #34145
by ivan.milic
Replied by ivan.milic on topic 1024 x 768 resolution problem
I don't see it it styles. How ever cloud cut is part of design it simply behaves like that. For menu add to layout.css:
SELECT.tinynav{
width:140px!important;
}
SELECT.tinynav{
width:140px!important;
}
Please Log in to join the conversation.
-
dante66
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 8
- Thank you received: 0
11 years 5 months ago #34429
by dante66
Replied by dante66 on topic 1024 x 768 resolution problem
We want the view of our web site full resolution seems 1440 x 900. And also in lower resolution the web site seem %100. I would ask you to make the necessary adjustment.
Please Log in to join the conversation.
Time to create page: 0.099 seconds