
Responsive web design has become the order of the day. According to the Statista reports, close to 56% of mobile phone users are accessing the internet through mobile phones and they must be catered to with a website that renders itself brilliantly on small mobile screens. A responsive web design does not just mean the scaling down of the web page to the screen size, but also subsumes the change in the entire layout of the website design depending on the device it is accessed on. The year 2016 will be the year when the responsive design will be the default paradigm that will be followed in every website design and development.
The number of smartphone and tablet users are going to rise to more than 2 billion in the coming days. That points out that responsive website design is not just an optional attribute of a website but rather a mandatory aspect. To substantiate the claim, it is worth mentioning that Google, the internet giant has also made it compulsory for the websites to get mobile-friendly if they wish to secure good SERP rank and not discarded from the search results.
It is quite important to test your responsive website using responsive web design testing tool. You can also find a pixel-perfect testing tool to make your website just ideal for devices of all screen sizes.
If you have been perplexed about what a great Responsive web design looks like, we have brought some of the most inspiring examples of the same that include some of our Joomla templates:

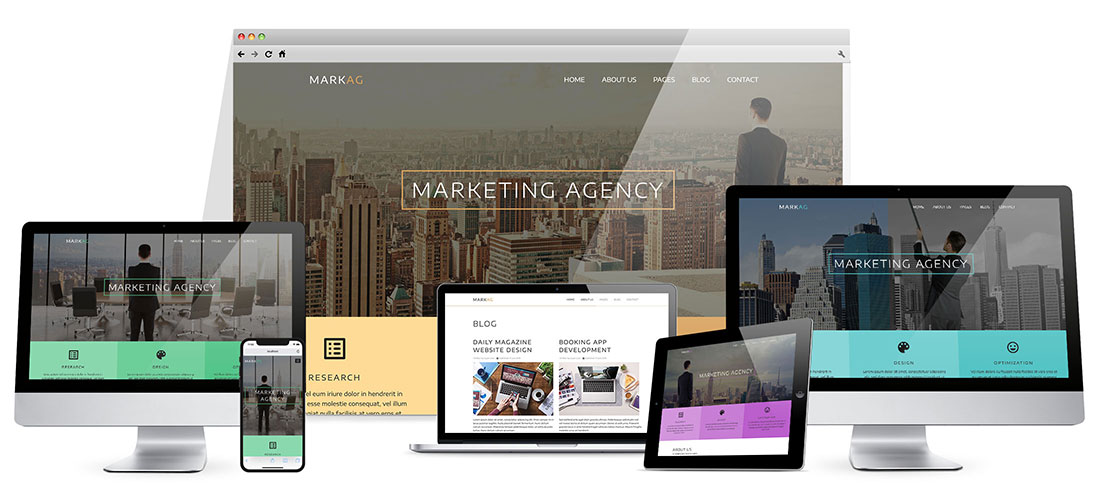
Marketing Agency Joomla template: Following the one-page concept, the home page of the Marketing Agency template is long and contain all important information about a marketing agency in one place.

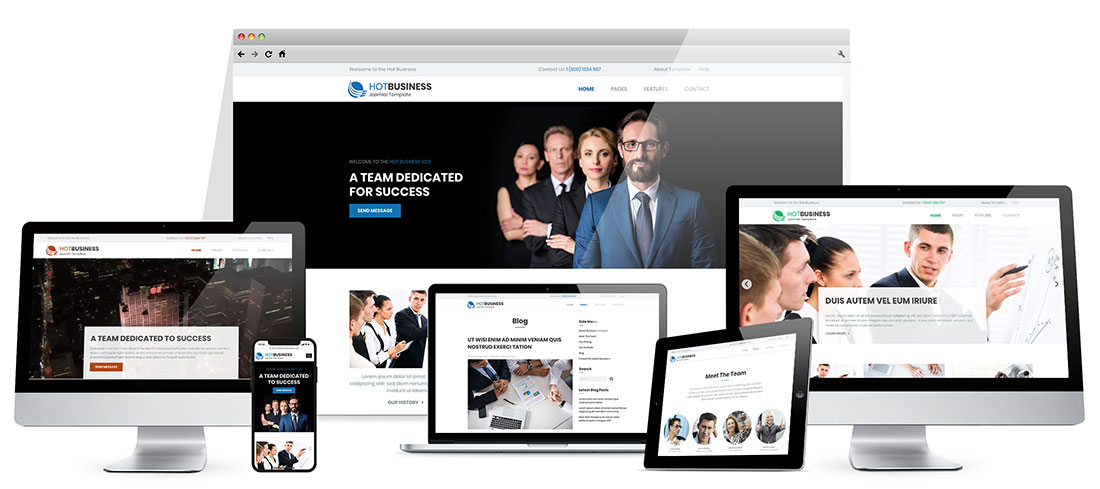
Business Joomla template: An epitome of responsive designing and shows you how exactly you must present your content to the users when they are viewing your website on a smartphone or a tablet.

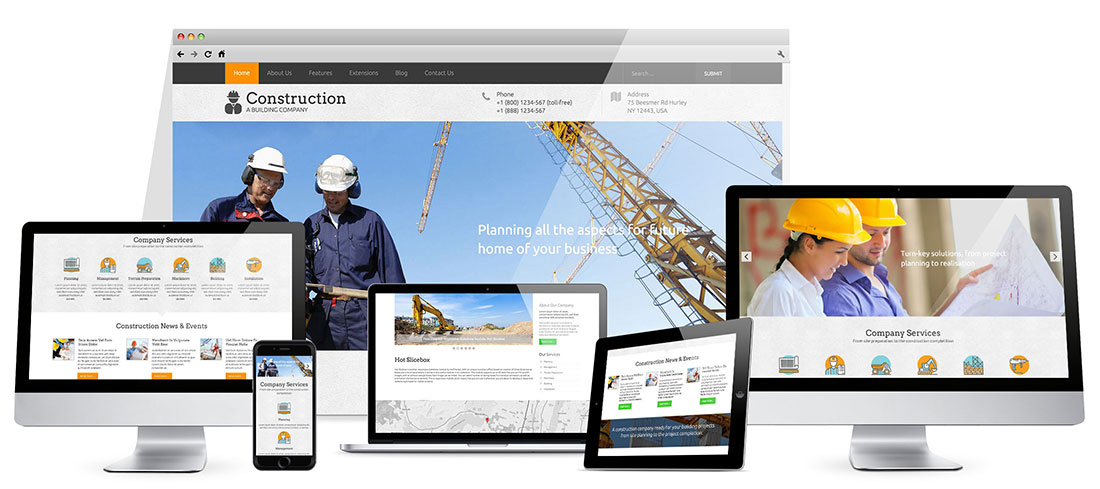
Construction template: The website design of the Construction template is powered by Bootstrap and CSS media queries have been implemented in the most efficient manner.

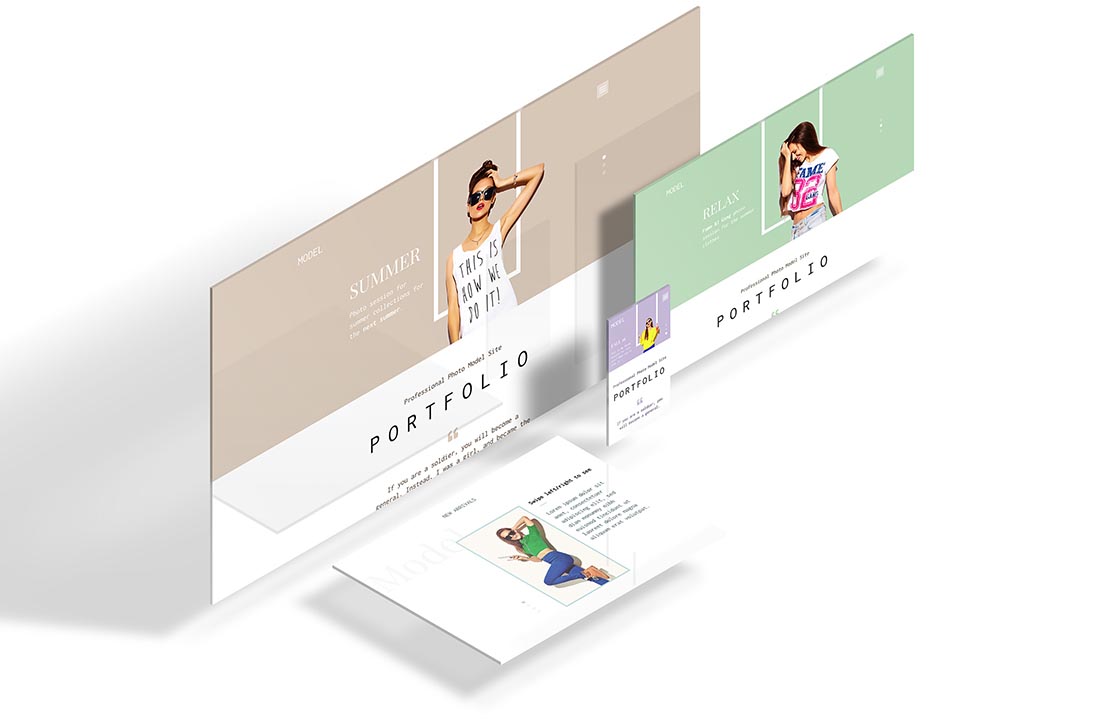
Model Portfolio Template: This design shows how the images can be optimized for screens of different sizes along with the other design components. You can take this website design as a reference if you are going to design a responsive website.

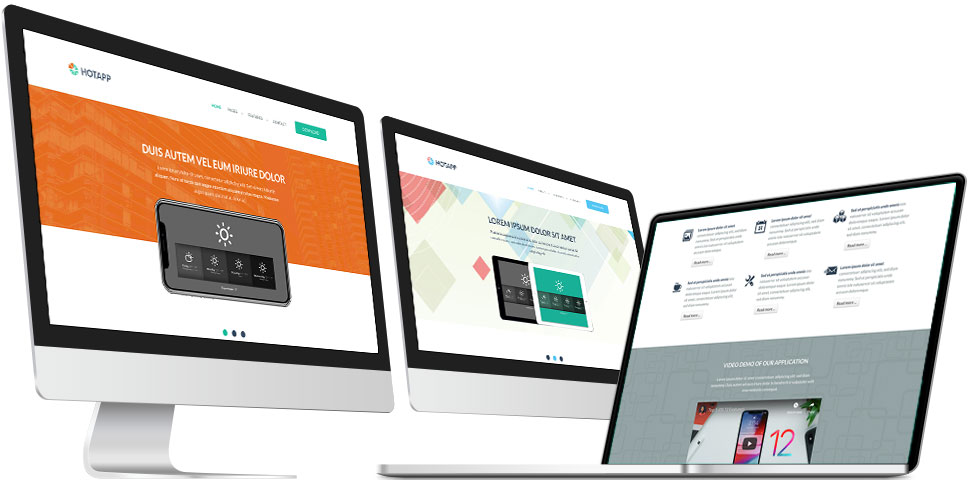
App Template for Joomla: App template represents an app development firm and as its services deal with mobile phones and tablets; their website design has been created in accordance to that and is made responsive in the most efficient way.

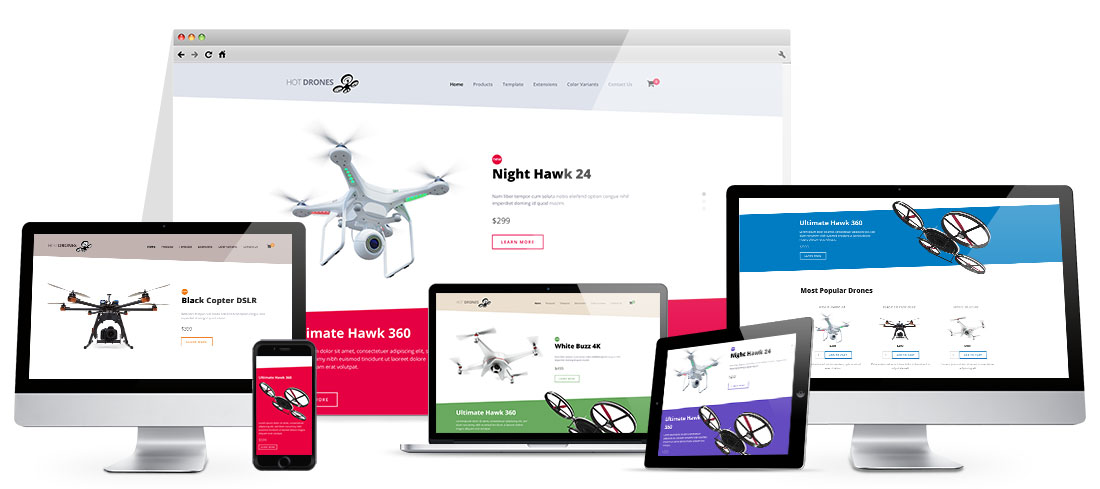
The Hot Drones: This template represents a product design company with a website that gives you great responsive goals. The template has been designed to be 100% responsive. The minimalist approach of the template makes it ideal to be rendered responsive.
Final Remarks
Making a website responsive is a never ending process. You may always find a better way to present things on smaller screens. However, to not get bogged down with the pressure of creating an ideal responsive website, you must have a look at these website designs that can act as guides to help you design your own responsive design. We are quite hopeful that you must have found the list of useful and share-worthy websites.
Author Bio
Steven Bowen is a columnist and professional blogger associated with No-refresh: Online T-Shirt Design Tool Provider, who likes sharing informative post with high-quality content to enhance the visitors’ knowledge.