- Posts: 99
- Thank you received: 0
Border under carousel area
12 years 6 months ago #29910
by mojastran
Replied by mojastran on topic Border under carousel area
Yes this is what i wrote in my first post:
"I noticed that under the carousel area there is white space and when i checked the code in developer tools i found that in code:
<div class="carousel_area" style="background-image: url(dateandflirt.net/templates/hot_wedding/images/carousel_bg.jpg); background-position: initial initial; background-repeat: no-repeat no-repeat;">
<div class="container">
if i change this to just initial, than a border appears and the background of the carousel is a bit darker.
It looks better to me this way."
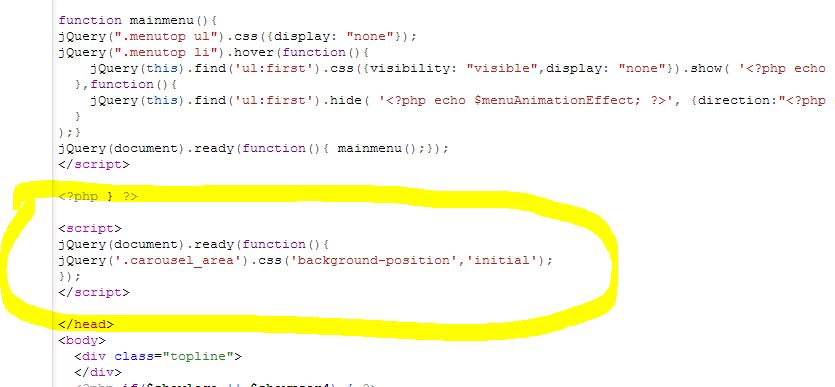
But sorry adding script to index.php doesn't change that. Please check the Print Screen if i added the script correctly
"I noticed that under the carousel area there is white space and when i checked the code in developer tools i found that in code:
<div class="carousel_area" style="background-image: url(dateandflirt.net/templates/hot_wedding/images/carousel_bg.jpg); background-position: initial initial; background-repeat: no-repeat no-repeat;">
<div class="container">
if i change this to just initial, than a border appears and the background of the carousel is a bit darker.
It looks better to me this way."
But sorry adding script to index.php doesn't change that. Please check the Print Screen if i added the script correctly
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 6 months ago #29912
by ivan.milic
Replied by ivan.milic on topic Border under carousel area
try putting that below </body>
Please Log in to join the conversation.
12 years 6 months ago #29913
by mojastran
Replied by mojastran on topic Border under carousel area
I tried to put it below </body> and just in case before </body> and it makes no difference
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 6 months ago #29915
by ivan.milic
Replied by ivan.milic on topic Border under carousel area
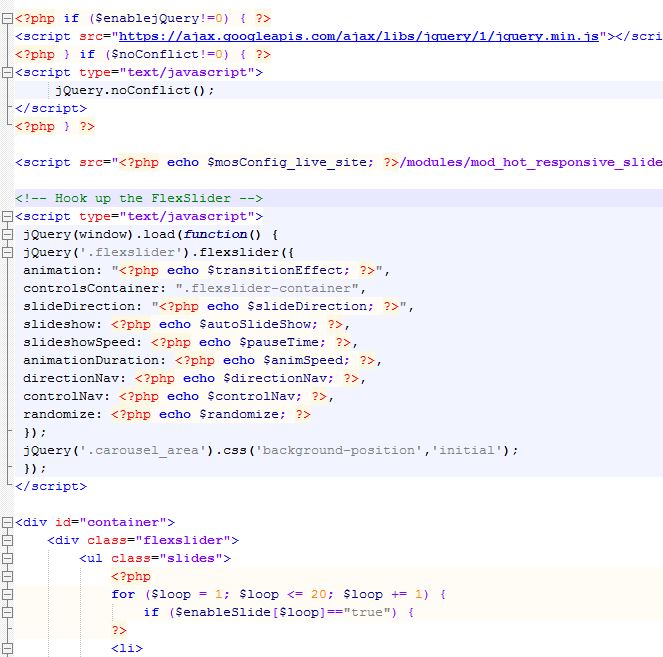
modules\mod_hot_responsive_slideshow\tmpl\default.php
change:
to:
change:
Code:
<script type="text/javascript">
jQuery(window).load(function() {
jQuery('.flexslider').flexslider({
animation: "<?php echo $transitionEffect; ?>",
controlsContainer: ".flexslider-container",
slideDirection: "<?php echo $slideDirection; ?>",
slideshow: <?php echo $autoSlideShow; ?>,
slideshowSpeed: <?php echo $pauseTime; ?>,
animationDuration: <?php echo $animSpeed; ?>,
directionNav: <?php echo $directionNav; ?>,
controlNav: <?php echo $controlNav; ?>,
randomize: <?php echo $randomize; ?>
});
});
</script>
to:
Code:
<script type="text/javascript">
jQuery(window).load(function() {
jQuery('.flexslider').flexslider({
animation: "<?php echo $transitionEffect; ?>",
controlsContainer: ".flexslider-container",
slideDirection: "<?php echo $slideDirection; ?>",
slideshow: <?php echo $autoSlideShow; ?>,
slideshowSpeed: <?php echo $pauseTime; ?>,
animationDuration: <?php echo $animSpeed; ?>,
directionNav: <?php echo $directionNav; ?>,
controlNav: <?php echo $controlNav; ?>,
randomize: <?php echo $randomize; ?>
});
jQuery('.carousel_area').css('background-position','initial');
});
</script>
Please Log in to join the conversation.
-
ivan.milic
Support Staff -

- Offline
- Moderator
-

Less
More
- Posts: 14116
- Thank you received: 1639
12 years 6 months ago - 12 years 6 months ago #29921
by ivan.milic
Replied by ivan.milic on topic Border under carousel area
This has to do it
<script type="text/javascript">
jQuery(window).load(function() {
jQuery('.flexslider').flexslider({
animation: "<?php echo $transitionEffect; ?>",
controlsContainer: ".flexslider-container",
slideDirection: "<?php echo $slideDirection; ?>",
slideshow: <?php echo $autoSlideShow; ?>,
slideshowSpeed: <?php echo $pauseTime; ?>,
animationDuration: <?php echo $animSpeed; ?>,
directionNav: <?php echo $directionNav; ?>,
controlNav: <?php echo $controlNav; ?>,
randomize: <?php echo $randomize; ?>
});
setInterval(function(){
jQuery('.carousel_area').css('background-position','');
},300);
});
</script>
<script type="text/javascript">
jQuery(window).load(function() {
jQuery('.flexslider').flexslider({
animation: "<?php echo $transitionEffect; ?>",
controlsContainer: ".flexslider-container",
slideDirection: "<?php echo $slideDirection; ?>",
slideshow: <?php echo $autoSlideShow; ?>,
slideshowSpeed: <?php echo $pauseTime; ?>,
animationDuration: <?php echo $animSpeed; ?>,
directionNav: <?php echo $directionNav; ?>,
controlNav: <?php echo $controlNav; ?>,
randomize: <?php echo $randomize; ?>
});
setInterval(function(){
jQuery('.carousel_area').css('background-position','');
},300);
});
</script>
Last edit: 12 years 6 months ago by ivan.milic.
Please Log in to join the conversation.
Time to create page: 0.149 seconds