- Posts: 99
- Thank you received: 0
Border under carousel area
12 years 7 months ago - 12 years 7 months ago #29889
by mojastran
Replied by mojastran on topic Border under carousel area
Hi,
it doesn't help.
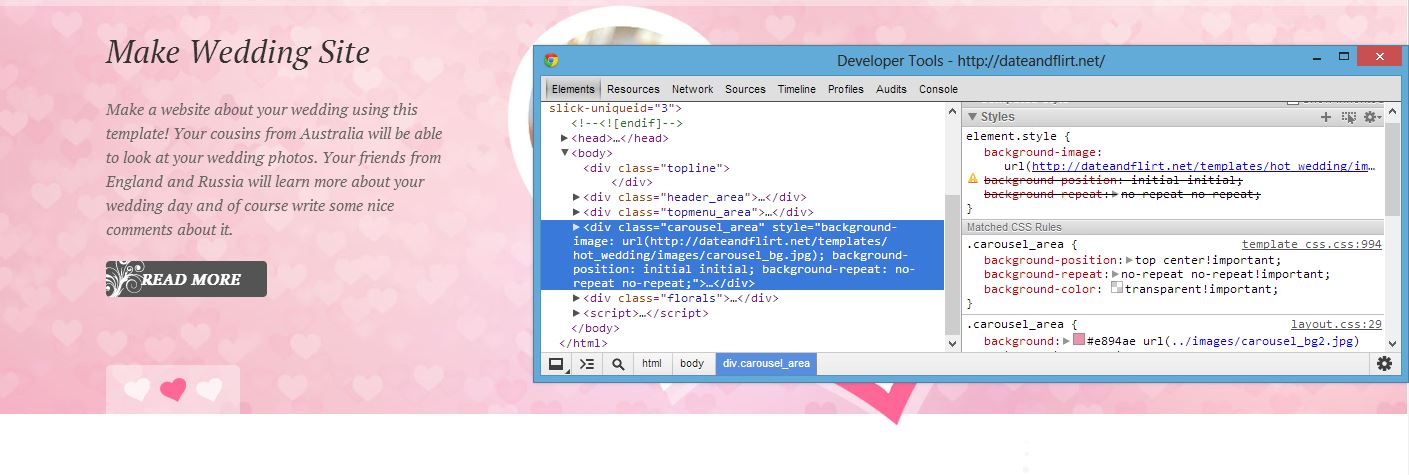
See the print screen:
but if now i click on the check box beside the background-image: url( dateandflirt.net/templates/hot_wedding/images/carousel_bg.jpg );
the border doesn't appear any more.
The thing is i would like to have this border, because it fills the space beneath the carousel.
I'll disable the code added to css back to the way it was. Please go to dateandflirt.net and try it for yourself.
it doesn't help.
See the print screen:
but if now i click on the check box beside the background-image: url( dateandflirt.net/templates/hot_wedding/images/carousel_bg.jpg );
the border doesn't appear any more.
The thing is i would like to have this border, because it fills the space beneath the carousel.
I'll disable the code added to css back to the way it was. Please go to dateandflirt.net and try it for yourself.
Last edit: 12 years 7 months ago by mojastran.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 7 months ago #29890
by ivan.milic
Replied by ivan.milic on topic Border under carousel area
Wait if you are playing with chrome enabling/disabling css properties maybe that creates issue because you conflict JavaScript running in background while playing. It does not mean it will look like that when you load page normally.
Please Log in to join the conversation.
12 years 7 months ago #29891
by mojastran
Replied by mojastran on topic Border under carousel area
The site and the template are basicly o.k. and there is no issue. I just want to add this border beneath the carousel area. On print screens you can see how it looks without it and with it. I don't know if this border was originaly supposed to be there but i found out that if i disable the background image and then enable it again (in developer tools) this border appears. In developer tools you can test some things on computer and if the result is ok than apply that to the code and it works. Basicly disabling and enabling the background shouldn't change anything (besides hiding and reappearing of the background), but in this case it did.
All that aside, i'd just like to add this border beneath the carousel, and i'd appreciate if you can help me to do that.
All that aside, i'd just like to add this border beneath the carousel, and i'd appreciate if you can help me to do that.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 7 months ago #29893
by ivan.milic
Replied by ivan.milic on topic Border under carousel area
Ok i tough you actually what to remove it, use this css then:
.carousel_area{
background-position: top center!important;
}
remove all others I gave you
.carousel_area{
background-position: top center!important;
}
remove all others I gave you
Please Log in to join the conversation.
12 years 7 months ago - 12 years 7 months ago #29900
by mojastran
Replied by mojastran on topic Border under carousel area
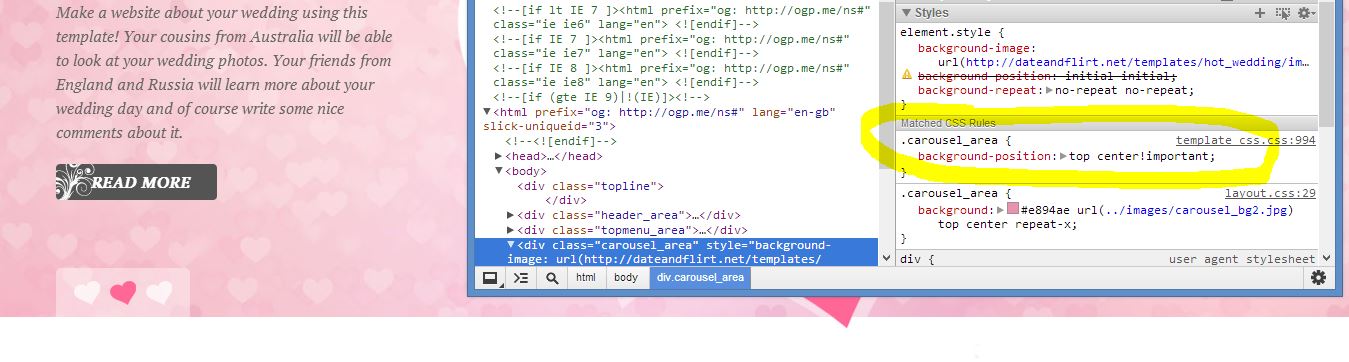
Ok, now we know what the result is supposed to be 
but this didn't change it (another PrintScreen
I can't explain why but just disabling the background image and enabling it again does the trick (local in developer tools):
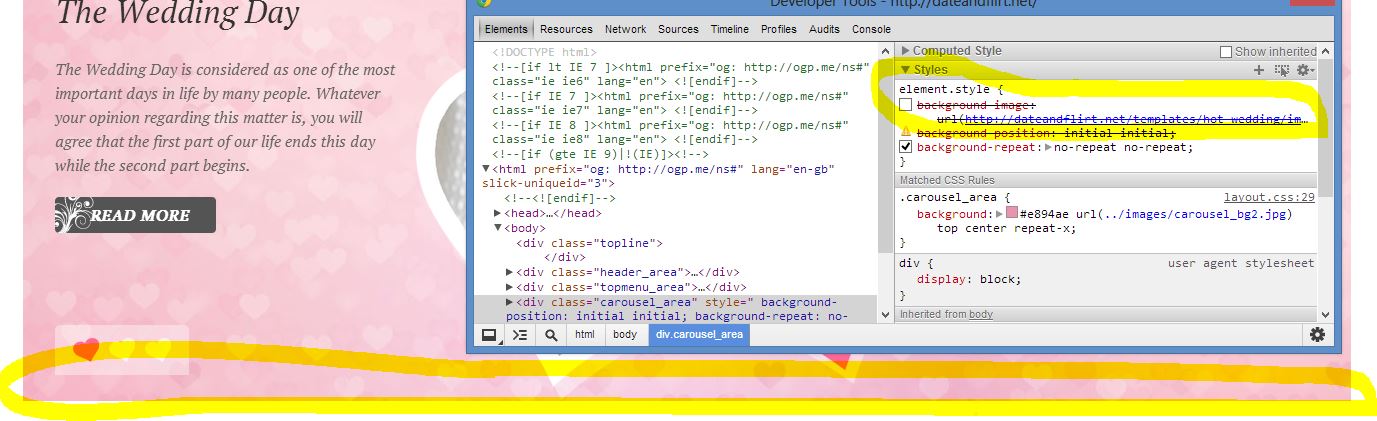
background disabled
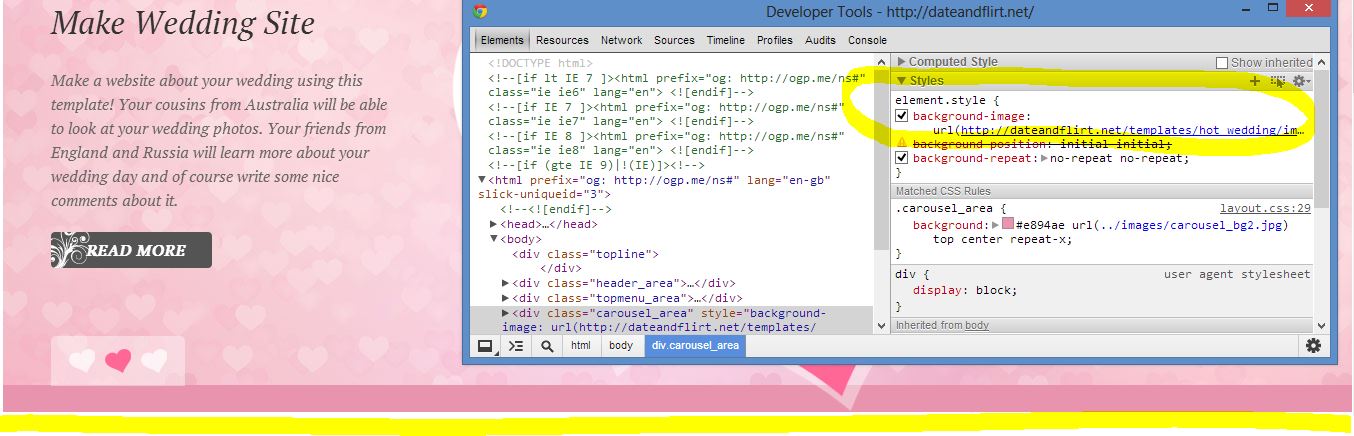
background enabled again...
And here it is - the misterious border under the carousel area.
I hoped you would know why.
but this didn't change it (another PrintScreen
I can't explain why but just disabling the background image and enabling it again does the trick (local in developer tools):
background disabled
background enabled again...
And here it is - the misterious border under the carousel area.
I hoped you would know why.
Last edit: 12 years 7 months ago by mojastran.
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 7 months ago #29906
by ivan.milic
Replied by ivan.milic on topic Border under carousel area
Add this script to end of head section of index.php of template:
<script>
jQuery(document).ready(function(){
jQuery('.carousel_area').css('background-position','initial');
});
</script>
to clarify problem is because it gets value
background-position: initial initial;
which is not possible correct is just background-position: initial;
<script>
jQuery(document).ready(function(){
jQuery('.carousel_area').css('background-position','initial');
});
</script>
to clarify problem is because it gets value
background-position: initial initial;
which is not possible correct is just background-position: initial;
Please Log in to join the conversation.
Time to create page: 0.270 seconds