- Posts: 17
- Thank you received: 0
Menu Bar Adjustment
-
kinniya
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
2 years 11 months ago #49063
by kinniya
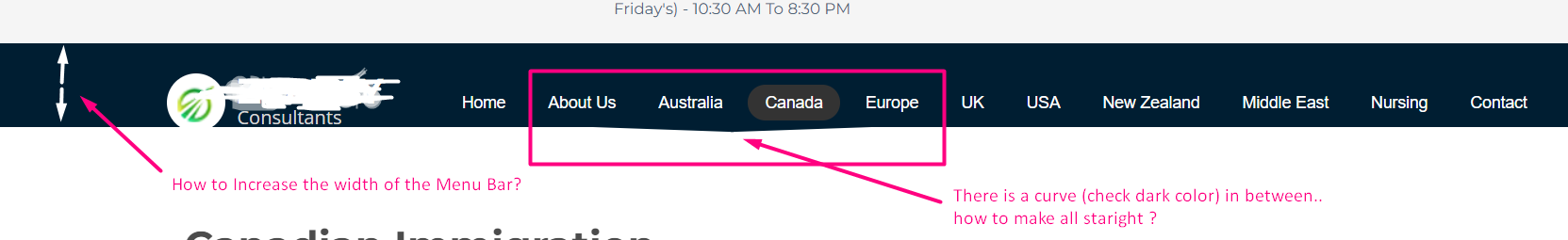
Menu Bar Adjustment was created by kinniya
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6794
- Thank you received: 722
2 years 11 months ago #49064
by milos
Replied by milos on topic Menu Bar Adjustment
Hello,
Please provide the link to your website so we can inspect the code.
Thanks,
Milos
Please provide the link to your website so we can inspect the code.
Thanks,
Milos
Please Log in to join the conversation.
-
kinniya
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 17
- Thank you received: 0
2 years 11 months ago #49065
by kinniya
Replied by kinniya on topic Menu Bar Adjustment
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6794
- Thank you received: 722
2 years 11 months ago #49067
by milos
Replied by milos on topic Menu Bar Adjustment
Hello,
Please edit the template file template_css.css and around line 698 delete this:
and around line 548 change this:
with this:
To make more room for the menu items you should go to the template options and increase the Template Width option (under the Layout tab).
Regards,
Milos
Please edit the template file template_css.css and around line 698 delete this:
Code:
.carouselrow {
position: relative;
top: -30px;
overflow: hidden;
}
and around line 548 change this:
Code:
.logorow {
background: #001e32;
padding: 25px 0 35px;
}
with this:
Code:
.logorow {
background: #001e32;
padding: 25px 0 35px !important;
}
To make more room for the menu items you should go to the template options and increase the Template Width option (under the Layout tab).
Regards,
Milos
Please Log in to join the conversation.
-
kinniya
Inactive member -
 Topic Author
Topic Author
- New Member
-

Less
More
- Posts: 17
- Thank you received: 0
2 years 11 months ago #49073
by kinniya
Replied by kinniya on topic Menu Bar Adjustment
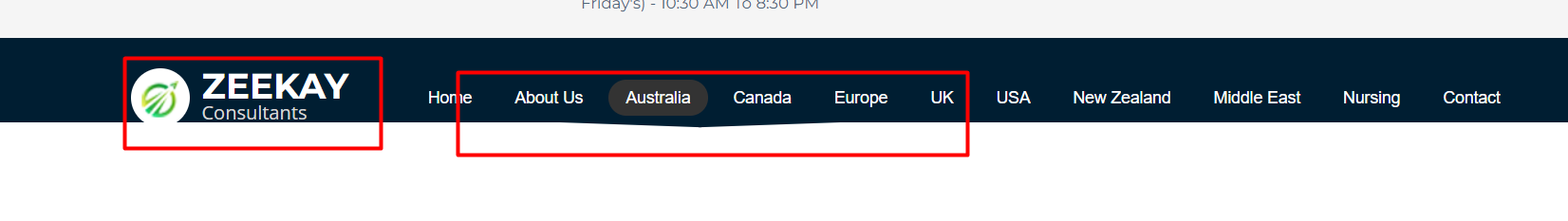
I changed as you suggested but, nothing changed...Hello,
Please edit the template file template_css.css and around line 698 delete this:
Code:.carouselrow { position: relative; top: -30px; overflow: hidden; }
and around line 548 change this:
Code:.logorow { background: #001e32; padding: 25px 0 35px; }
with this:
Code:.logorow { background: #001e32; padding: 25px 0 35px !important; }
To make more room for the menu items you should go to the template options and increase the Template Width option (under the Layout tab).
Regards,
Milos
Please Log in to join the conversation.
-
milos
Support Staff -

- Moderator
-

Less
More
- Posts: 6794
- Thank you received: 722
2 years 11 months ago #49074
by milos
Replied by milos on topic Menu Bar Adjustment
Please double check if you edited the correct file. Then clear browser cache and try reloading the page several times.
Thanks,
Milos
Thanks,
Milos
Please Log in to join the conversation.
Time to create page: 0.169 seconds