- Posts: 6907
- Thank you received: 738
Menu Bar Adjustment
2 years 10 months ago #49895
by milos
Replied by milos on topic Menu Bar Adjustment
Hello,
Edit file /templates/hot_teeth/css/template_css.css and around line 1460 change this:
to this:
Regards,
Milos
Edit file /templates/hot_teeth/css/template_css.css and around line 1460 change this:
Code:
.aboutrow {
background: #f5f5f5;
position: relative;
overflow: hidden;
}
to this:
Code:
.aboutrow {
overflow: hidden;
}
Regards,
Milos
Please Log in to join the conversation.
2 years 10 months ago #49898
by kinniya
Replied by kinniya on topic Menu Bar Adjustment
Please Log in to join the conversation.
2 years 10 months ago #49900
by milos
Replied by milos on topic Menu Bar Adjustment
Hello,
Perhaps your membership has expired and not active. Please renew your membership to get further support.
Thanks,
Milos
Perhaps your membership has expired and not active. Please renew your membership to get further support.
Thanks,
Milos
Please Log in to join the conversation.
2 years 10 months ago #49903
by kinniya
Replied by kinniya on topic Menu Bar Adjustment
Yea.. Please help only with this time as it is very urgent and I will renew it for further support
Thanks.
Thanks.
Please Log in to join the conversation.
2 years 10 months ago - 2 years 10 months ago #49904
by milos
Replied by milos on topic Menu Bar Adjustment
Edit template_css.css and around line 601 find this:
Change this line:
to this:
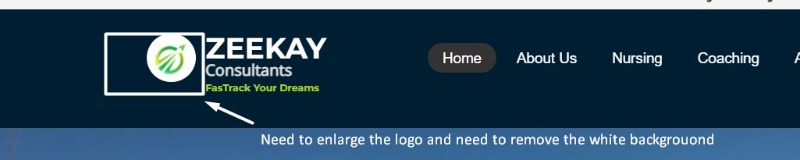
To enlarge the logo, make the logo image bigger and in the same place in the CSS file change width and height values. Also, enlarge the negative margin value.
Regards,
Milos
Code:
div.sparky_logo a:before {
content: "";
position: absolute;
background: #ffffff url(../images/logo.png) no-repeat -15px 10px;
width: 50px;
height: 50px;
border-radius: 50%;
margin: 0 0 0 -60px;
}
Change this line:
Code:
background: #ffffff url(../images/logo.png) no-repeat -15px 10px;
to this:
Code:
background: url(/../images/logo.png) no-repeat -15px 10px;
To enlarge the logo, make the logo image bigger and in the same place in the CSS file change width and height values. Also, enlarge the negative margin value.
Regards,
Milos
Last edit: 2 years 10 months ago by milos.
Please Log in to join the conversation.
Time to create page: 0.149 seconds