- Posts: 14116
- Thank you received: 1639
Border under carousel area
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
12 years 6 months ago #29922
by ivan.milic
Replied by ivan.milic on topic Border under carousel area
Wait I see what is all about , you are actually setting two background images for same element. And that is unpredictable. Best replace:
.carousel_area {
background: #e894ae url(../images/carousel_bg2.jpg) top center repeat-x;
}
in layout.css
with:
.carousel_area {
background-color: #e894ae;
}
.carousel_area {
background: #e894ae url(../images/carousel_bg2.jpg) top center repeat-x;
}
in layout.css
with:
.carousel_area {
background-color: #e894ae;
}
Please Log in to join the conversation.
12 years 6 months ago - 12 years 6 months ago #29923
by mojastran
Replied by mojastran on topic Border under carousel area
Sorry, this doesn't change it.
I changed both as you suggested
(modules\mod_hot_responsive_slideshow\tmpl\default.php and layout.css)
but there is still no border...
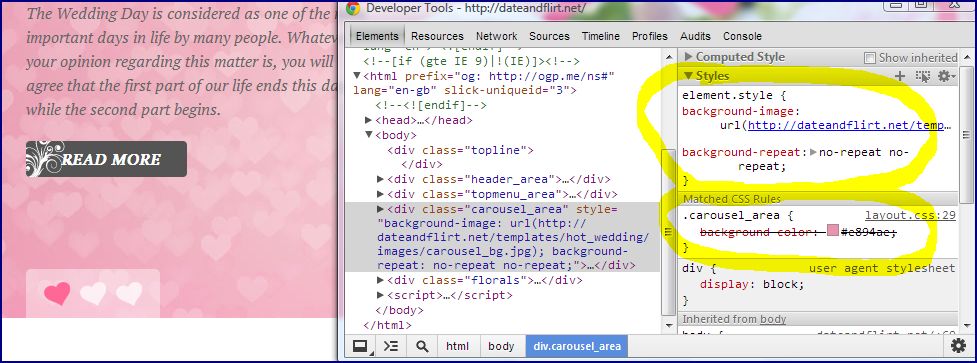
Please check the printscreen.
But if i click on checkbox (in developer tools) beside background-image or background-repeat in this part of the code (disable and enable it back)
element.style {
background-image: url( dateandflirt.net/templates/hot_wedding/images/carousel_bg.jpg );
background-repeat: no-repeat no-repeat;
}
the border appears.
in this part:
.carousel_area {
[strike]background-color: #e894ae;[/strike]
background-color is strikedthrough, disabled at first and after that enabled
I dont know why, but that makes the border appear. Please try to do that to see it for yourself.
I changed both as you suggested
(modules\mod_hot_responsive_slideshow\tmpl\default.php and layout.css)
but there is still no border...
Please check the printscreen.
But if i click on checkbox (in developer tools) beside background-image or background-repeat in this part of the code (disable and enable it back)
element.style {
background-image: url( dateandflirt.net/templates/hot_wedding/images/carousel_bg.jpg );
background-repeat: no-repeat no-repeat;
}
the border appears.
in this part:
.carousel_area {
[strike]background-color: #e894ae;[/strike]
background-color is strikedthrough, disabled at first and after that enabled
I dont know why, but that makes the border appear. Please try to do that to see it for yourself.
Last edit: 12 years 6 months ago by mojastran.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 6 months ago - 12 years 6 months ago #29936
by ivan.milic
Replied by ivan.milic on topic Border under carousel area
Ok just put:
.carousel_area {
background-color: #e894ae!important;
}
that should finally do it.
.carousel_area {
background-color: #e894ae!important;
}
that should finally do it.
Last edit: 12 years 6 months ago by ivan.milic.
The following user(s) said Thank You: mojastran
Please Log in to join the conversation.
Time to create page: 0.215 seconds