- Posts: 10
- Thank you received: 0
Hamburger Menu behavior
-
fterenziani75
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
1 year 2 months ago #50990
by fterenziani75
Replied by fterenziani75 on topic Hamburger Menu behavior
Hello Milos,
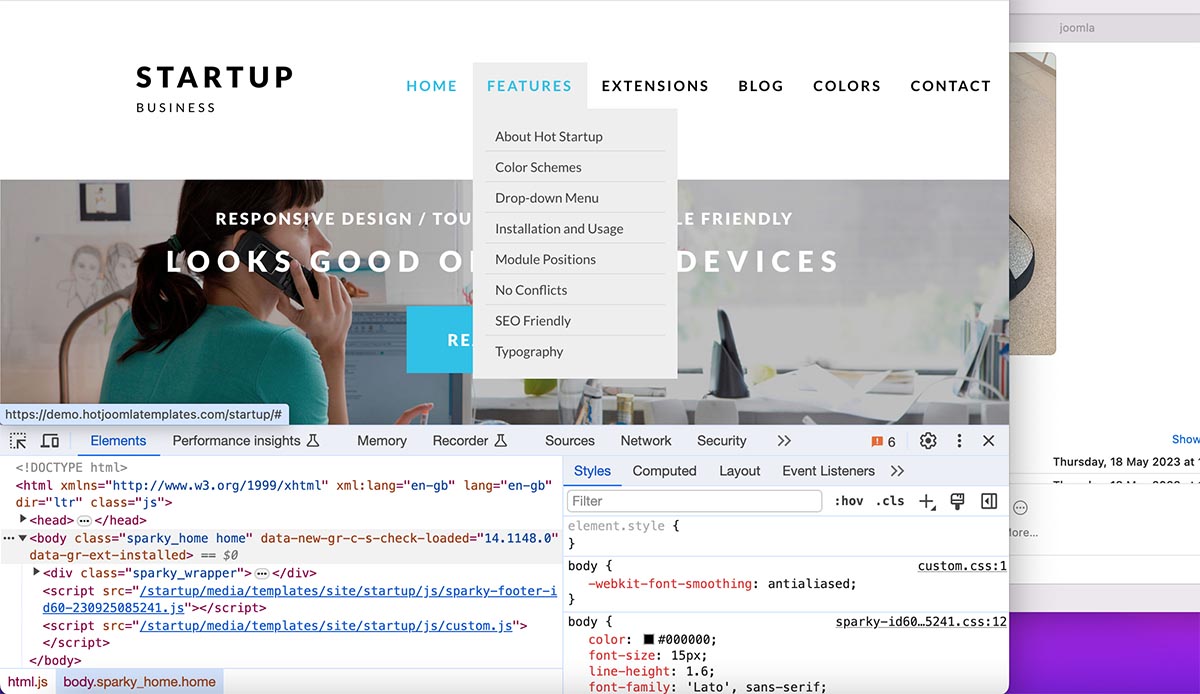
on the Startup demo site the problem occurs for browser window width in between 982 and 996 px (internal window size), so in a very narrow range just above the threshold for the transition to hamburger (the threshold for the demo site is set to 981 px). For my site I set a bigger threshold (because I have a larger menu), so this problem occurs at sizes very close to tablets' ones.
Regards,
Francesca
on the Startup demo site the problem occurs for browser window width in between 982 and 996 px (internal window size), so in a very narrow range just above the threshold for the transition to hamburger (the threshold for the demo site is set to 981 px). For my site I set a bigger threshold (because I have a larger menu), so this problem occurs at sizes very close to tablets' ones.
Regards,
Francesca
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6793
- Thank you received: 722
1 year 2 months ago #50991
by milos
Replied by milos on topic Hamburger Menu behavior
Please Log in to join the conversation.
-
fterenziani75
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 10
- Thank you received: 0
1 year 2 months ago #50998
by fterenziani75
Replied by fterenziani75 on topic Hamburger Menu behavior
Hello Milos,
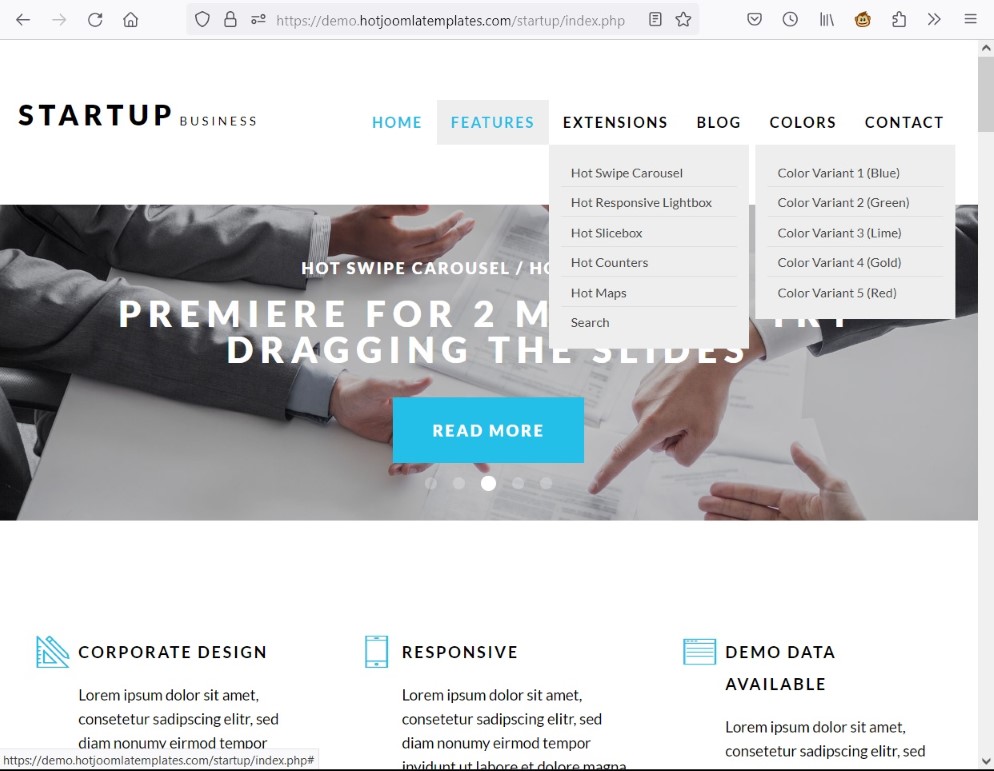
the behavior that I observe is different: I tested it on at least 5 different PC/laptops with different OS and different browsers. The result is always the same: for certain screen sizes, the menu (still "classic") does not work properly. I attach an image of what I experience: you can see that items expand only on click (my mouse was over "FEATURES", that in fact is greyed, but the FEATURES item did not expand). The items only expand on click (not on mouse hover), and once expanded they cannot be closed back (you can see from the image that the two items "EXTENSIONS" and "COLORS" are expanded simultaneously).
There must be something wrong somewhere in the code. It is very strange that you cannot observe that behavior, since I tested it on quite a large number of devices now.
Can you help me?
Regards,
Francesca
the behavior that I observe is different: I tested it on at least 5 different PC/laptops with different OS and different browsers. The result is always the same: for certain screen sizes, the menu (still "classic") does not work properly. I attach an image of what I experience: you can see that items expand only on click (my mouse was over "FEATURES", that in fact is greyed, but the FEATURES item did not expand). The items only expand on click (not on mouse hover), and once expanded they cannot be closed back (you can see from the image that the two items "EXTENSIONS" and "COLORS" are expanded simultaneously).
There must be something wrong somewhere in the code. It is very strange that you cannot observe that behavior, since I tested it on quite a large number of devices now.
Can you help me?
Regards,
Francesca
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6793
- Thank you received: 722
1 year 2 months ago #51000
by milos
Replied by milos on topic Hamburger Menu behavior
Hello,
The behavior is like that only if you reduce the window size until the hamburger menu appears, then refresh, then enlarge the screen size until drop-down menu appears (without refreshing again). If you refresh again, the behavior will be normal.
You should test the website on actual mobile devices, not only by resizing the browser window. You will see it works properly.
Regards,
Milos
The behavior is like that only if you reduce the window size until the hamburger menu appears, then refresh, then enlarge the screen size until drop-down menu appears (without refreshing again). If you refresh again, the behavior will be normal.
You should test the website on actual mobile devices, not only by resizing the browser window. You will see it works properly.
Regards,
Milos
Please Log in to join the conversation.
Time to create page: 0.096 seconds