
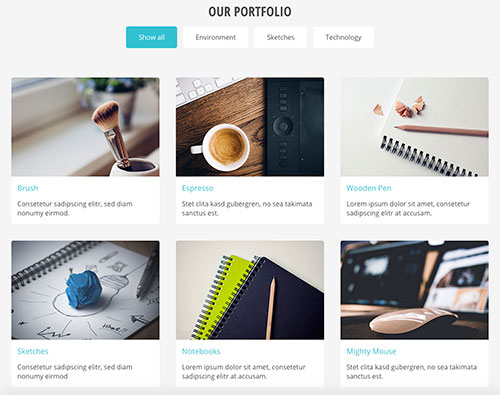
This tutorial explains how to create filterable content boxes in Joomla that we have on our Flat Joomla template. The boxes can be filled with any content and can be published as custom HTML modules or inserted into the Joomla articles.
If you are using the Hot Flat template, you don't need steps 1 and 2 as it's already done in this template.
1. Reference Isotope Script
First, you should include scripts that transform our HMTL code in the filterable animated content boxes. if you are using any other template from our collection of Joomla templates or templates from other providers, please accomplish this step first.
- Make sure that your template loads jQuery. It's included in Joomla and all our templates are loading it.
- Download Isotope script and copy file isotope.pkgd.min.js to your template folder.
- Open the index.php file of your template and before the closing body tag, add a reference to the Isotope script, like this:
<script src="/PATH_TO_YOUR_TEMPLATE/isotope.pkgd.min.js"></script>
2. Add Script For Filterable Content Boxes
Now, we should add a small JavaScript code that will convert our blocks of simple HTML to filterable content boxes. You can add this code below the line you added in step 1.
<script>
jQuery('.grid').isotope({
// options
itemSelector: '.grid-item',
layoutMode: 'fitRows'
});
// filter items on button click
jQuery('.filter-button-group').on( 'click', 'button', function() {
jQuery(".filter-button-group button").removeClass("active");
jQuery(this).addClass("active");
var filterValue = jQuery(this).attr('data-filter');
jQuery('.grid').isotope({ filter: filterValue });
});
</script>
3. Create Buttons
From now, it's all about HTML. You can create a new instance of a custom HTML module if you want to create filterable content boxes as a module. Also, you can create a new Joomla article or insert HTML into existing articles. It's recommended to disable the WYSIWYG editor or use an editor that has HTML mode. If you are using an editor, make sure it will not cut any part of your code.
Consider each button as a category of your content boxes. When a user clicks any category button, only boxes from this category will be displayed. There's also a Show All button that shows all available content boxes. So, let's create the category buttons. Add this HTML into your module or article:
<div class="button-group filter-button-group"> <button data-filter="*" class="active">Show all</button> <button data-filter=".category1">Environment</button> <button data-filter=".category2">Sketches</button> <button data-filter=".category3">Technology</button> </div>
You can change button names and you can add more buttons if you need. Just make sure they have unique data-filter value (.category1, .category2, ...).
4. Create Filterable Content Boxes
For start, create a grid container below the buttons div.
<div class="grid"> <!-- content boxes will be placed in this container --> </div>
The filterable content boxes that we will put inside this container must indicate the category. So, the content boxes look like this:
<div class="grid-item category1"> <!-- this is content box from category1 --> <!-- put any html content here --> </div>
Each content box can contain any HTML you need (images, text...).
Conclusion
We will show you a finalized example of filterable content boxes. In our example, there are 3 categories. Each category has one content box. Each content box contains an image, heading and some text.
<div class="button-group filter-button-group">
<button data-filter="*" class="active">Show all</button>
<button data-filter=".category1">Environment</button>
<button data-filter=".category2">Sketches</button>
<button data-filter=".category3">Technology</button>
</div>
<div class="grid">
<div class="grid-item category1">
<img src="images/sample1.jpg" alt="sample" />
<h4>Sample Heading 1</h4>
<p>Consetetur sadipscing elitr, sed diam nonumy eirmod.</p>
</div>
<div class="grid-item category2">
<img src="images/sample2.jpg" alt="sample" />
<h4>Sample Heading 2</h4>
<p>Consetetur sadipscing elitr, sed diam nonumy eirmod.</p>
</div>
<div class="grid-item category3">
<img src="images/sample3.jpg" alt="sample" />
<h4>Sample Heading 3</h4>
<p>Consetetur sadipscing elitr, sed diam nonumy eirmod.</p>
</div>
</div>