- Posts: 67
- Thank you received: 0
Help with the look
-
ijohnparton
Active member -
 Topic Author
Topic Author
- Member
-

Less
More
3 days 13 hours ago #51851
by ijohnparton
Replied by ijohnparton on topic Help with the look
Hi Milos
Thanks for all your help worked grteat.
Thanks for all your help worked grteat.
Please Log in to join the conversation.
-
ijohnparton
Active member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 67
- Thank you received: 0
2 days 14 hours ago #51852
by ijohnparton
Replied by ijohnparton on topic Help with the look
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6810
- Thank you received: 724
2 days 13 hours ago #51853
by milos
Replied by milos on topic Help with the look
Hello,
This can't be done in the Sparky Page Builder. It must be in HTML. So, if you are using the Sparky Page Builder, you should add a Custom HTML block and paste the sample HTML code inside:
Regards,
Milos
This can't be done in the Sparky Page Builder. It must be in HTML. So, if you are using the Sparky Page Builder, you should add a Custom HTML block and paste the sample HTML code inside:
Code:
<div class="page_row row_full notopmargin">
<div class="page_container">
<div class="sparkle12 sparky_cell bg1">
<h1>Find answers for your questions</h1>
</div>
</div>
</div>
<div class="page_row notopmargin">
<div class="page_container">
<div class="sparkle12 sparky_cell">
<h4 class="thin" style="text-align: center;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore.</h4>
</div>
</div>
</div>
<div class="page_row">
<div class="page_container">
<div class="sparkle6 sparky_cell">
<div class="accordion" id="accordion1">
<div class="accordion-item">
<h2 class="accordion-header" id="heading1">
<button class="accordion-button" type="button" data-bs-toggle="collapse" data-bs-target="#collapse1" aria-expanded="true" aria-controls="collapse1">
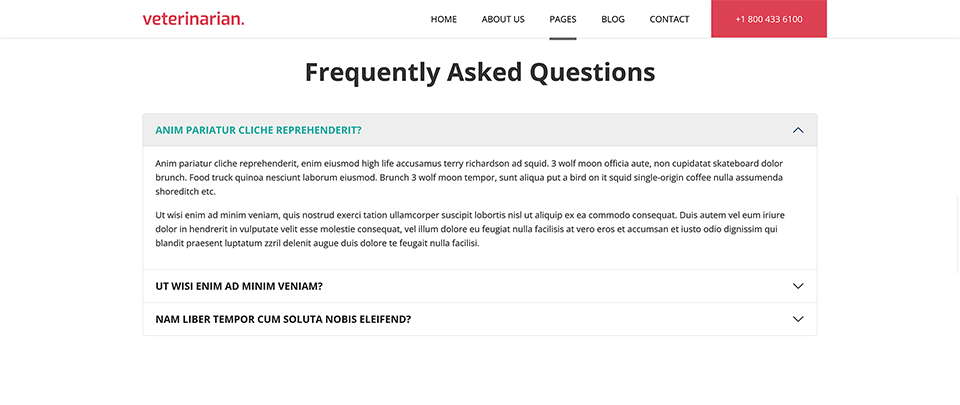
Anim pariatur cliche reprehenderit?
</button>
</h2>
<div id="collapse1" class="accordion-collapse collapse show" aria-labelledby="heading1" data-bs-parent="#accordion1">
<div class="accordion-body">
<p>Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch etc.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="heading2">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapse2" aria-expanded="false" aria-controls="collapse2">
Ut wisi enim ad minim veniam?
</button>
</h2>
<div id="collapse2" class="accordion-collapse collapse" aria-labelledby="heading2" data-bs-parent="#accordion1">
<div class="accordion-body">
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="heading3">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapse3" aria-expanded="false" aria-controls="collapse3">
Nam liber tempor cum soluta nobis eleifend?
</button>
</h2>
<div id="collapse3" class="accordion-collapse collapse" aria-labelledby="heading3" data-bs-parent="#accordion1">
<div class="accordion-body">
<p>Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</div>
</div>
</div>
</div>
<div class="sparkle6 sparky_cell">
<div class="accordion" id="accordion2">
<div class="accordion-item">
<h2 class="accordion-header" id="heading4">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapse4" aria-expanded="false" aria-controls="collapse4">
Nam liber tempor cum soluta nobis eleifend?
</button>
</h2>
<div id="collapse4" class="accordion-collapse collapse" aria-labelledby="heading4" data-bs-parent="#accordion2">
<div class="accordion-body">
<p>Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch etc.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="heading5">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapse5" aria-expanded="false" aria-controls="collapse5">
Anim pariatur cliche reprehenderit?
</button>
</h2>
<div id="collapse5" class="accordion-collapse collapse" aria-labelledby="heading5" data-bs-parent="#accordion2">
<div class="accordion-body">
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="heading6">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapse6" aria-expanded="false" aria-controls="collapse6">
Ut wisi enim ad minim veniam?
</button>
</h2>
<div id="collapse6" class="accordion-collapse collapse" aria-labelledby="heading6" data-bs-parent="#accordion2">
<div class="accordion-body">
<p>Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Regards,
Milos
Please Log in to join the conversation.
-
ijohnparton
Active member -
 Topic Author
Topic Author
- Member
-

Less
More
- Posts: 67
- Thank you received: 0
1 day 14 hours ago #51854
by ijohnparton
Replied by ijohnparton on topic Help with the look
Hi Milos
Thanks for all your Help
Thanks for all your Help
Please Log in to join the conversation.
Time to create page: 0.092 seconds