- Posts: 99
- Thank you received: 0
Border under carousel area
12 years 6 months ago #29853
by mojastran
Border under carousel area was created by mojastran
Hello,
I noticed that under the carousel area there is white space and when i checked the code in developer tools i found that in code:
<div class="carousel_area" style="background-image: url( dateandflirt.net/templates/hot_wedding/images/carousel_bg.jpg ); background-position: initial initial; background-repeat: no-repeat no-repeat;">
<div class="container">
if i change this to just initial, than a border appears and the background of the carousel is a bit darker.
It looks better to me this way. See the printscreens:
without the border:
with the border:
I can't find where to change that - can you give me some advice, please.
I also noticed that there is this warning under the carousel:
Warning
JUser: :_load: Unable to load user with ID: 42
Probably it can be disabled, but what is this?
I noticed that under the carousel area there is white space and when i checked the code in developer tools i found that in code:
<div class="carousel_area" style="background-image: url( dateandflirt.net/templates/hot_wedding/images/carousel_bg.jpg ); background-position: initial initial; background-repeat: no-repeat no-repeat;">
<div class="container">
if i change this to just initial, than a border appears and the background of the carousel is a bit darker.
It looks better to me this way. See the printscreens:
without the border:
with the border:
I can't find where to change that - can you give me some advice, please.
I also noticed that there is this warning under the carousel:
Warning
JUser: :_load: Unable to load user with ID: 42
Probably it can be disabled, but what is this?
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 6 months ago #29856
by ivan.milic
Replied by ivan.milic on topic Border under carousel area
Add in template_css.css:
.carousel_area{
background-color: transparent;
}
For User id 42 problem:
You need to open your database form phpMyAdmin, open #__users table and change ID of superuser record to 42.
You can google for more instructions that is famous issue
.carousel_area{
background-color: transparent;
}
For User id 42 problem:
You need to open your database form phpMyAdmin, open #__users table and change ID of superuser record to 42.
You can google for more instructions that is famous issue
Please Log in to join the conversation.
12 years 6 months ago - 12 years 6 months ago #29860
by mojastran
Replied by mojastran on topic Border under carousel area
Hello,
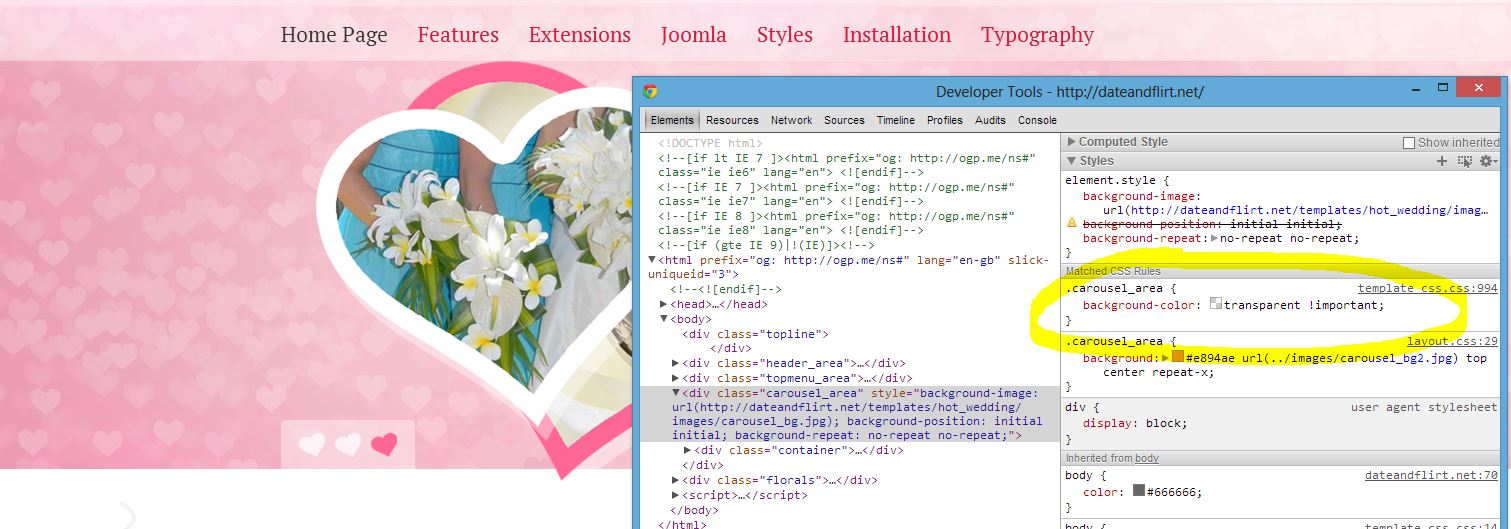
adding this to css doesn't change it. See the printscreen:
(please click on the image to see the whole printscreen)
I think the border is "missing" because of something in this css (on the right):
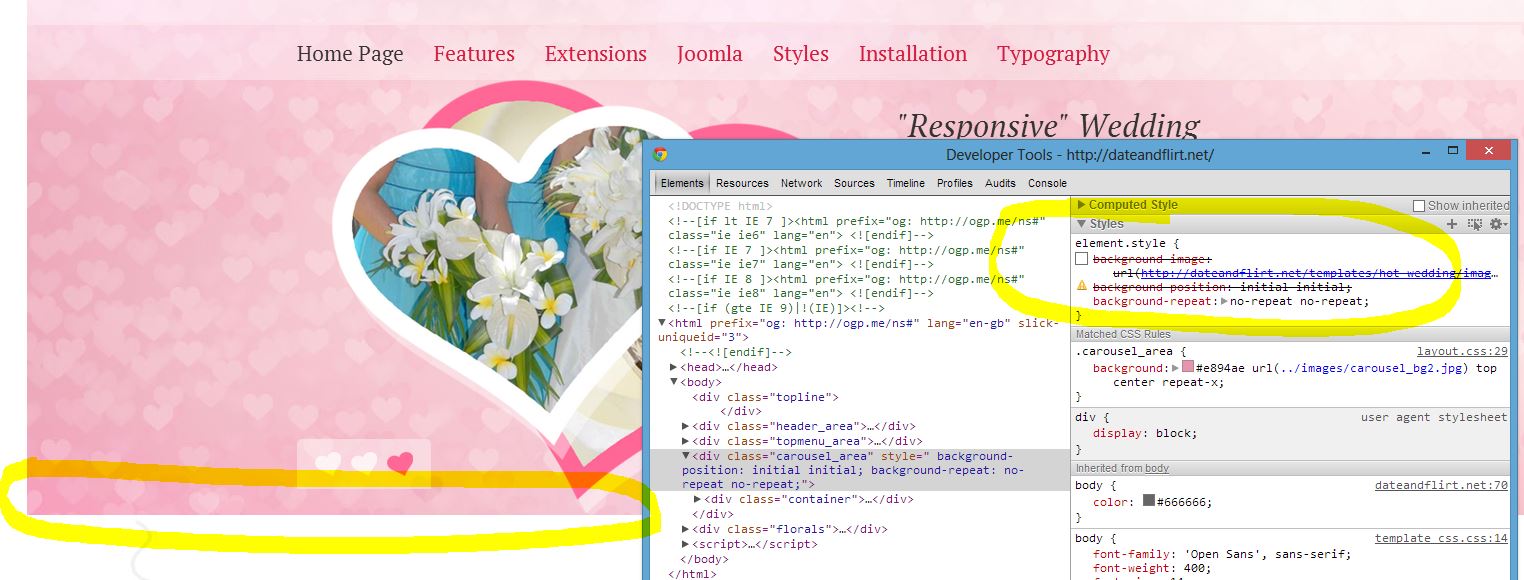
if i "uncheck" (disable) the image then first another part of background appears (printscreen)
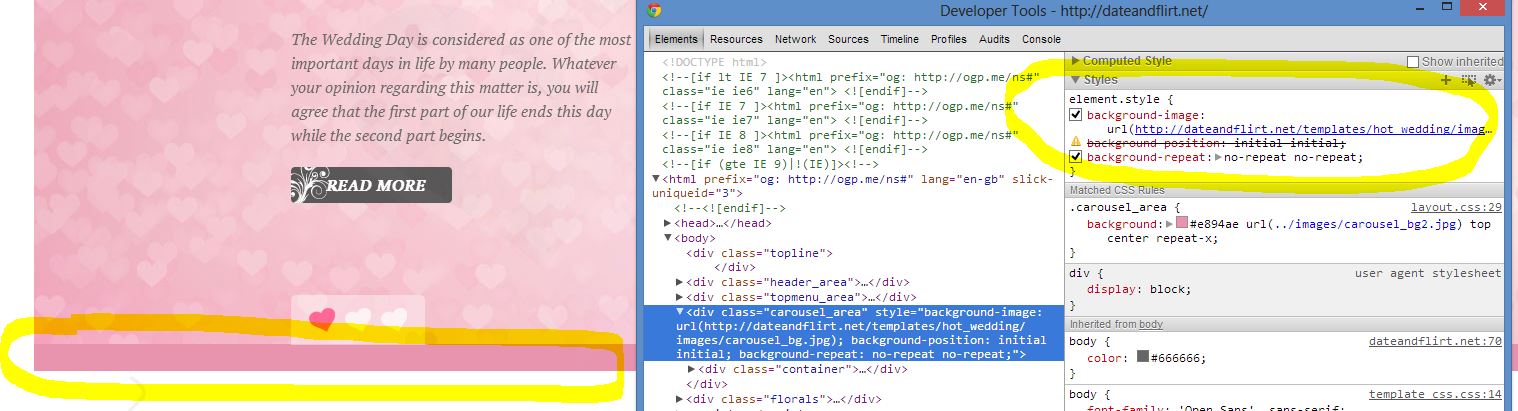
and when i "check" (enabele) the image again then the "mising" border appears
The website is dateandflirt.net
adding this to css doesn't change it. See the printscreen:
(please click on the image to see the whole printscreen)
I think the border is "missing" because of something in this css (on the right):
if i "uncheck" (disable) the image then first another part of background appears (printscreen)
and when i "check" (enabele) the image again then the "mising" border appears
The website is dateandflirt.net
Last edit: 12 years 6 months ago by mojastran.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 6 months ago #29868
by ivan.milic
Replied by ivan.milic on topic Border under carousel area
ca you explain this better ?
Please Log in to join the conversation.
12 years 6 months ago - 12 years 6 months ago #29878
by mojastran
Replied by mojastran on topic Border under carousel area
On clean quick start install of this template there is no border under the carousel area and it looks the same on my site as on your demo server. But I was curious why is there so much white space between the carousel and the content beneath it. So I played a little with the developer tools in chrome (right click on the carousel area and check the element in developer tools) and I found out that if I click on the check box by the background-image: url(
dateandflirt.net/templates/hot_wedding/images/carousel_bg.jpg
);
in this part of the code:
element.style {
background-image: url( dateandflirt.net/templates/hot_wedding/images/carousel_bg.jpg );
[strike]background-position: initial initial[/strike];
background-repeat: no-repeat no-repeat;
}
and by this diable it and then again to enable it, first another part of the carousel background image appears beneath the "hearts" and secondly this "missing" border beneath the carousel appears and fills the white space under the hearts.
You can see all this on print screens, just click on them to see them whole.
in this part of the code:
element.style {
background-image: url( dateandflirt.net/templates/hot_wedding/images/carousel_bg.jpg );
[strike]background-position: initial initial[/strike];
background-repeat: no-repeat no-repeat;
}
and by this diable it and then again to enable it, first another part of the carousel background image appears beneath the "hearts" and secondly this "missing" border beneath the carousel appears and fills the white space under the hearts.
You can see all this on print screens, just click on them to see them whole.
Last edit: 12 years 6 months ago by mojastran.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 6 months ago #29887
by ivan.milic
Replied by ivan.milic on topic Border under carousel area
Try adding this to template_css.css:
.carousel_area{
background-position: top center!important;
background-repeat: no-repeat no-repeat!important;
background-color: transparent!important;
}
.carousel_area{
background-position: top center!important;
background-repeat: no-repeat no-repeat!important;
background-color: transparent!important;
}
Please Log in to join the conversation.
Time to create page: 0.356 seconds