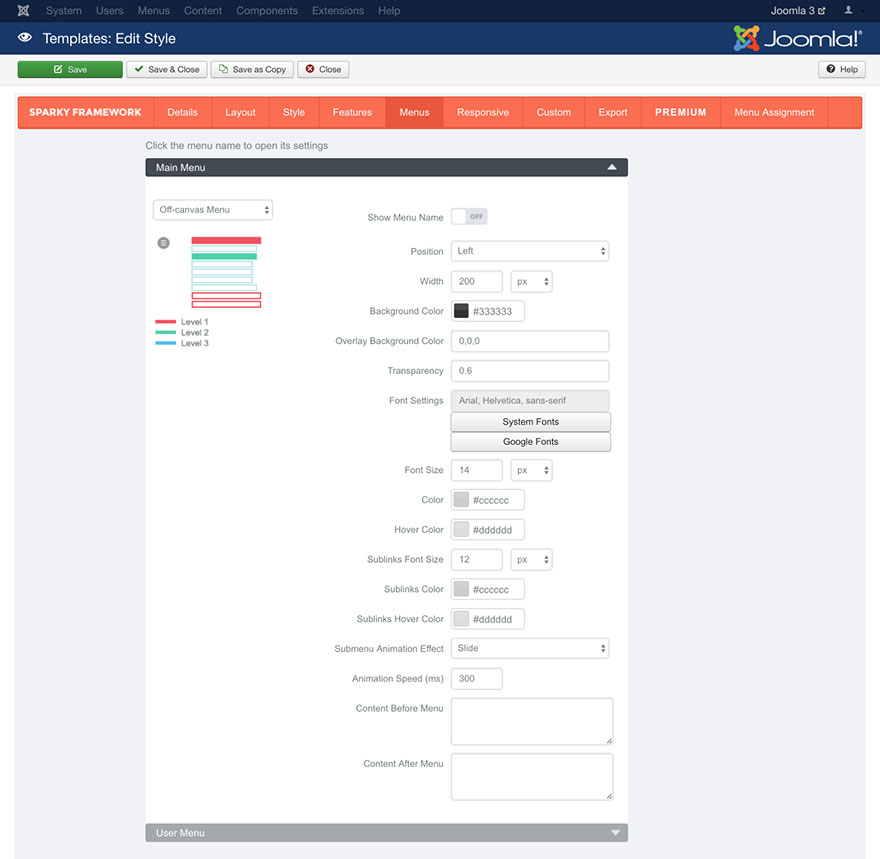
To activate the Off-canvas menu type, open the Menus tab, click on your menu and select the Off-canvas Menu option from the selector. Many new parameters will become available.
This menu type should be used only for one of your menus and it’s recommended for the main site navigation. The entire menu will be converted to a clickable button. When visitor clicks or taps on the button, all content of your site will be faded (according to the parameter) and moved to the left hand side or right hand side (according to the parameter). It will create an empty space on the screen and it will be used for the menu items from all levels.
The menu items will be displayed as per their hierarchy. The menu items from the first level will be displayed first and, if they have children, click or tap on the first level menu item would reveal the second level menu items. The same is valid for the deeper levels.

Parameters
Show Menu Name parameter allows you to include the menu name above the menu items.
Position parameter has two options: Left and Right. It determines the location where the Off-canvas menu will be displayed on the screen. Note that it’s not related to the position of the button that opens the menu.
Width parameter allows you to set width of the menu. At the same time, this parameter defines how much the content of your site will be moved to the left or to the right when the Off-canvas menu is opened.
Background Color parameter determines background color of pane that’s opened when the Off-canvas menu is active.
Overlay Background Color parameter determines background color of the rest of your site when the Off-canvas menu is active. This color should be entered in the RGB format. In this format, the value “0,0,0” is black color, and the value “255,255,255” is white color. Note that entering this parameter incorrectly will cause the rest of your site to have a transparent background color (value will be ignored).
Transparency parameter allows you to make the rest of your site transparent when the Off-canvas menu is active. The value should be set between 0 and 1 and entered in decimal format. Value of 0 is for no transparency (“Overlay Background Color” parameter will be ignored) and value of 1 is for full transparency (the rest of site will become a solid color defined in the “Overlay Background Color” parameter).
Font Settings, Font Size, Color and Hover Color allows you to define font and color for the first level menu items. Sublinks Font Size, Sublinks Color and Sublinks Hover Color allows you to define font size and color for the second and deeper level menu items. These parameters work the same way as those we explained in the Style section (read this section for more details).
Submenu Animation Effect parameter allows you to select one of 3 available animation effects (Fade, Slide or Show) or to disable the animation effect by selecting the None option. This animation effect is used when menu items from the second and deeper levels are revealed.
Animation Speed parameter defines the duration of the animation in milliseconds.
Content Before Menu and Content After Menu are specific parameters for this menu type. They allow you to add any HTML content before and after your Off-canvas menu items.
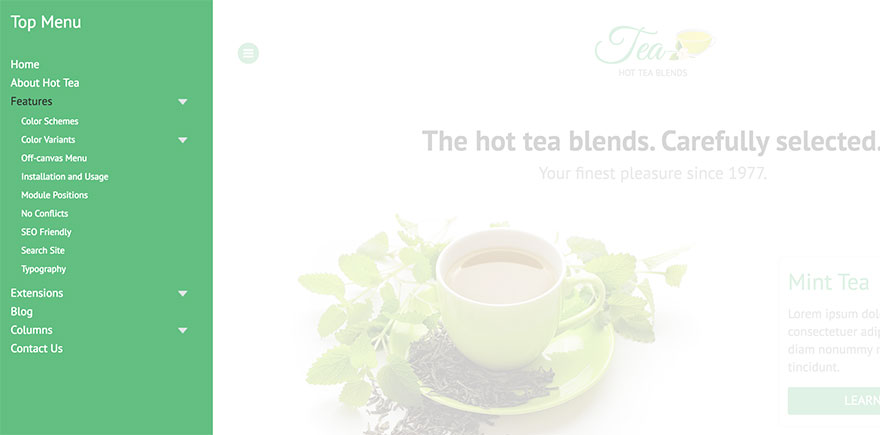
Sample
This sample is from Tea template. This template is available for all premium members.